本篇文章带大家聊聊Vue中的组件化编程,分享一下对vue组件化的一个理解,最主要的单文件组件,希望对大家有所帮助!

组件化让我越来越感觉到框架的力量了
一.模块与组件,模块化与组件化
对组件的理解
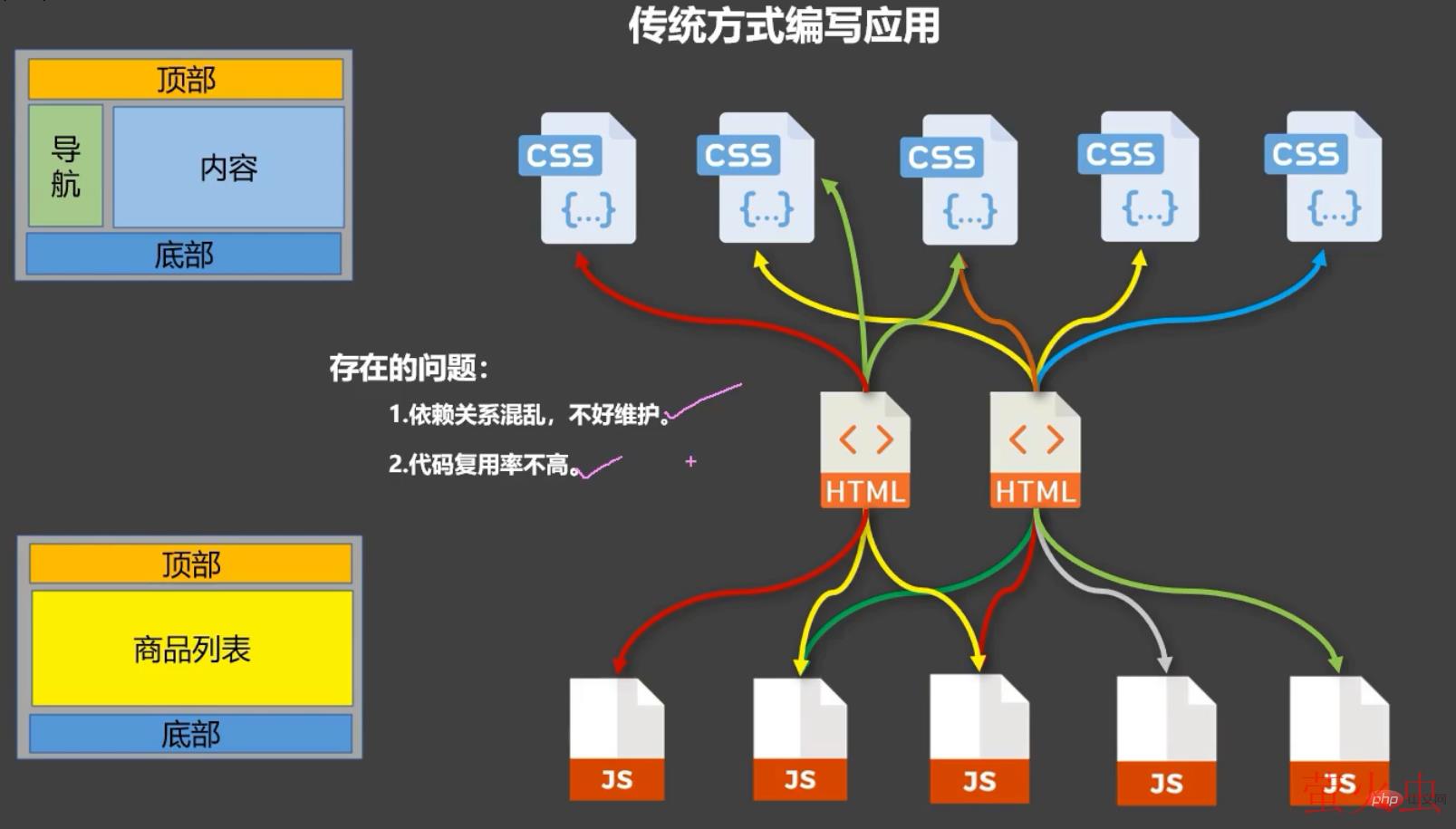
如果以我们原来编写一个网页的方式

依赖关系混乱我就不说了,那为什么还要说代码复用率不高呢?能复用的css、js我不都引入了吗?那是因为我们html没有复用,上面和下面两个页面顶部和底部相同,我能做的是直接 复制 注意这里是复制不是复用。【相关推荐:vuejs视频教程、web前端开发】

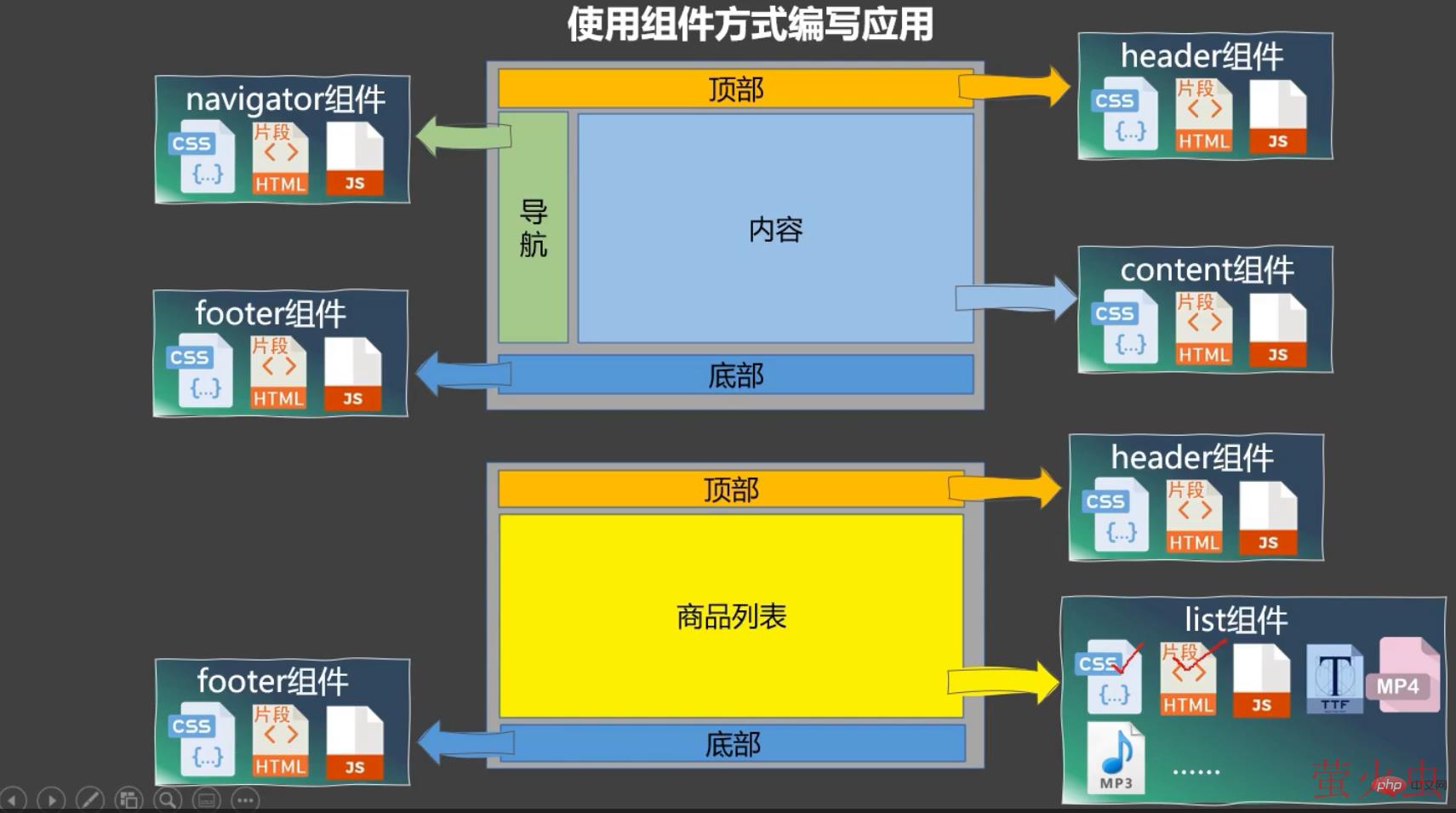
组件能做的事情,就是把每个功能进行了一个组合,里面包含这个功能所需要的所有文件,其他地方如果要复用,直接进入即可,注意我们html只是单独这一部分的html部分。
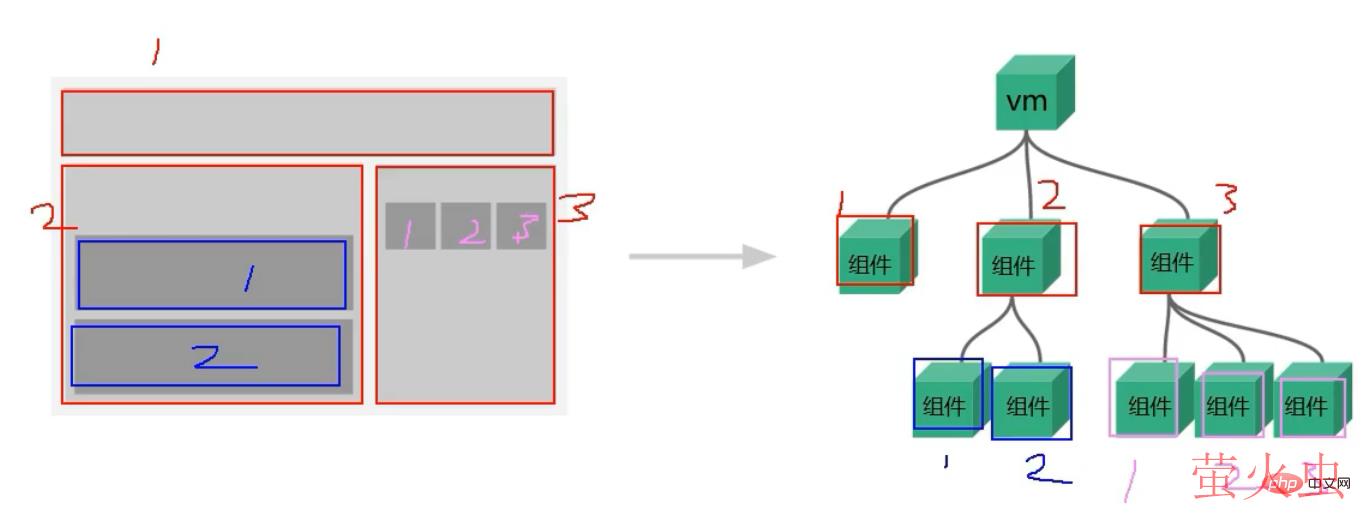
组件是可以嵌套的,就如同我们的一个版块还可以细分其他的版块

定义:实现局部功能代码(css、html、js)和资源(mp3、MP4、ttf等)的集合
模块:一个js文件就是一个模块
组件:集合
模块化:就是将一个庞大的js文件拆分成多个分支的模块 去共同完成一个功能(跟前面es6模块化编程一样)
组件化:将一个网页按照不同的功能拆分不同的组件
二.非单文件组件
即一个文件(a.html)中包含n个组件
单文件组件:一个文件(a.vue)只包含一个组件
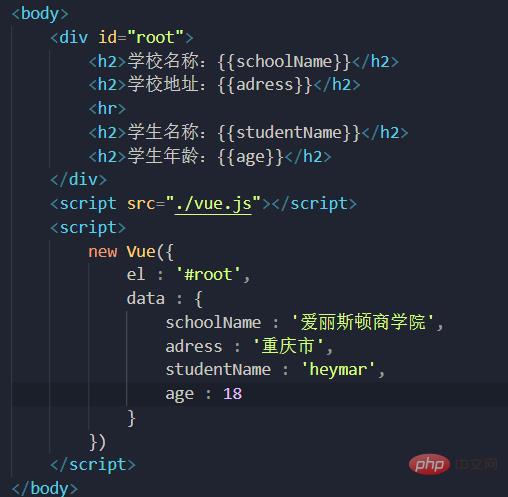
1.基本使用
完成这样一个小功能以前的做法

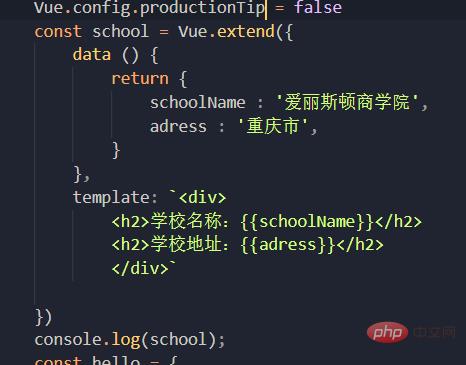
1.1创建组件
很明显我们上面的案例可以分为学生和学校两个组件,完成不同的两个功能。

创建我们的组件有几个注意点:
首先要记住固定写法怎么来创建,在vm实例外面写Vue.extend然后里面是一个配置对象,我们以前说过一个组件其实跟vm实例是很像的,确实很像,我们以前说的watch方法、计算属性、自定义指令、过滤器等等这里面都可以用,大多数一样,但还是有点不一样
第一个不一样:我们的组件创建不用写 el这个配置项,我们的组件创建过来并不是单独给谁用的,组件就是一块砖,哪里需要哪里搬,组件再多,最终都要归vm老大哥管理,所以由vm来配置el,来指定给谁服务
然后就是data这个配置项不一样,以前说过el、data的两种形式,el是$mount,data就是可以简写为函数形式,但是返回值必须是一个对象,而创建组件的时候,data必须写为函数式,为什么,因为如果我这个实例要用你这个组件,又来一个网页也需要用到这个组件,如果是对象形式,在内存中占用的是同一块空间,你改他改都会影响到对方,但是函数就不一样了,我用一个变量来接受你的返回值,那这个数据只属于我了,他用一个变量来接受返回值,他又有一份属于自己的数据了,各管各的,各改各的,谁也不影响谁
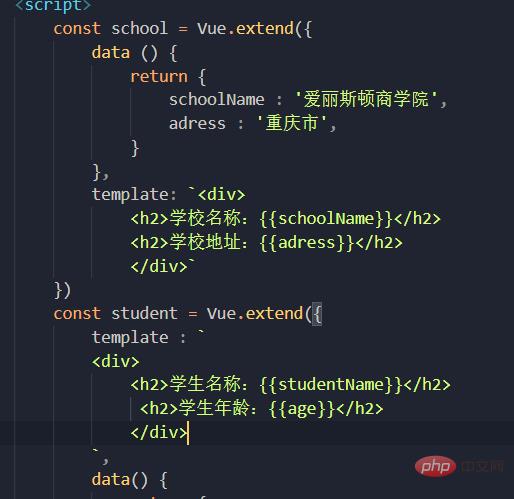
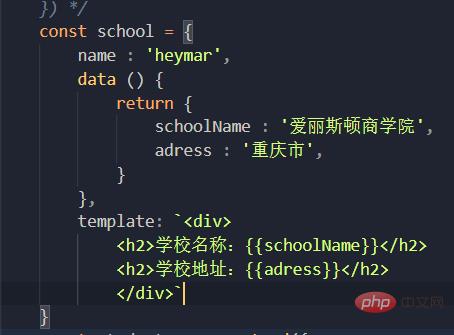
之前分析过我们一个组件是包含js,css以及html部分片段代码的,但是这里只有js逻辑,我们还需要定义一个模板

1.2注册组件

一个全新的配置项components注意里面写键值对的方式,里面的属性名才是我们真正的组件名,后面的值只是我们刚才取的变量名,但是一般推荐都写一样,因为可以直接写一个简写方式
而且这是局部注册方式
1.3编写组件化标签
将命名好的组件名字以html标签形式写上,名为:组件标签

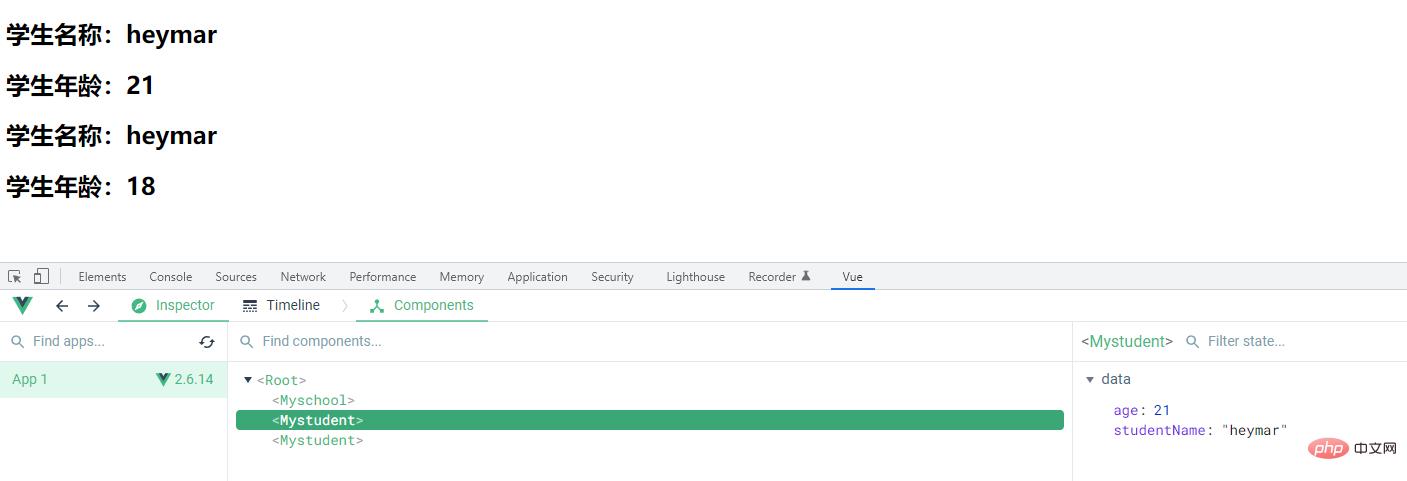
每个组件化标签数据是分开的,互不干扰

1.4注册全局组件

1.5注意点
组件名:单个单词(全小写或者首字母大写都可以)、多个单词(全小写或者同之前自定义指令用-连接并且回归原始属性名用‘’包起来,还有一种方法所有单词首字母都要大写包括第一个首字母(但是只适用于脚手架环境))
全新配置项name,可以指定该组件在开发者工具中使用的名字


组件标签可以简写为自闭合形式.但是必须在脚手架环境下

定义组件简写直接简写为一个对象,不写Vue.extend

2.组件的嵌套
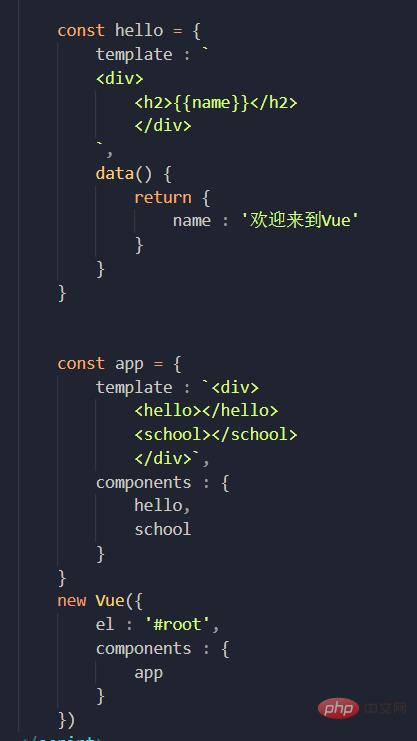
首先我们一般正规开发在vm下只有一个组件app这个组件会代理我们vm会管理所有组件,我们app管理的子组件有两个hello和school,所以要把他们注册在app里面,并把组件标签写在app的template里面,school下面有一个子组件student,同样的他要注册在student下面,他的组件标签写在school的template里面,最终vm实例只有一个注册组件,app,我们的html结构也只有一个组件标签,app
总之嵌套要注意的一点就是:子组件一定要把自己的组件标签写在父组件里面,把自己注册在父组件里面,一直写到app结束,最后把app写在vm里面去



3.VueComponent构造函数
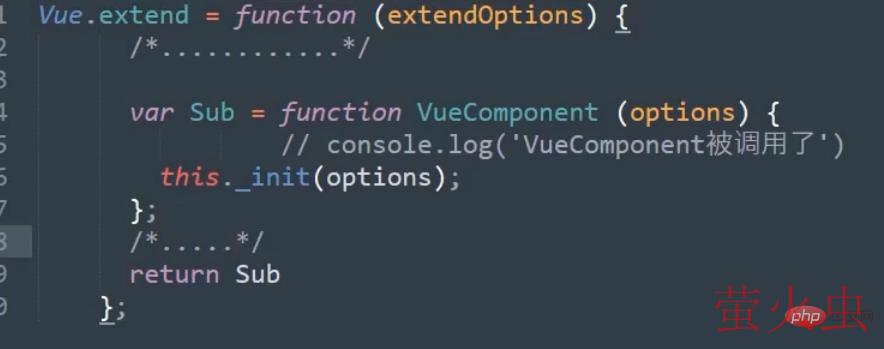
我们的组件本质上是一个VueComponent的构造函数,是我们一Vue.extend,就会帮我们创建一个构造函数并赋值给这个变量


我们只需要写上组件标签
或者闭合标签,vue解析时就会生成这个构造函数的实例,帮我们new出来 每次调用Vue.extend创造出来的构造函数都是全新的,分析源码可以发现,每次Vue.extend都会创造一个新的Component构造函数

我们在new Vue中methods、computed、watch等里面的函数this指向都是vm实例对象,我们在组件中的methods、computed、watch等里面的函数this指向都是VueComponent的实例对象,简称vc(只出现在课堂上,在外要说组件实例对象),而且他跟vm基本一致,也有数据代理,数据劫持等等
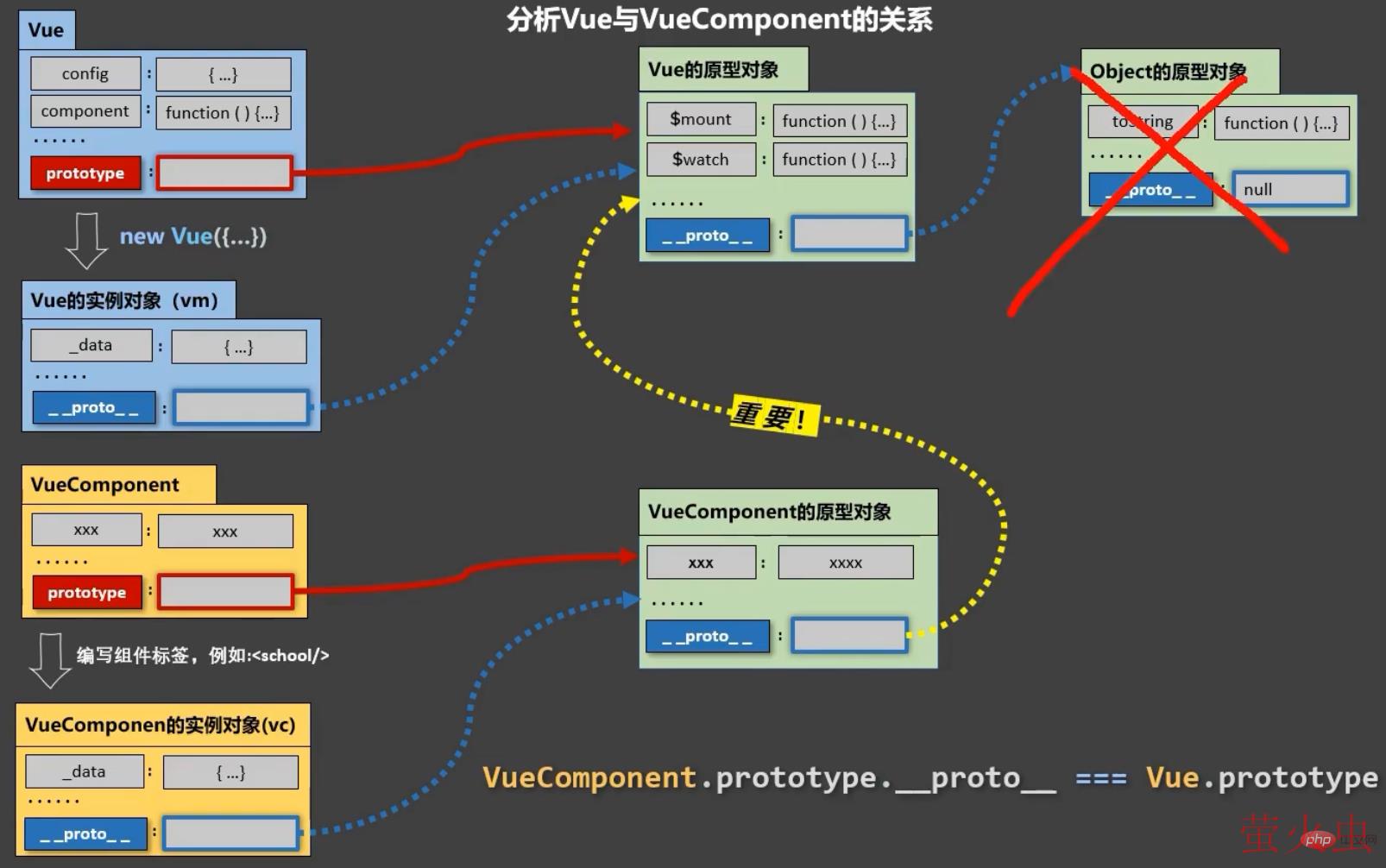
4.一个重要的内置关系
VueComponent.prototype.proto == Vue.prototype心里那根线要搭建起来

目的:让组件vc也可以用到vue原型上的属性和方法
三.单文件组件
我们说过一个组件.vue的文件是包含html、js、css在内的,所以一个标准的单文件组件,需要html(template标签)、js(script标签)、css(style标签)
插件:vetur(pine wu)安装了后可使用快捷键<v直接回车,快速生成一个一个单文件组件模板
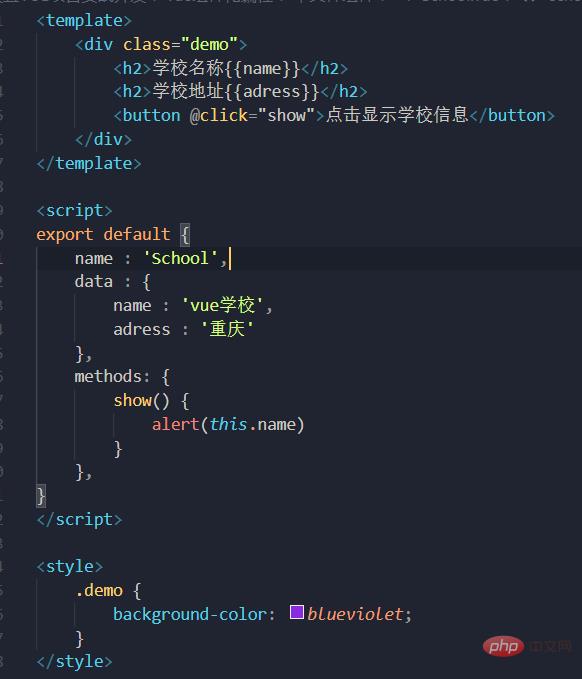
先创建一个功能组件school

需要注意的是
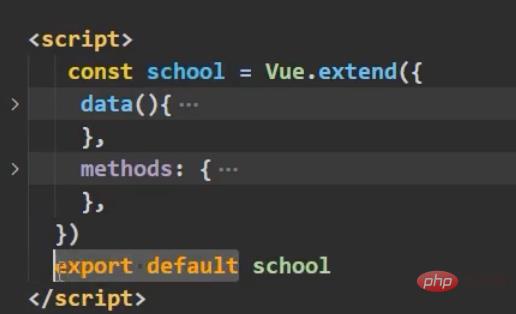
一。因为我们组件需要给人引用,所以我们在写组件的时候需要暴露出去,一般暴露的就是script,而且这是简写形式,真正的原版本如下,
二。还有就是我们的name配置项一般来说根文件名保持一致,我们的文件名一般也是采取的首字母大写的形式,跟vue管理工具能够保持一致
三。我们的template标签里面应该由一个div包裹

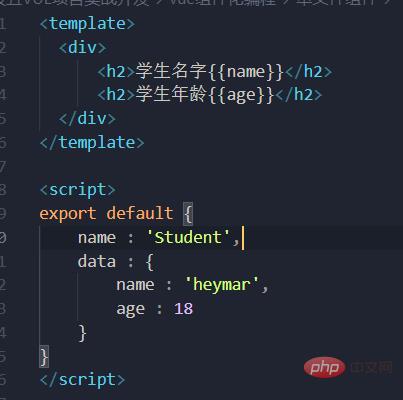
- 再定义一个student组件

没样式可以不写样式
接下来这一个组件必须的有,之前就说过,由一个代替vm管理下面所有组件的组件,处于一人之下,万人之上的位置,那就是app组件
这个组件一般是用来引入我们的子组件,并注册,注意引入是写在export之外,然后还需要在template调用

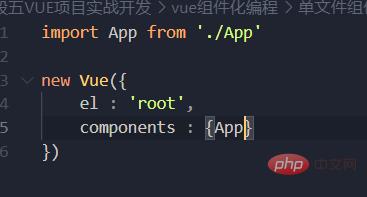
然后我们就需要一个vm老大哥来指挥组件搭建服务于谁,一般是定义一个main.js的js文件
导入并注册我们的App组件,如果要保持下一个页面干净就可以在这里写一个template模板把app组件标签写进去,也可以下一个页面见

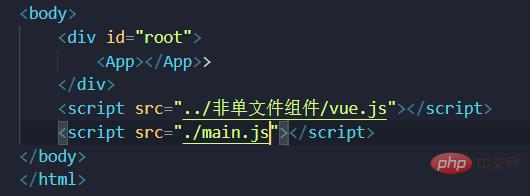
最后我们需要一个容易,vue模板html文件来导入我们的main.js
注意:要先引入我们的vue,才能使main.js里面的new Vue生效

自此我们一个单文件组件环境全部搭建完毕,但是要运行的话必须配合脚手架环境。
(学习视频分享:vuejs入门教程、编程基础视频)
以上就是一文带你详解Vue中的组件化编程的详细内容,转载自php中文网






发表评论 取消回复