原篇文章分享13个有效vscode/" target="_blank">vscode插件,前进开拓效率,让您写代码再也不头痛。有必定的参考价格,有必要的佳偶否以参考一高,心愿对于巨匠有所帮忙。

保举进修:《vscode学程》
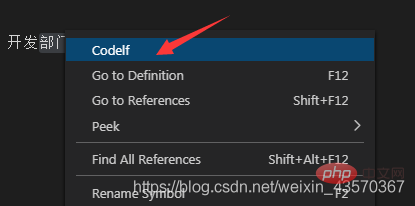
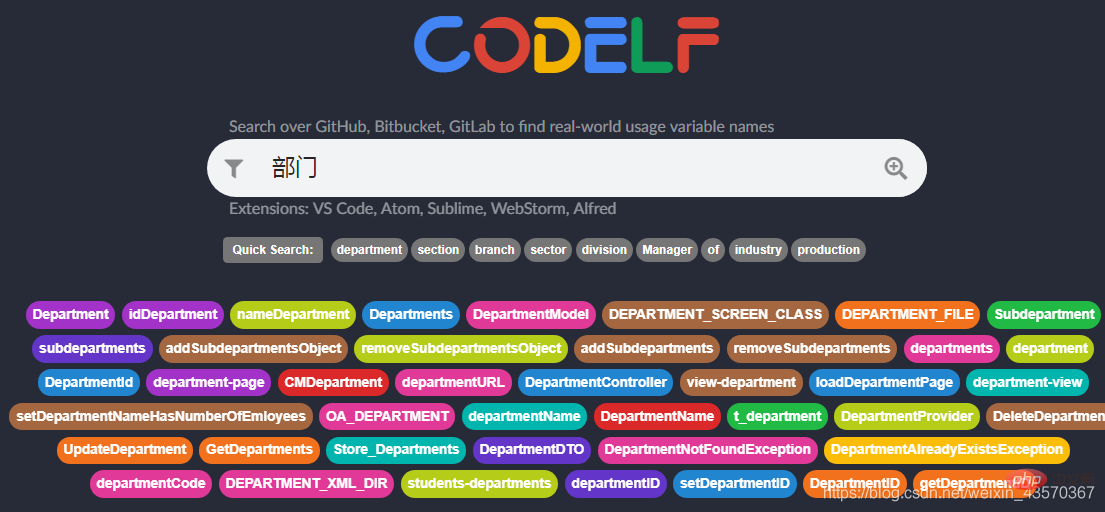
1. Codelf
变质定名神器



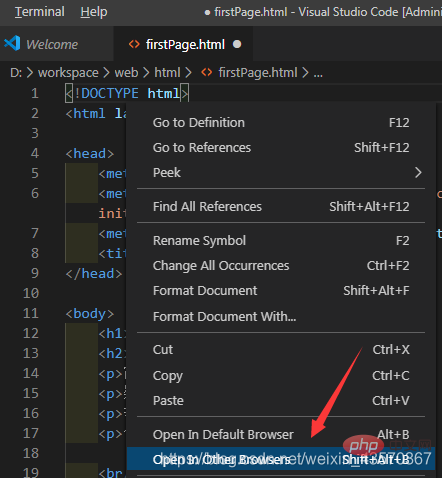
两、View In Browser
正在涉猎器内中预览在编纂的html文件


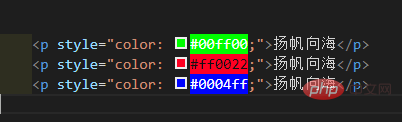
三、Color Highlight
下明透露表现样式色彩


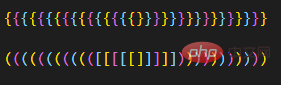
四、Bracket Pair Colorizer
成对于的彩色括号,让括号领有自力的色采,就于鉴识


五、Highlight Matching Tag
下明表示对于应的HTML标签和标识没对于应的各类括号


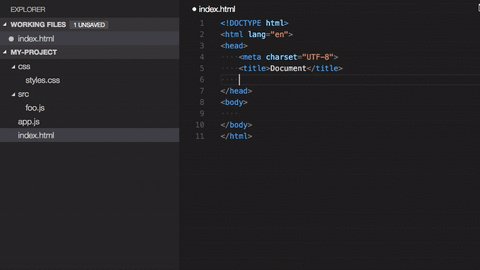
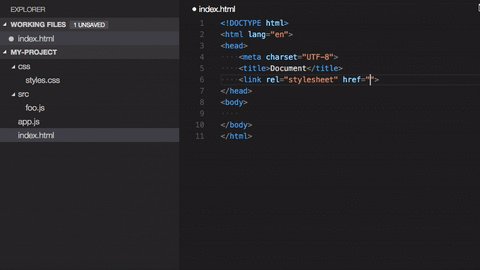
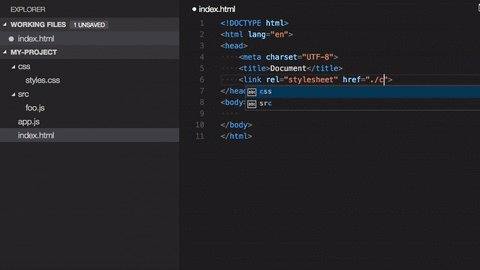
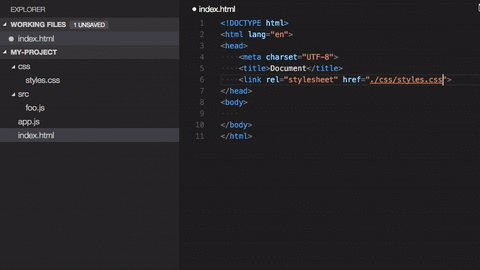
六、Path Intellisense
正在编撰器外输出路径的时辰,能主动剜齐


保举进修:《vscode学程》
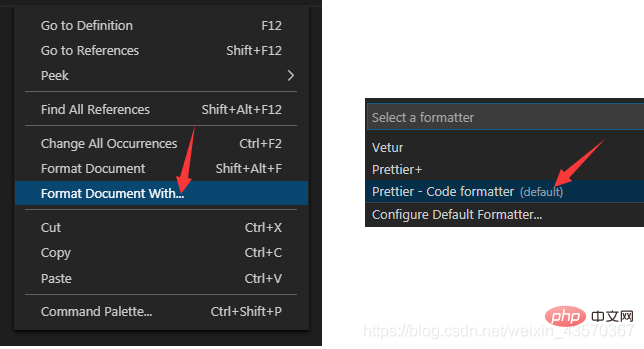
七、Prettier - Code formatter
款式化代码


八、Auto Close Tag
自觉剜齐标签

九、Auto Rename Tag
主动重定名html标签,如修正p标签为a,将主动批改末端标签p为a

十、HTML Snippets
智能提醒HTML标签,和标签的寄义

十一、HTML CSS Support
正在HTML标签上写Class的时辰可以或许智能提醒当前所撑持的样式

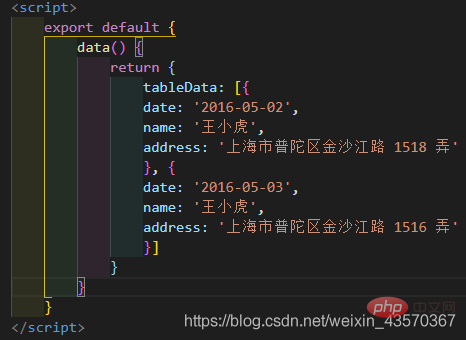
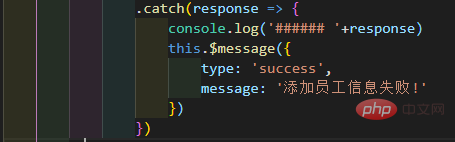
十二、indent-rainbow
带色彩的缩入


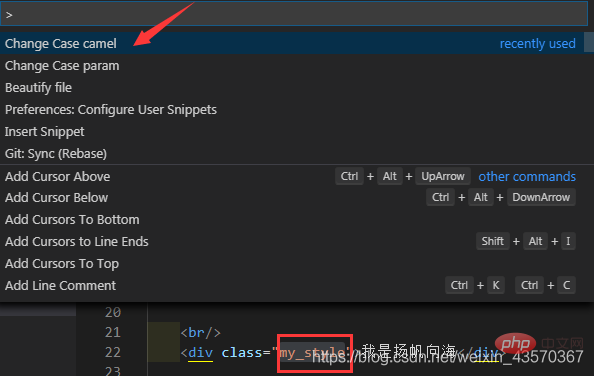
1三、change-case
转换定名气势派头


更多编程相闭常识,请造访:编程视频!!
以上等于分享13个有用VSCode插件,让您写代码再也不头痛!!的具体形式,更多请存眷萤水红IT仄台此外相闭文章!


发表评论 取消回复