
在 Web 应用程序开发方面,Vue.js 正迅速成为开发人员的最爱。这个现代、新鲜的 JavaScript 库它在 GitHub 上有超过 123,000 颗星,对于开发人员来说是一个引人注目的选择,因为它很容易集成到现有项目中。它的速度很快,它非常强大。你可以用它从头开始建立一个动态的、可扩展的、可维护的单页面应用程序。【相关推荐:vue.js视频教程】
作为一个 JavaScript 框架,Vue.js 允许您轻松地将动态数据渲染到 DOM,将数据绑定到 DOM 元素,以及管理/维护应用程序的状态(本地存储),而无需用户重新加载浏览器。它是首选,因为它是轻量级的,模块化的,需要最少的配置。它的速度也非常快,文件大小也很低。开发人员可以很容易地把它放入任何项目或现有的框架中。
随着Vue.js逐渐成为更多开发者的首选框架,这里有8个值得关注的UI组件,希望能在2022年整合到你的项目中。在每个组件的末尾,我都添加了该组件GitHub仓库账户的链接,以让你可以做出贡献。
Sweet Modal

Modals是一个很好的方法,可以为你的Web应用程序的用户体验添加一些不同的东西。Sweet Modal为你提供了许多伟大的模态选择,许多Modal肯定会使你的Web应用与众不同。它们可以用于通过表单收集数据或只是传递警报,每个项目都需要一个漂亮的Modal。在GitHub上有超过500颗星,这绝对是一个值得关注的项目。
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama 是一个组件,可让您轻松地在网页上进行滚动驱动交互,从而为用户提供类似故事的体验。有了这个组件,视觉效果就说明了一切。它也是非常可定制的,可以制作一些令人惊叹的Web应用程序。
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax

视差是为你的网络应用添加活力和独特性的好方法,Vue-parallax让你轻松地在你的Vue项目中实现视差,并且它是完全可定制的。这个组件在 GitHub 上有超过 300 颗星,它有定期维护和一个正在成长的新兴社区。
GitHub: https://github.com/apertureless/vue-parallax
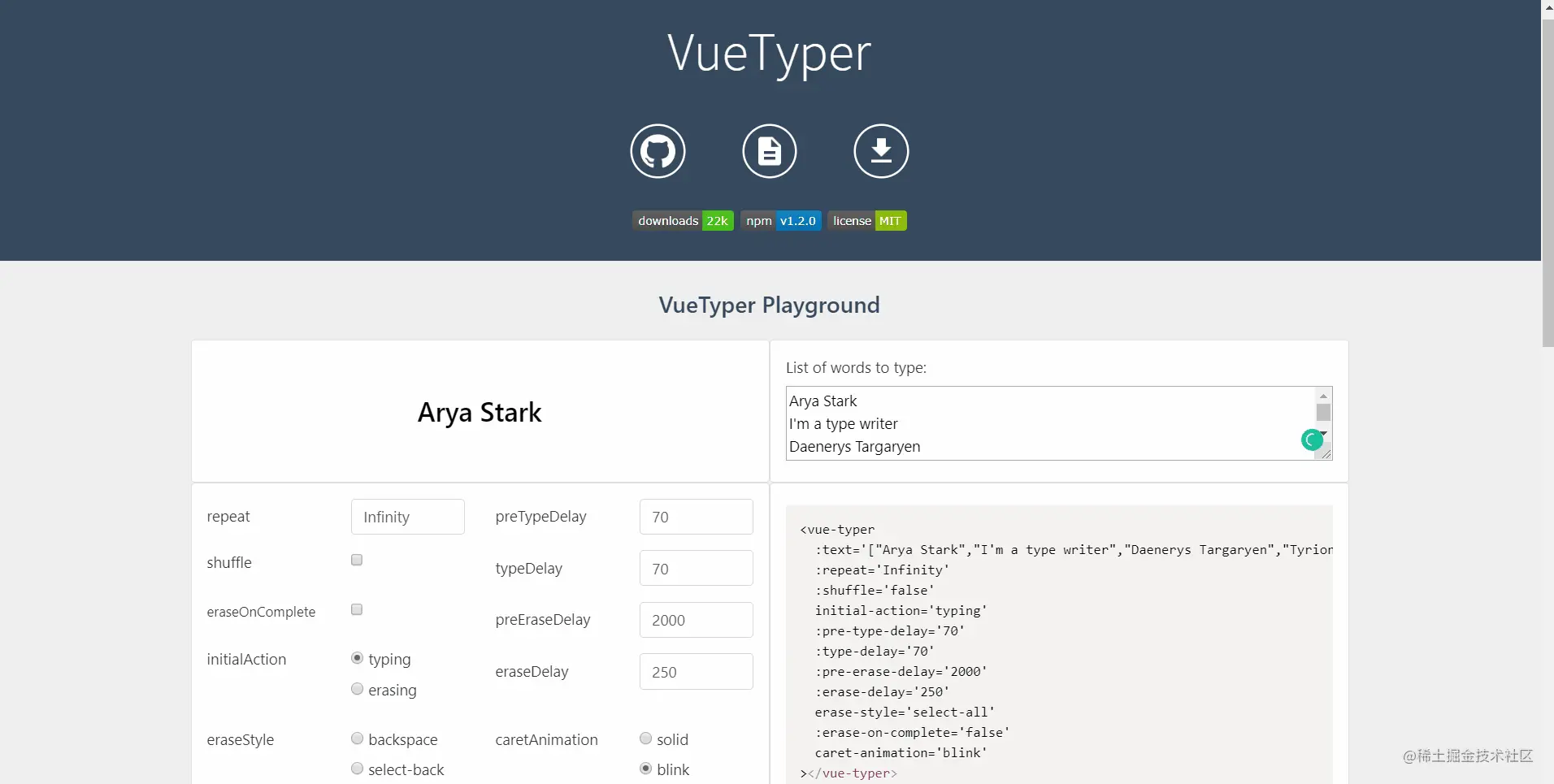
Vue-typer

打字机效果有一些特别之处,它吸引了用户,就像大多数优秀的 UI 组件一样,它吸引了用户,创造了更好的体验。不要忘记,该组件是非常可定制的,并且有许多选项可以更改字体类型、大小、打字速度和许多其他东西,以使您的 Web 应用程序完美?
GitHub: https://github.com/cngu/vue-typer
Vue-slider

图片吸引着用户,而滑块是展示图片的好方法。Vue-slider为我们提供了一个非常现代的响应式 "Netflix "风格的滑块,肯定会让你的网络应用脱颖而出。
GitHub: https://github.com/fanyeh/vue-slider
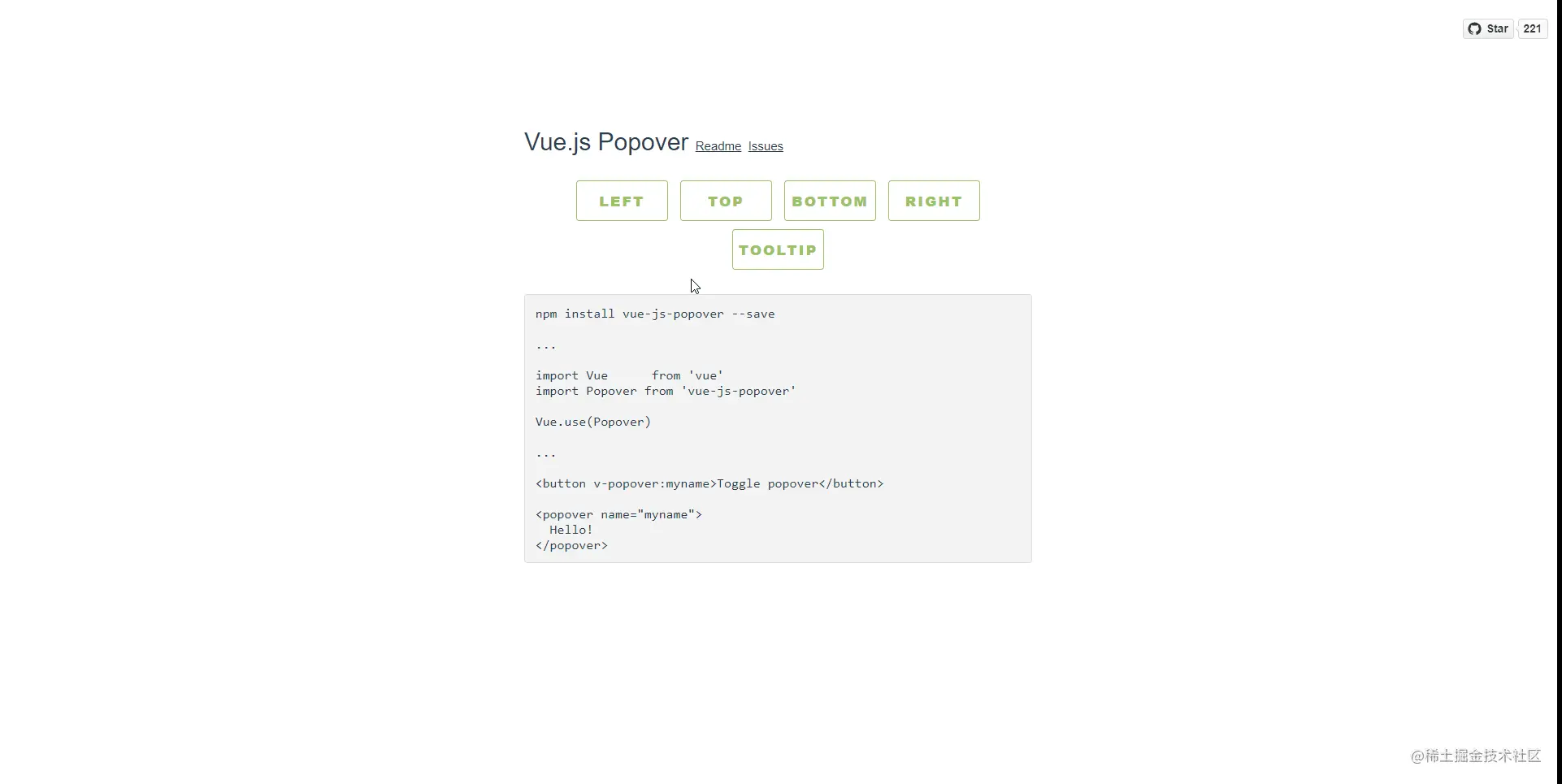
Vue.js Popover

弹出窗口和工具提示——重要但被低估的 UI 组件。这些是向用户显示信息的好方法,不会分散他们对您想要呈现给他们的主要内容的注意力。Vue.js popover让我们可以将创意和动画工具提示和弹出窗口添加到 Web 应用程序的不同元素中。
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

说到数据,展示很重要。使用 Vue-bar 创建可定制的、现代的、优雅的和有吸引力的条来表示您的 Web 应用程序中的数据变得更加容易。
GitHub: https://github.com/DeviaVir/vue-bar
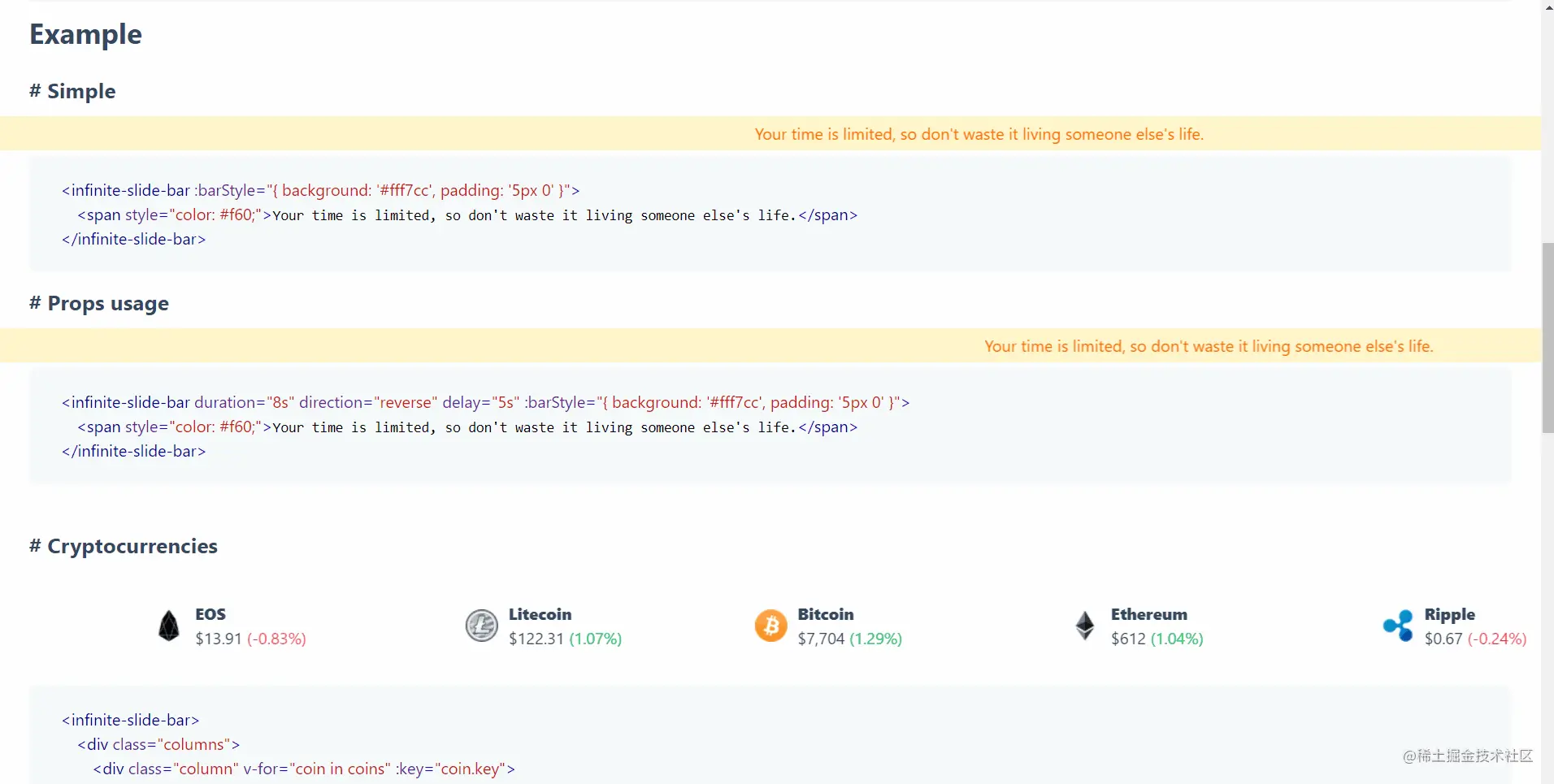
Vue Infinite Slide Bar

一个非常小众的 UI 组件,Infinite Slide Bar 可以让您以一种全新的方式向用户显示通常无聊的正常信息。
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
一些 UI 组件无法上榜,但绝对值得关注。
- Vue Dark Mode(https://www.vuedarkmode.com/)
这个由各种UI组件组成的组/集合为你的Vue项目增加了一个黑暗的主题,图标和元素的颜色与之相称。很适合为你的网络应用添加一个黑暗模式,或者简单地混合设计。
就是这样,8 个令人惊叹的 Vue.js UI 组件,你现在可以在你的项目中实现。你在等什么?
英文原文:https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
作者:Krissanawat Kaewsanmuang
(学习视频分享:web前端)
以上就是总结分享8个Vue.js UI 组件,总能用上一个!的详细内容,转载自php中文网





发表评论 取消回复