动态改变title的方法:1、在“main.js”中使用“document.title=el.dataset.title”配置浏览器标题;2、在页面的标签中,添加“v-title data-title="title值"”代码即可动态改变。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
动态修改Vue项目中的页面title
在main.js中:
// 设置浏览器标题
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
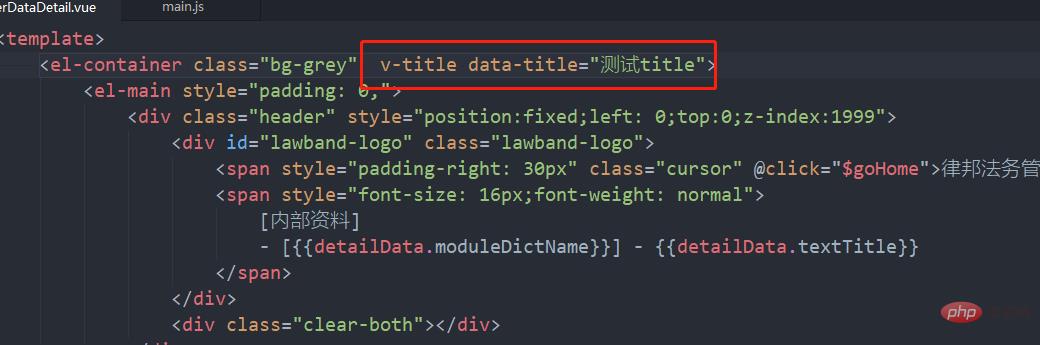
})在某个页面最大的div上:

加上以下代码:
v-title data-title="测试title"
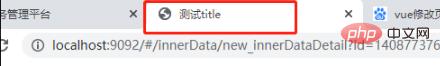
效果:

相关推荐:《vue.js教程》
以上就是vuejs怎么动态改变title的详细内容,转载自php中文网


发表评论 取消回复