前一段时间,尤大发布了Vite3.0,以及更新了Vite的官方文档,如下图

进入首页反正给我的感觉就是很惊艳。
这篇文档就来简单的介绍一下Vite3.0都有哪些新东西,别被卷的不成样子。
模板的变更
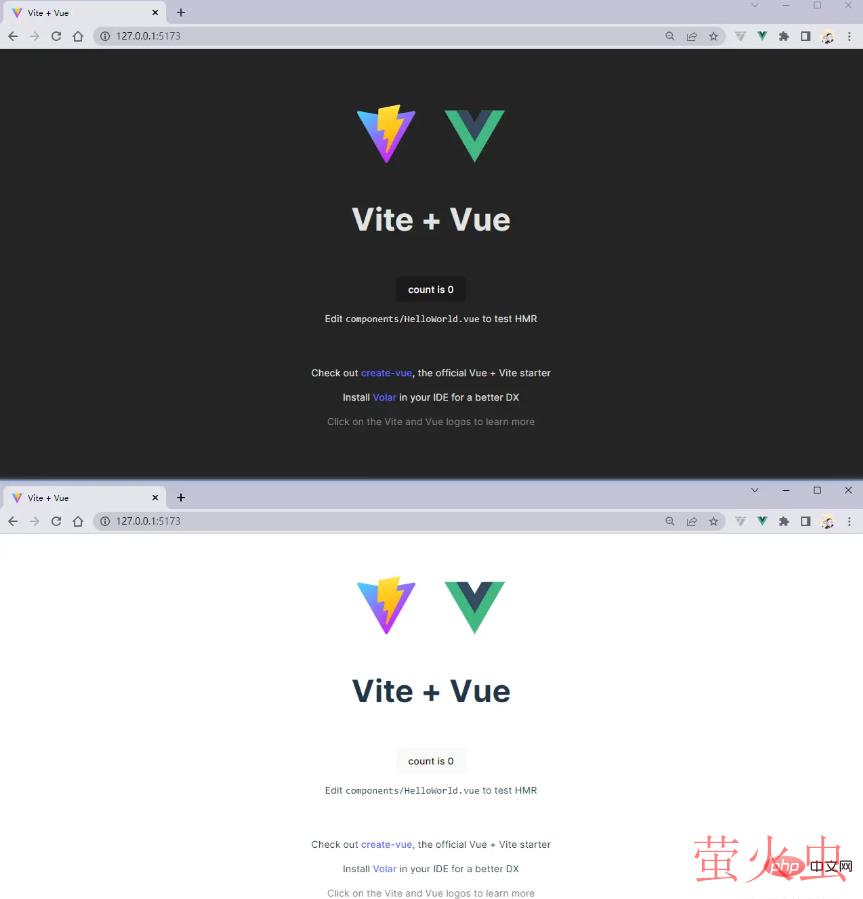
就那我自己来说,我用Vite创建最多的就是Vue项目, 这个更新后,使用Vite创建的Vue模板的主题与Vite的文档保持一致,也支持暗色与亮色模式,且icon从Vue的logo换成了Vite的logo。
我们可以使用Vite创建一个Vue模板并运行一下看个效果:
pnpm create vite
# project name -> demo
# select a framework -> vue
# select a variant -> vue
cd demo
pnpm install
pnpm dev两个主题就是下面这样的

除了Vue外,下面这些模板的主题也是一致的。

Vite CLI的优化
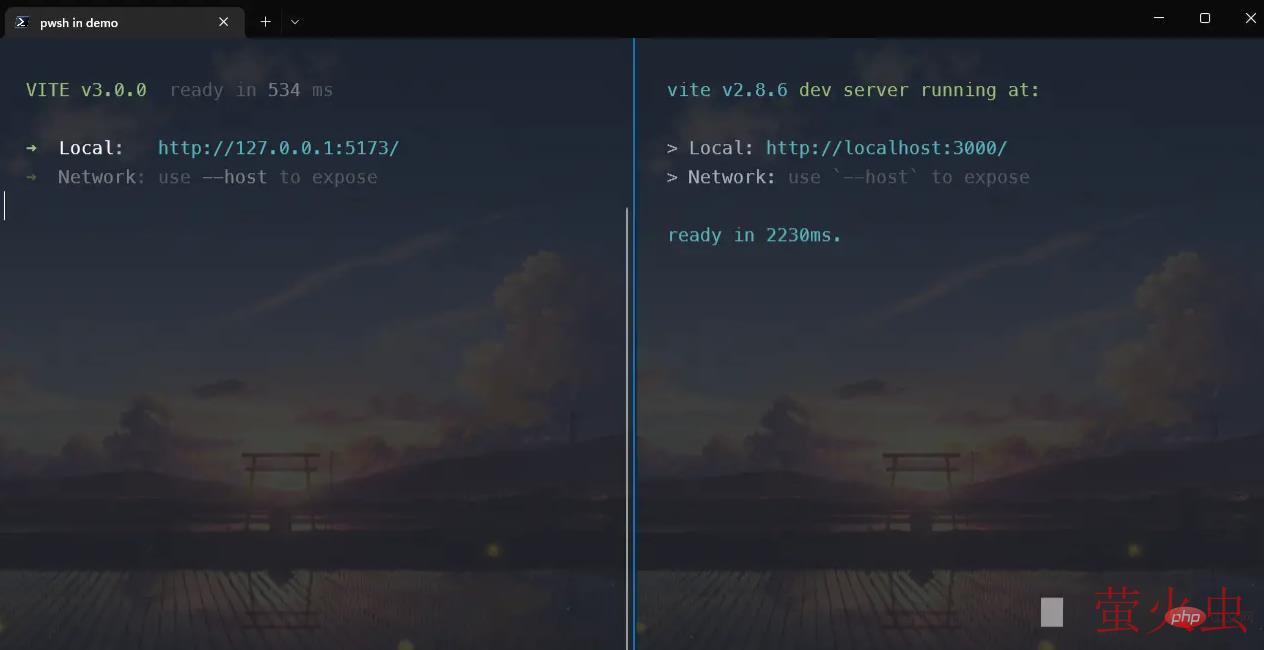
Vite CLI在命令行中的样式也进行了优化,看下面这个图

左边是Vite3.0,右边是Vite2.0,在视觉上明显3.0比2.0要好看。
除了外观之外,我们可以看到默认的端口号也发生了变化,从3000变成了5173;Local的地址从localhost变成了127.0.0.1。
import.meta.glob API的变化
import.meta.globAPI可以动态的导入文件,在Vite3中允许import.meta.glob被重写,具体可以参照Glob导入形式,在官方文档中描述的已经非常的详细了。
其他内容
Vite3.0还更新的一些其他的内容,如下:
Vite整体体积变小;
JS和CSS的压缩工具使用了ESbuild(Vite2中开始);
修复了N多个bug;
兼容性做了调整,最低支持node14.18+;
Vite决定每年发布一个新的版本;
写在最后
本篇文中简短了介绍了一下Vite中的一些新特性。
现在前端发展的速度已经变的非常的快,时刻保持对新技术的敏感度才能保证自己不被淘汰,加油吧各位~
最后祝大家:天天不加班,年薪过百万。
【相关视频教程推荐:vuejs入门教程、web前端入门】
以上就是Vite3.0发布了,看看Vite3.0的新特性的详细内容,转载自php中文网







发表评论 取消回复