vuejs
深入了解Vue中的双端diff 算法
diff 算法是渲染器中最复杂的部分,本篇文章带大家了解一下Vue中的双端diff 算法,希望对大家有所帮助!Vue 和 React 都是基于 vdom 的前端框架,组件渲染会返回 vdom,渲染器再把 vdom 通过增删改的 api 同步
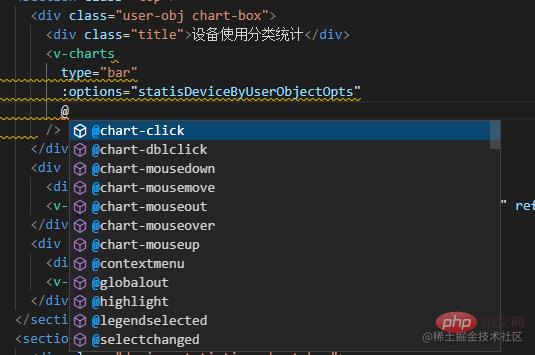
聊聊vue3中echarts用什么形式封装最好?(代码详解)
@charset "UTF-8";.markdown-body{position:relative;word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;
Vue中的TypeError: Cannot read property '$XXX' of null,如何解决?
Vue中的TypeError: Cannot read property '$XXX' of null,如何解决?引言:在使用Vue编写应用程序时,有时会遇到TypeError: Cannot read property '$XXX' of
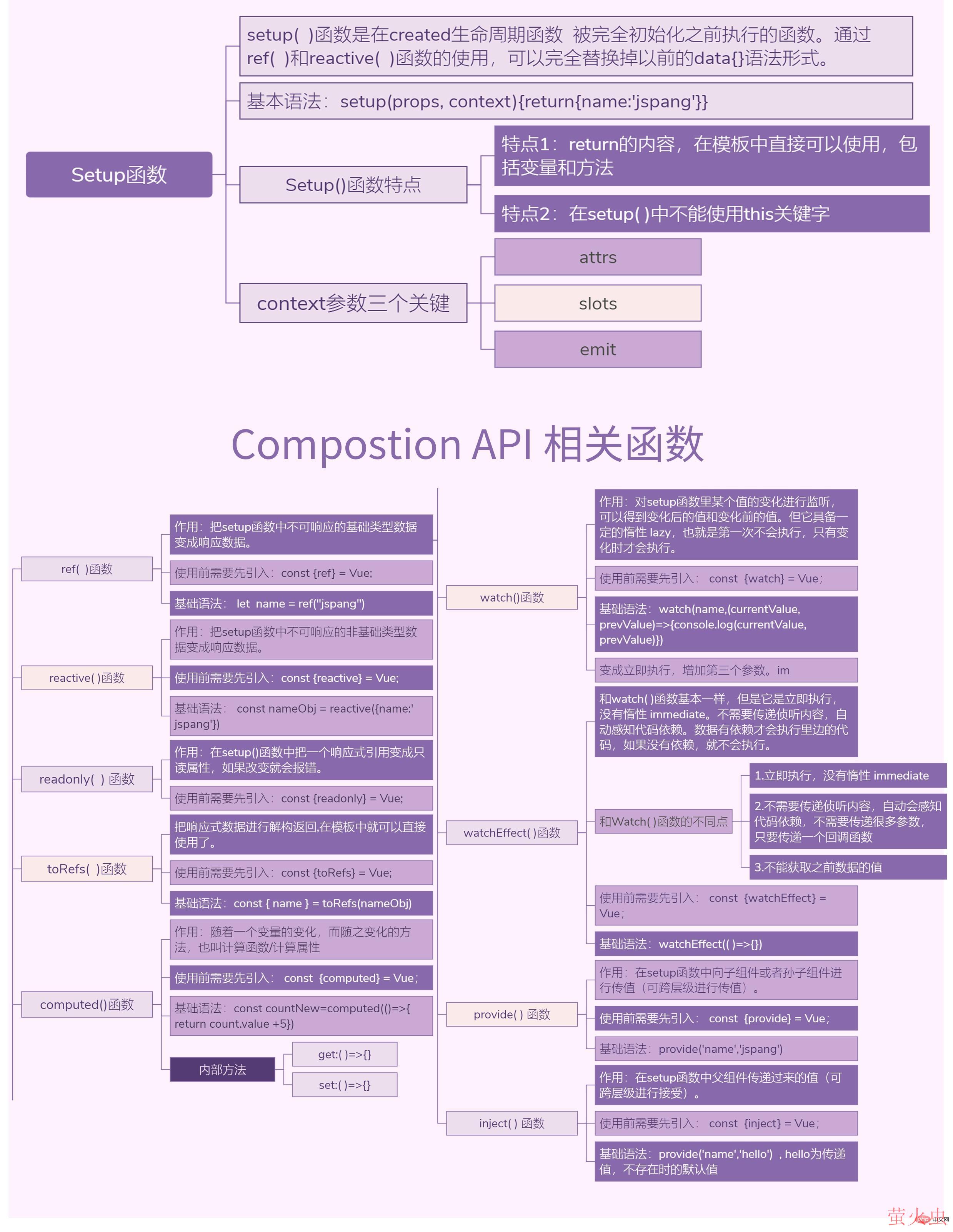
Vue3知识地图八:Composition API相关函数
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于高级语法之Composition API相关函数,希望对大家有帮助!欢迎大家收藏学习!系列文章:《Vue3知识
一文聊聊vue3中的ref、toRef、toRefs
本篇文章带大家深入聊聊vue3项目中关于ref、toRef、toRefs的使用方法,希望对大家有所帮助!<template> <div class="container"> <div>{{ name }}</div>
一文带你详解Vue中的组件化编程
本篇文章带大家聊聊Vue中的组件化编程,分享一下对vue组件化的一个理解,最主要的单文件组件,希望对大家有所帮助!组件化让我越来越感觉到框架的力量了一.模块与组件,模块化与组件化对组件的理解如果以我们原来编写一个网页的方式依赖关系混乱我就不
【整理分享】vue项目上可用的7个实用JS库
借助开源库加速VUE项目的开发进度是现代前端开发比较常见的方式,平常收集一些JavaScript库介绍,在遇到需要的时候可以信手拈来。【相关推荐:vuejs视频教程、web前端开发】VUE 生态有很多不错的依赖库或者组件,是使用VUE开发前
一文详解项目中怎么根据vue版本进行差异化处理
怎么根据版本进行差异化处理?下面本篇文章给大家介绍一下根据项目里的vue版本进行差异化处理的方法,希望对大家有所帮助!最近在初始化搭建一个项目时,遇到了一个控制台报错问题,lib_exports.getCurrentInstance is
Vue3中的模板语法和vue指令怎么使用
1 模板插值语法在script 声明一个变量可以直接在template 使用用法为{{变量名称}}模板语法是可以编写条件运算的运算也是支持的操作API 也是支持的<template> {{ message }} {{ message