
组件的自定义事件是一种组件间的通信方式,它适用于子组件向父组件传递数据或行为。(学习视频分享:vuejs教程)
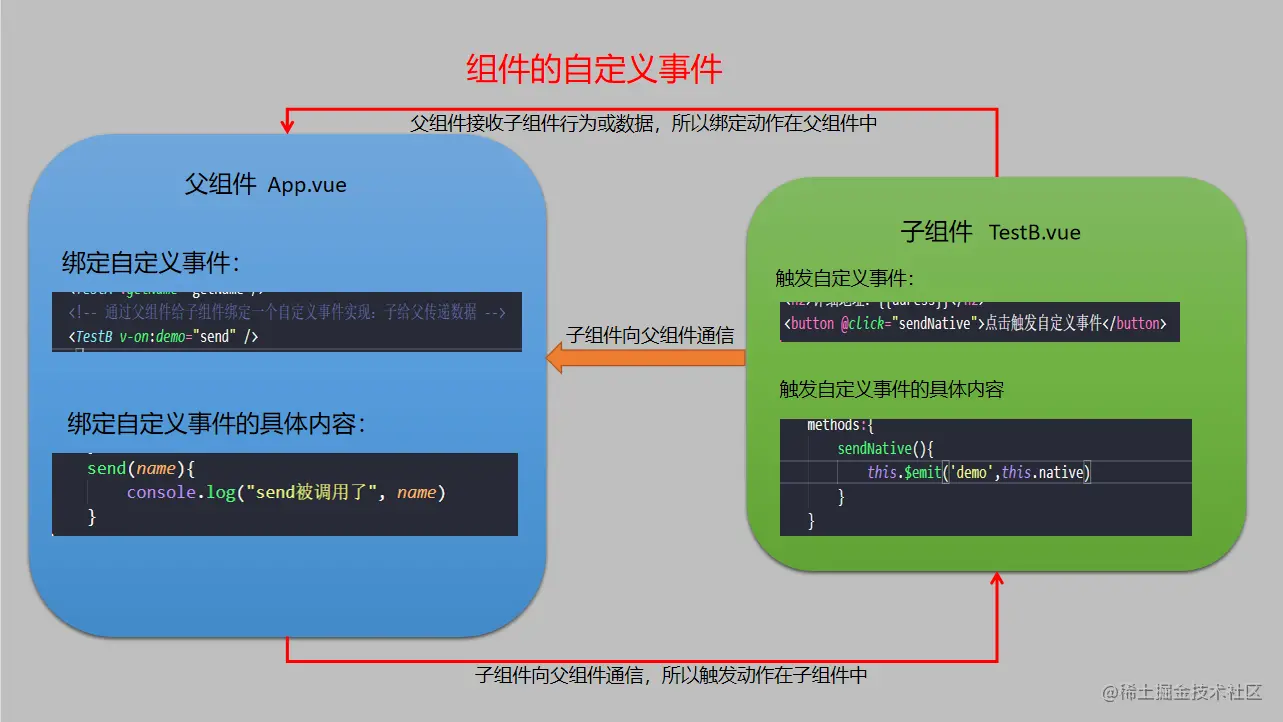
原理图

组件的自定义事件注意点:
1.组件的自定义事件实现的就是子组件向父组件通信的功能,所以,自定义事件的绑定动作需要在父组件中完成
2.组件的自定义事件的触发动作需要在子组件中完成,给谁绑定的事件,就找谁触发
在了解组件的自定义事件之前,我们也了解过props,props也能实现子组件向父组件通信,接下来,我将从props的方式过渡到组件的自定义事件,以便大家能够更好的理解组件的自定义事件,也可以对比这两种方式存在的差异和相似之处
通过props实现组件间通信
App.vue中:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>代码片段中getName()方法中的name参数用于接收子组件传递过来的参数
TestA.vue:
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>以上是用props实现的子组件向父组件传递数据
效果图如下:
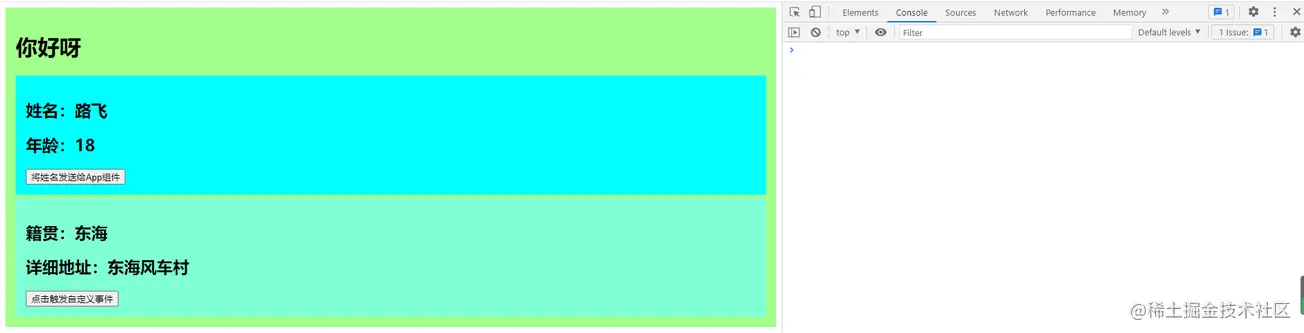
页面初始化效果:

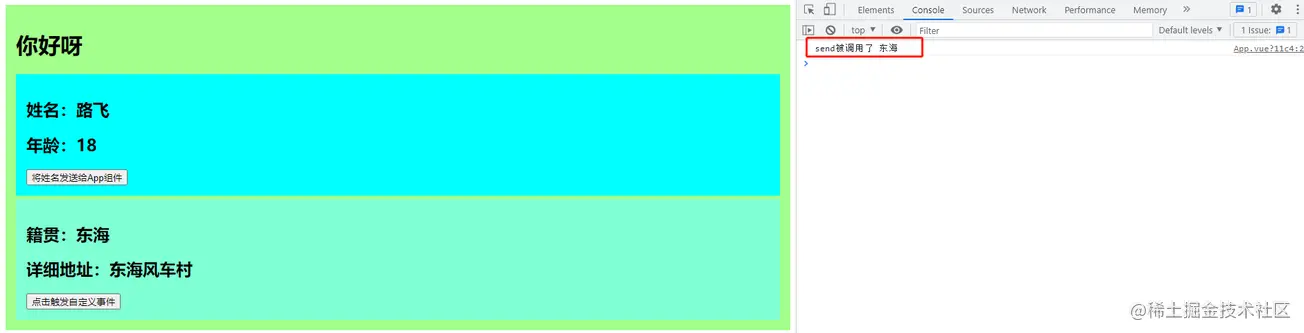
点击按钮后:

通过图上可以看出,当点击按钮之后,控制台输出了父组件收到的数据,子组件通过props的方式向父组件传递了数据
通过组件的自定义事件实现组件间通信
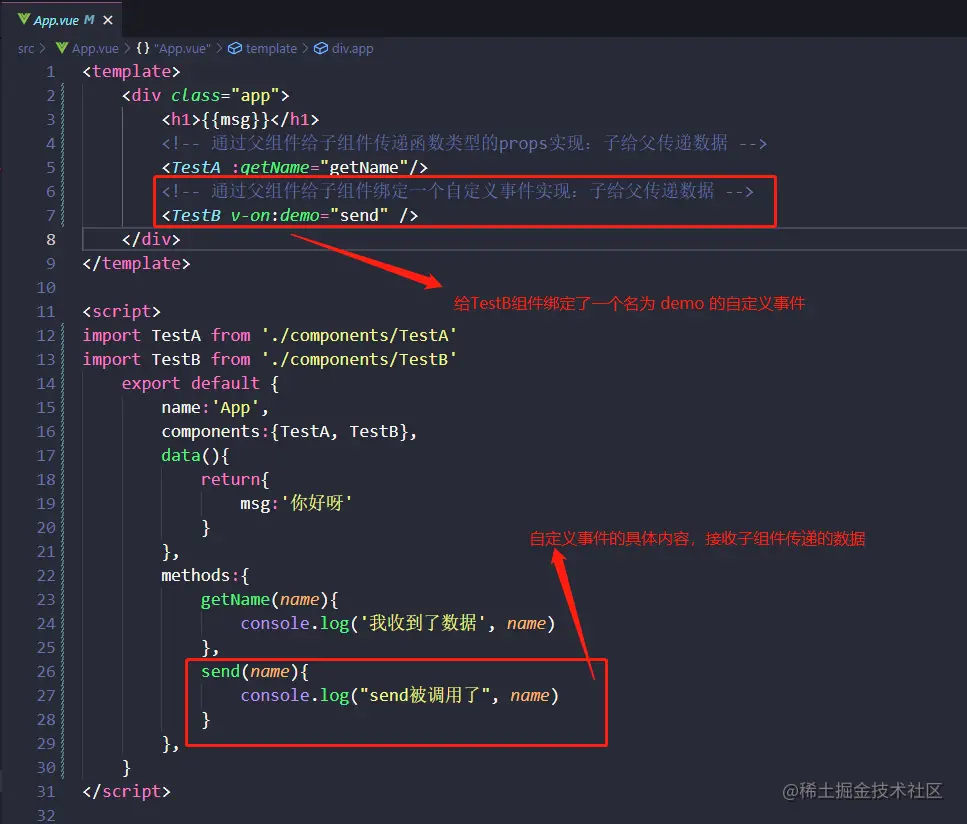
首先第一步,就是要给组件绑定一个自定义事件,文章开始就说,绑定自定义事件是在父组件中完成的:

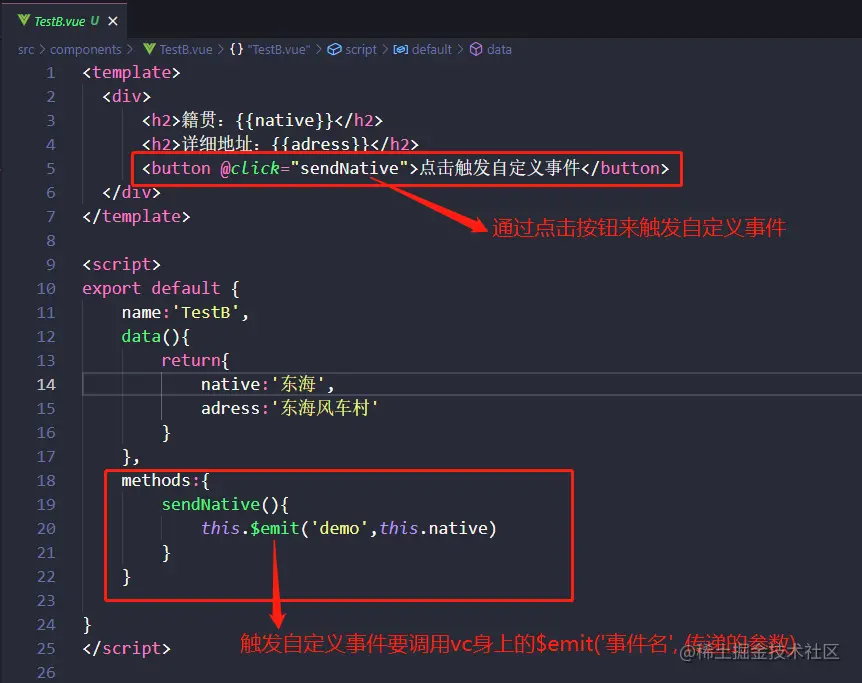
其次,在子组件中,需要对自定义事件进行触发,完成组件自定义事件通信:

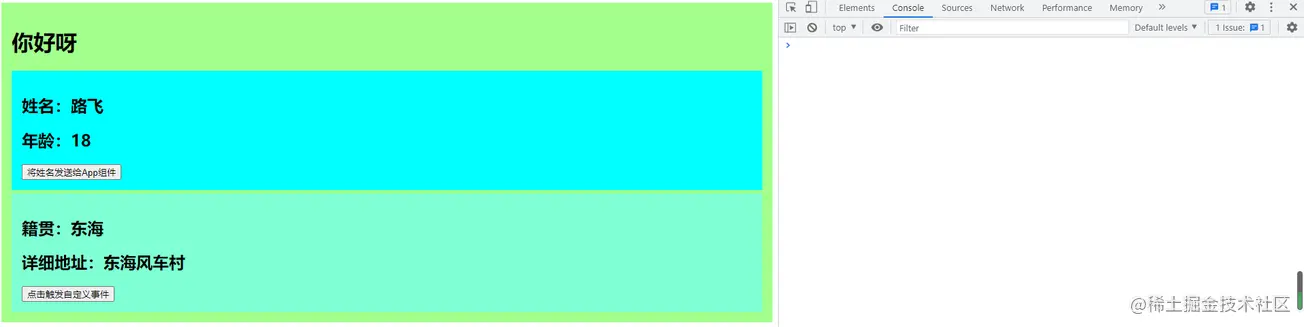
效果图如下:
页面初始化效果:

点击按钮后:

通过图上可以看出,当点击按之后,控制台输出了父组件收到的数据。
通过以上两种通信方式,我们可以发现,子组件通过props方式向父组件传递数据,前提是父组件要给子组件传递一个回调函数,子组件接收之后,才能向父组件传递数据,而组件的自定义事件只需调用 $emit 方法对指定自定义事件进行触发,即可向父组件传递数据。
组件自定义事件其他知识点
自定义组件绑定的第二种方式
App.vue:
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>通过ref属性拿到TestB组件组件的实例对象(vc),在组件挂载完成之后(mounted)使用this.$refs.组件名.$on('自定义事件名', 回调函数)完成对子组件自定义事件的绑定,同样也能实现效果。
而且,使用这种方式比较灵活,能完成一些操作,比如一次性自定义事件,延迟,判断等等。
一次性自定义事件
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)自定义事件的解绑
当我们使用完自定义事件后,可以解绑自定义事件,这样做的好处是,尽量降低对程序性能的占用,提高程序运行的效率
自定义的解绑动作也是在子组件中进行,简单来说也就是,给谁绑定的就找谁解绑
TestB中
<template>
<div>
<h2>籍贯:{{native}}</h2>
<h2>详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>还有一个点就是,假若有很多自定义事件需要解绑,那可以这么写:
{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。

如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
以上就是深入了解Vue组件中的自定义事件的详细内容,转载自php中文网






发表评论 取消回复