
相信各位在开发中一定遇到过二次弹框确认相关的需求。不管你使用的是UI框架的二次弹框组件,还是自己封装的弹框组件。都避免不了在多次使用时出现大量重复代码的问题。这些代码的积累导致项目的可读性差。项目的代码质量也变得很差。那么我们如何解决二次弹框代码重复的问题呢?使用装饰器
什么是装饰器?
Decorator是ES7的一个新语法。Decorator通过对类、对象、方法、属性进行修饰。对其添加一些其他的行为。通俗来说:就是对一段代码进行二次包装。
装饰器的使用
使用方法很简单 我们定义一个函数
const decorator = (target, name, descriptor) => {
var oldValue = descriptor.value;
descriptor.value = function(){
alert('哈哈')
return oldValue.apply(this,agruments)
}
return descriptor
}
// 然后直接@decorator到函数、类或者对象上即可。装饰器的目的旨在对代码进行复用。下面我们先来一个小例子看看
js中使用装饰器
//定义一个装饰器
const log = (target, name, descriptor) => {
var oldValue = descriptor.value;
descriptor.value = function() {
console.log(`Calling ${name} with`, arguments);
return oldValue.apply(this, arguments);
};
return descriptor;
}
//计算类
class Calculate {
//使用装饰器
@log()
function subtraction(a,b){
return a - b
}
}
const operate = new Calculate()
operate.subtraction(5,2)不使用装饰器
const log = (func) => {
if(typeof(func) !== 'function') {
throw new Error(`the param must be a function`);
}
return (...arguments) => {
console.info(`${func.name} invoke with ${arguments.join(',')}`);
func(...arguments);
}
}
const subtraction = (a, b) => a + b;
const subtractionLog = log(subtraction);
subtractionLog(10,3);这样一对比你会发现使用装饰器后代码的可读性变强了。装饰器并不关心你内部代码的实现。
vue 中使用装饰器
如果你的项目是用vue-cli搭建的 并且vue-cli的版本大于2.5 那么你无需进行任何配置即可使用。如果你的项目还包含eslit 那么你需要在eslit中开启支持装饰器相关的语法检测。【相关推荐:vue.js视频教程】
//在 eslintignore中添加或者修改如下代码:
parserOptions: {
ecmaFeatures:{
// 支持装饰器
legacyDecorators: true
}
}加上这段代码之后eslit就支持装饰器语法了。
通常在项目中我们经常会使用二次弹框进行删除操作:
//decorator.js
//假设项目中已经安装了 element-ui
import { MessageBox, Message } from 'element-ui'
/**
* 确认框
* @param {String} title - 标题
* @param {String} content - 内容
* @param {String} confirmButtonText - 确认按钮名称
* @param {Function} callback - 确认按钮名称
* @returns
**/
export function confirm(title, content, confirmButtonText = '确定') {
return function(target, name, descriptor) {
const originValue = descriptor.value
descriptor.value = function(...args) {
MessageBox.confirm(content, title, {
dangerouslyUseHTMLString: true,
distinguishCancelAndClose: true,
confirmButtonText: confirmButtonText
}).then(originValue.bind(this, ...args)).catch(error => {
if (error === 'close' || error === 'cancel') {
Message.info('用户取消操作'))
} else {
Message.info(error)
}
})
}
return descriptor
}
}如上代码 confirm方法里执行了一个element-ui中的MessageBox组件 当用户取消时 Message组件会提示用户取消了操作。
我们在test()方法上用装饰器修饰一下
import { confirm } from '@/util/decorator'
import axios form 'axios'
export default {
name:'test',
data(){
return {
delList: '/merchant/storeList/commitStore'
}
}
},
methods:{
@confirm('删除门店','请确认是否删除门店?')
test(id){
const {res,data} = axios.post(this.delList,{id})
if(res.rspCd + '' === '00000') this.$message.info('操作成功!')
}
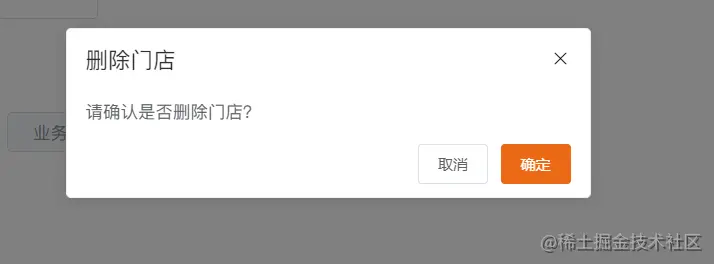
}此时用户点击某个门店进行删除。装饰器将会起作用。弹出如下图所示:

当我点击取消时:

tips: 用户取消了操作.被修饰的test方法不会执行。
当我们点击确定时:

接口被调用了 并且弹出了message
总结
装饰器用于将一段代码进行二次包装。给代码增加一些行为操作和属性。 使用装饰器能大大减少代码的重复。增强代码可读性。
最后
文章若有不足之处,还请大家批评指出。
更多编程相关知识,请访问:编程入门!!
以上就是浅析什么是装饰器?Vue中怎么使用装饰器?的详细内容,转载自php中文网






发表评论 取消回复