在vue3.0中,h函数就是vue中的createElement方法,这个函数的作用就是创建虚拟dom,追踪dom变化,可以实现展示template如何渲染到html中的过程。

本文操作环境:windows10系统、Vue3版,DELL G3电脑。
vue3.0中的h函数是什么
一 、作用
h函数是创建节点, 可实现展示template如何渲染到html中的过程,因为vue渲染到页面上是通过loader打包成模板字符串拼接渲染的,所以 h 函数同样也是通过字符串渲染到html中
h函数就是vue中的createElement方法,这个函数作用就是创建虚拟dom,追踪dom变化的
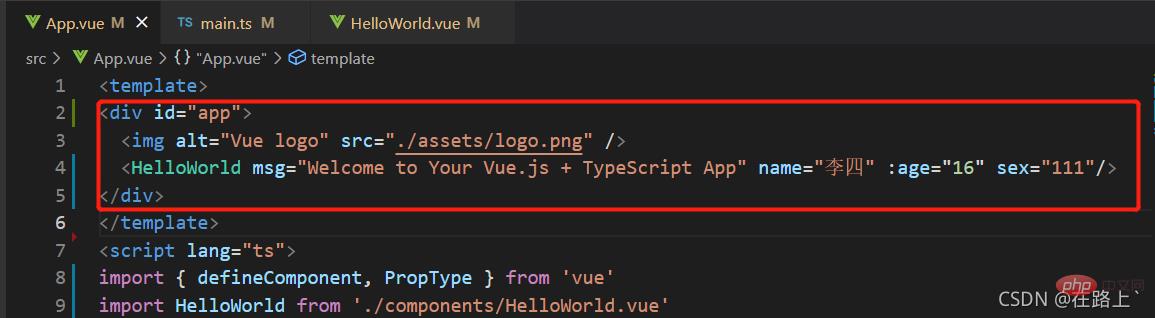
二、将app.vue中的template用h函数表示
app.vue
main.js
import { createApp, defineComponent, h } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
// defineComponent定义组件
// h创建节点, 可实现展示template如何渲染到html中得过程,因为vue渲染到页面上是通过loader打包成模板字符串拼接渲染得,所以 h 函数同样也是通过字符串渲染到html中
// 第一个参数 节点类型 p为dom原生节点,需要通过字符串"p"来标识
// 第二个参数 节点属性 p节点得属性
// 第三个参数 节点的孩子节点 内部节点(子内容)
// import App from './App.vue'
const img = require('./assets/logo.png') // eslint-disable-line
// 由于ts中不支持require所以需要取消校验,直接加注释方可
const App = defineComponent({
render() {
return h('p', { id: 'app' }, [
h('img', {
alt: 'vue.logo',
src: img,
}),
h(HelloWorld, {
msg: 'Welcome to Your Vue.js + TypeScript App',
name: '李四',
age: 15,
sex: '男',
}),
])
},
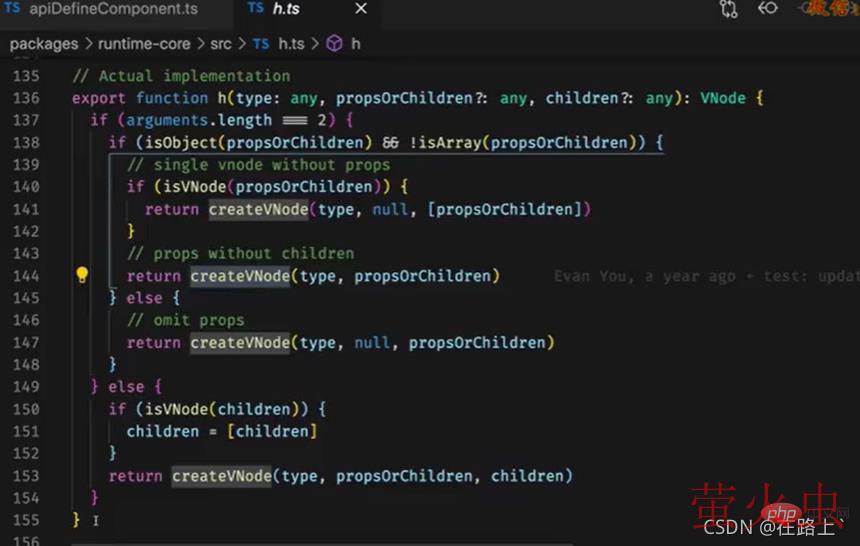
})三、h函数源码

四、备注
通过源码可以看到,h函数其实就是createVNode,所以也可以引用 createVNode 来代替 h
【相关推荐:《vue.js教程》】
以上就是vue3.0中的h函数是什么的详细内容,转载自php中文网






发表评论 取消回复