
一、前端路由的概念与原理
(1)什么是路由
路由(英文:router)就是对应关系。
(2)SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。(学习视频分享:vue视频教程)
?结论?:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
(3)什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
(4)前端路由的工作方式
用户点击了页面上的路由链接;
导致了 URL 地址栏中的 Hash 值发生了变化;
前端路由监听了到 Hash 地址的变化;
前端路由把当前 Hash 地址对应的组件渲染都浏览器中;

?结论?:前端路由,指的是 Hash 地址与组件之间的对应关系!
(5)实现简易的前端路由
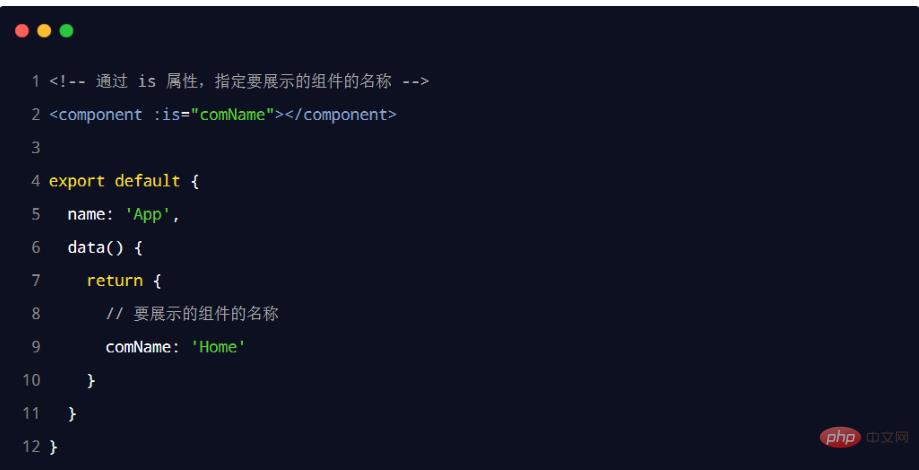
1️⃣ 步骤1:通过 <component> 标签,结合 comName 动态渲染组件。示例代码如下:

2️⃣ 在 App.vue 组件中,为 <a> 链接添加对应的 hash 值。示例代码如下:

3️⃣ 在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称。示例代码如下:

二、vue-router 的基本使用
(1)什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
?vue-router 的官方文档地址?:https://router.vuejs.org/zh/
(2)vue-router 安装和配置的步骤
安装
vue-router包创建路由模块
导入并挂载路由模块
声明路由链接和占位符
2.1 在项目中安装 vue-router
安装 vue-router 的命令如下:
npm install vue-router2.2 创建路由模块
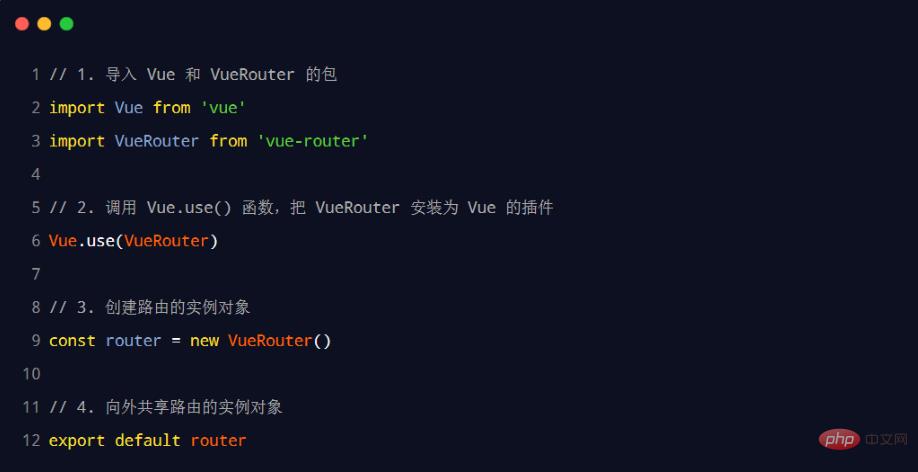
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

2.3 导入并挂载路由模块
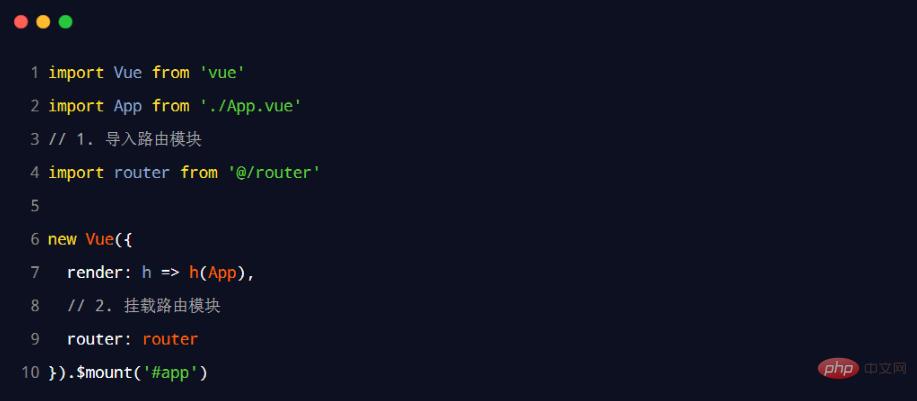
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:

2.4 声明路由链接和占位符
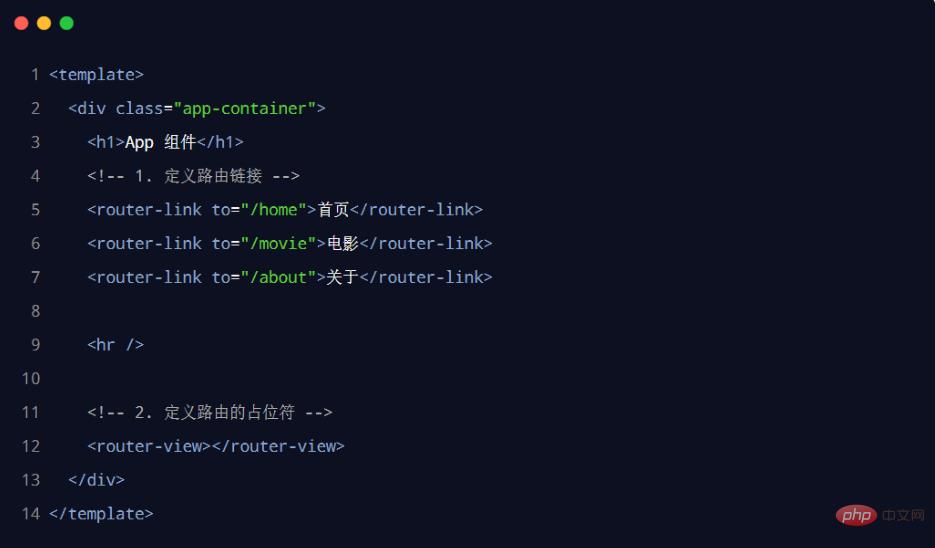
在 src/App.vue 组件中,使用 vue-router 提供的 <router-link> 和 <router-view> 声明路由链接和占位符:

(3)声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

三、vue-router 的常见用法
(1)路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

(2)嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

2.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

2.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

(3)动态路由匹配
3.1 动态路由的概念
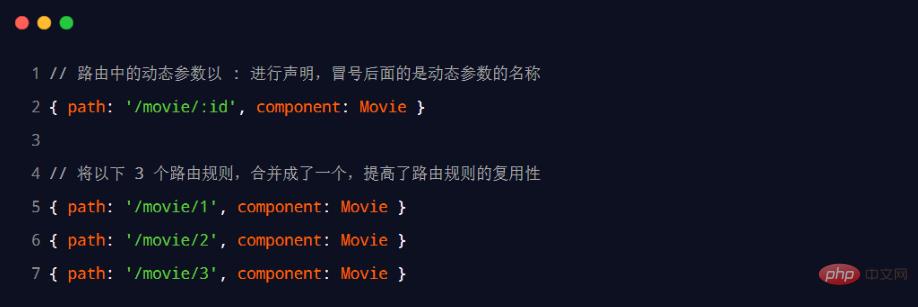
1️⃣ 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
2️⃣ 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

3.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。

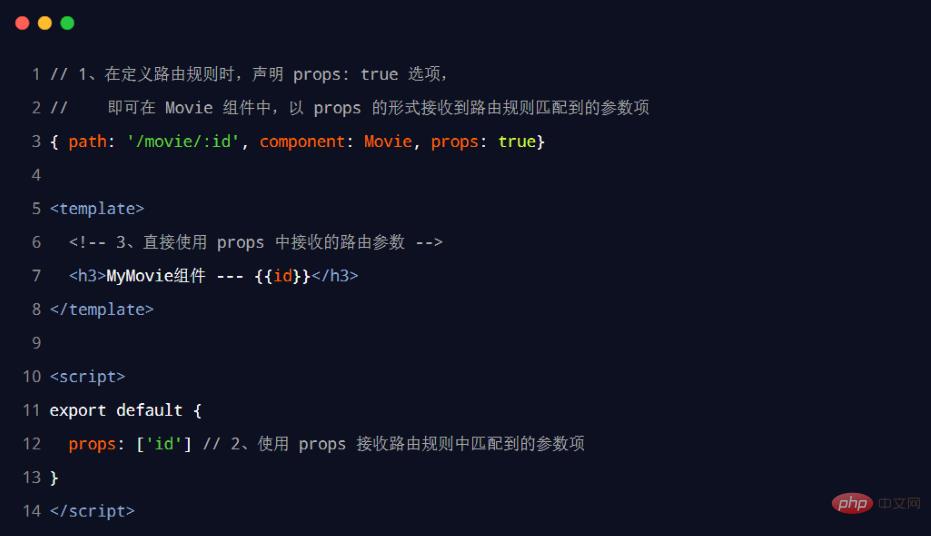
3.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

(4)声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a>链接、vue 项目中点击<router-link>都属于声明式导航;
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用
location.href跳转到新页面的方式,属于编程式导航;
(5)vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
this.$router.push('hash 地址'): 跳转到指定 hash 地址,并增加一条历史记录;this.$router.replace('hash 地址'): 跳转到指定的 hash 地址,并替换掉当前的历史记录;this.$router.go(数值 n): 实现导航历史前进、后退;
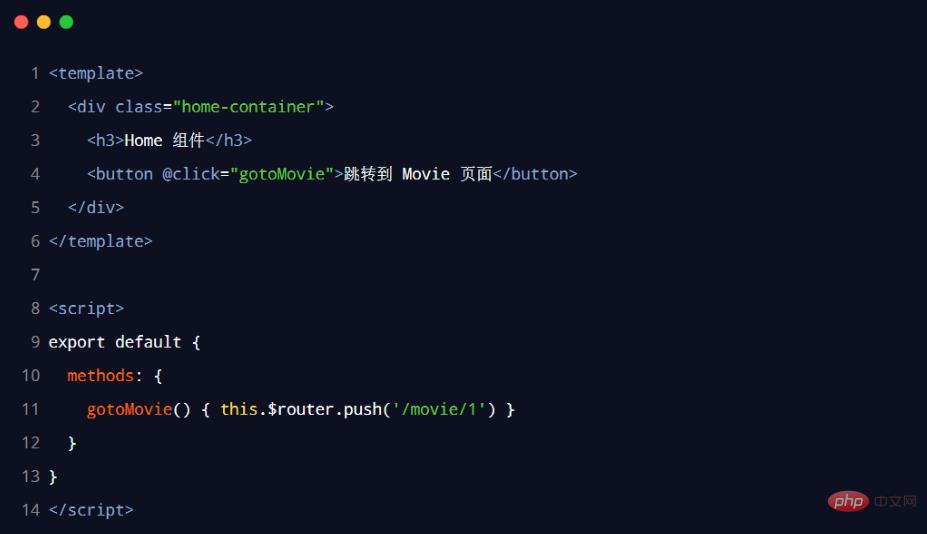
5.1 $router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:

5.2 $router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面;
?push 和 replace 的区别?:
- push 会增加一条历史记录;
- replace 不会增加历史记录,而是替换掉当前的历史记录;
5.3 $router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

5.4 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
$router.back(): 在历史记录中,后退到上一个页面$router.forward(): 在历史记录中,前进到下一个页面
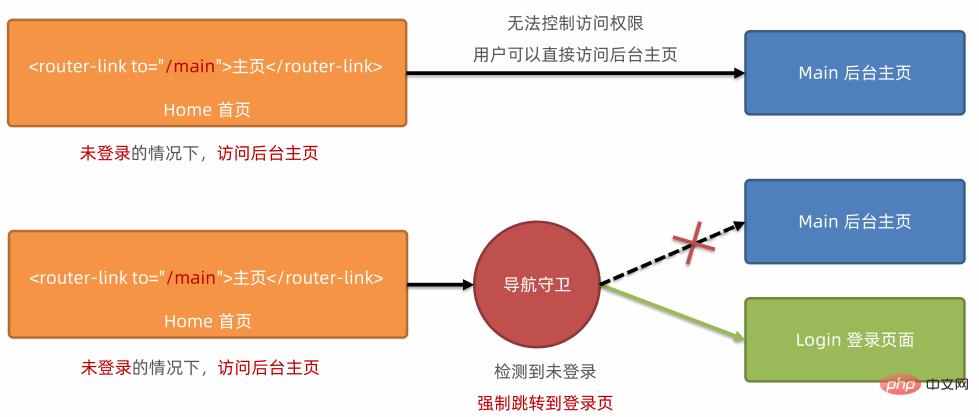
(6)导航守卫
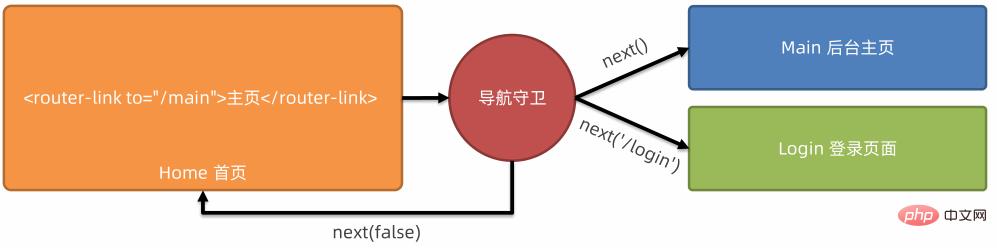
导航守卫可以控制路由的访问权限。示意图如下:

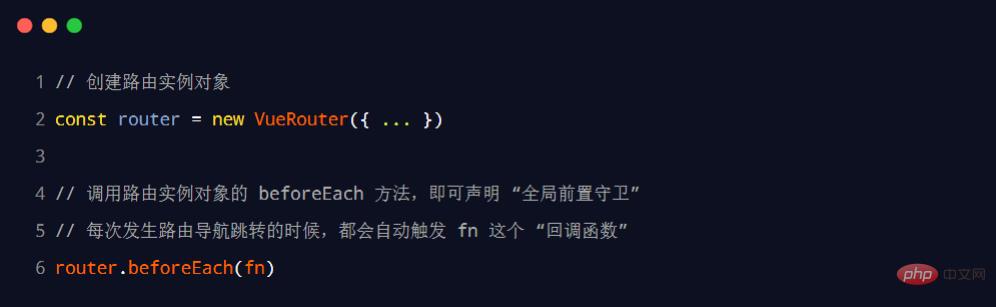
6.1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:

6.2 守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:

6.3 next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

- 当前用户拥有后台主页的访问权限,直接放行:next()
- 当前用户没有后台主页的访问权限,强制其跳转到登录页面:next(‘/login’)
- 当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
6.4 控制后台主页的访问权限

(学习视频分享:web前端开发、编程基础视频)
以上就是深入聊聊Vue中的Router路由的详细内容,转载自php中文网






发表评论 取消回复