uni-app开发教程栏目介绍组件使用情况

推荐(免费):uni-app开发教程
1、picker 列表数据不显示
<!-- 选择分类 -->
<view class="art-cate">
<view>文章分类</view>
<view class="">
<picker mode="selector" range="caties" @change="cateChange">
<view>{{caties[currentCateIndex]}}</view>
</picker>
</view>
</view>range格式错误
<!-- 选择分类 -->
<view class="art-cate">
<view>文章分类</view>
<view class="">
<picker mode="selector" :range="caties" @change="cateChange">
<view>{{caties[currentCateIndex]}}</view>
</picker>
</view>
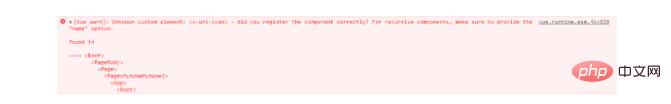
</view>2.icon图标h5端不支持
<!-- 单独使用icon组件 -->
<icon type="search" size="14"></icon>或
<!-- icon组件和字体图标配合使用 -->
<icon class='iconfont uc-scan'></icon>

备注:不管是单独使用icon组件或者和字体图标配合使用,只要有icon组件h5都报错,可使用以下方式来解决icon组件在各端的差异
- 适配方案一:uni-app也支持字体图标
<text class="iconfont uc-scan"></text>或
<text class="iconfont"></text>注意:若使用网络路径字体图标,网络路径必须加协议头https。备注:icon组件换成text后,字体图标的大小边距和颜色可能与预期不一致,可自行适当调整。如:
<icon class='iconfont uc-liebiao'></icon >改为:
<view class="margin-right-xs text-orange">
<text class='iconfont uc-liebiao'></text>
</view>- 适配方案二:使用uni-app的拓展组件icon
- 适配方案三:使用ColorUI-UniApp中的图标
(1)下载源码解压备注:也可通过新建uni-app中的ColorUI模板项目来获取ColorUI-UniApp项目源码

(2)复制ColorUI-UniApp项目目录下的 /colorui 文件夹到你的项目根目录
(3)App.vue 引入关键Css main.css icon.css
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
@import "app.css"; /* 你的项目css */
....
</style>(4)使用ColorUI的图标
<text class="cuIcon-scan"></text>想了解更多编程学习,敬请关注php培训栏目!
以上就是uni-app组件使用详解的详细内容,转载自php中文网


发表评论 取消回复