
问题引入
是否遇到以下这种场景:开发中,遇到一些特别常见的展示或功能,想抽离并封装成一个独立组件,然后共享给其他开发人员使用。
要想封装一个组件,我们先了解组件的基本组成,不管多么复杂的组件,一定是由属性prop、事件event和插槽slot组成的。编写组件的过程就是设计这三个API的过程。同样如果想阅读别人编写的组件,也可以通过这三个API去快速理解。【相关推荐:《vue.js教程》】
那么这三个API:prop、event、slot,我们该怎么写呢?
属性prop
prop是用来定义该组件可接受哪些属性。
阅读vue官网,我们知道prop可以使用数组或对象的写法。很多人为了方便,直接使用prop的数组写法,这是不严谨的,在写通用组件时,我们要尽可能使用prop的对象写法。
大家可以看以下代码:
app.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default() {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator(value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].includes(value)
}
},
// 具有默认值的函数
propG: {
type: Function,
// 与对象或数组默认值不同,这不是一个工厂函数 —— 这是一个用作默认值的函数
default() {
return 'Default function'
}
}
}
})相信大家都可以看出来,prop使用对象的写法,我们可以验证传入进来的属性是否正确,可以及时给予提示,这在我们写独立组件时特别有用。
由于vue要遵循单向数据流原则,我们不要尝试去修改prop值,需采用其他方案。
修改prop值常见方案
1、prop传递初始值,赋值给data
props: ['initialCounter'],
data() {
return {
counter: this.initialCounter
}
}2、通过计算属性来接收prop值
props: ['size'],
computed: {
normalizedSize() {
return this.size.trim().toLowerCase()
}
}插槽slot
插槽slot是用来分发组件的内容,如
<todo-button> Add todo </todo-button>
<!-- todo-button 组件模板 --> <button class="btn-primary"> <slot></slot> </button>
当渲染时,会被替换成Add todo,如
<!-- 渲染 HTML --> <button class="btn-primary"> Add todo </button>
这是slot的最基础用法,衍生而来的有具名插槽,顾名思义就是给区分插槽,可以设置多个插槽,如
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>有时会遇到给插槽设置备用信息,那么可以这样使用:
<button type="submit"> <slot>Submit</slot> </button>
插槽的备用信息就是Submit
事件event
事件名
当子组件的数据有修改,想通知父组件时,可以使用事件event,如下:
// 子组件
this.$emit('myEvent')// 父组件 <my-component @my-event="doSomething"></my-component>
可以看出,子组件调用时,事件名是驼峰,而父组件的事件名则是kebab-case命名。
自定义事件
可以通过emits选项来自定义事件,如
app.component('custom-form', {
emits: ['inFocus', 'submit']
})需要注意的是,如果自定义事件和原生事件相同,比如click,那么自定义事件会代替原生事件
组件的组织
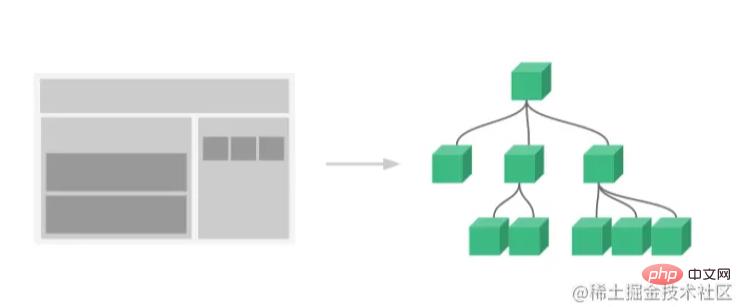
引入官网的一张图来

一个页面相当于一个由组件组成的树,每个组件都可能有父组件和子组件,通过属性prop可让父组件传递属性到子组件,通过事件event可让子组件传递信息到父组件,而插槽slot则是父组件用来分发内容。
总结
除了这三个API,组件还有其他内容,比如生命周期,混入,计算属性等等,但是针对组件开发来说,这三个API已足够了。掌握了这三个API,剩下的就是解耦组件的交互逻辑,尽量分发不同的功能到不同的子组件里,然后建立组件树。
更多编程相关知识,请访问:编程入门!!
以上就是深入了解vue组件中的三个API:prop、slot和event的详细内容,转载自php中文网


发表评论 取消回复