vuejs slot的使用方法:1、在子组件内放一些DOM;2、通过slot实现显示或者隐藏DOM,代码如“new Vue({el: "#app",data: {},components:{children:{...}}}) ”。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vuejs中slot的使用
概述:
假如父组件需要在子组件内放一些DOM,那么这些DOM是显示或者隐藏,在哪个地方显示,怎么显示,需要slot分发负责。
分以下几种情况分发:

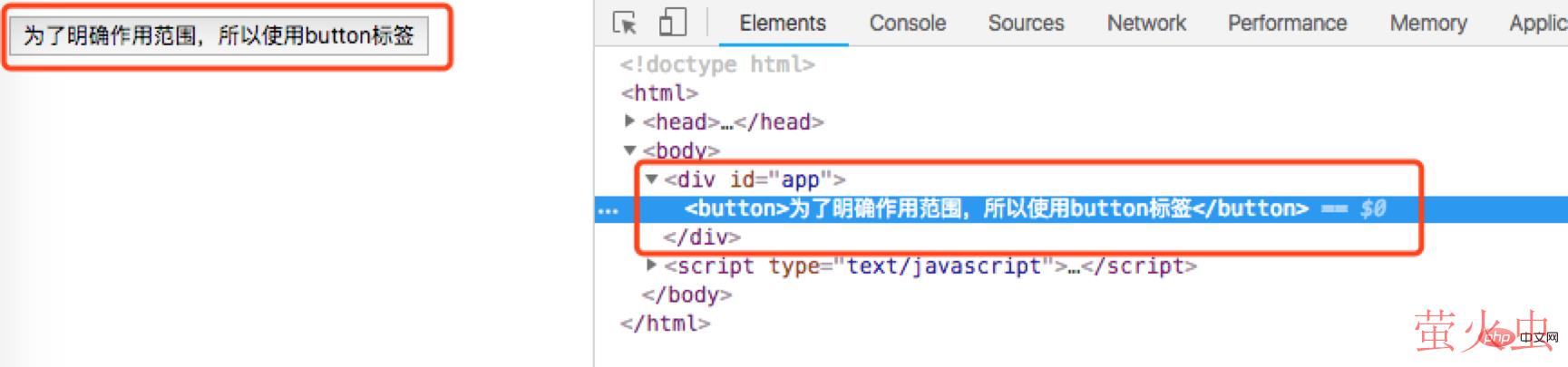
<p class="" id="app">
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>显示结果为:span标签内的内容并没有显示。

单个slot:
<p class="" id="app">
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
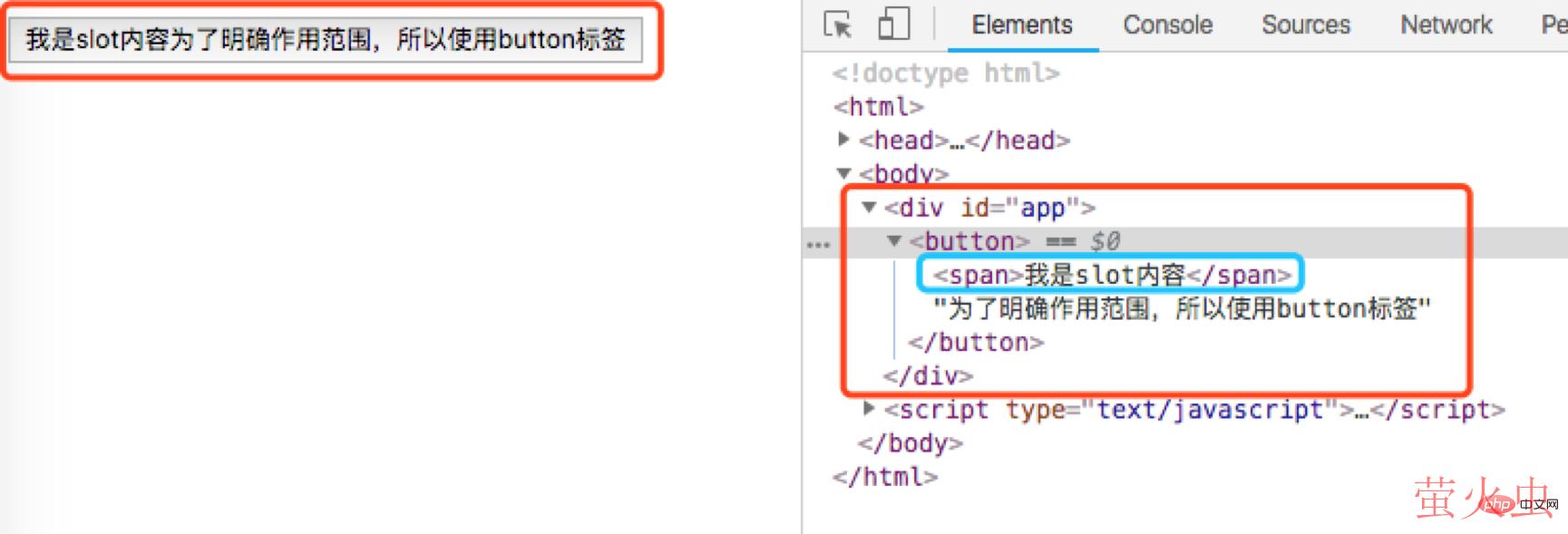
template: "<button><slot></slot>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>
即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
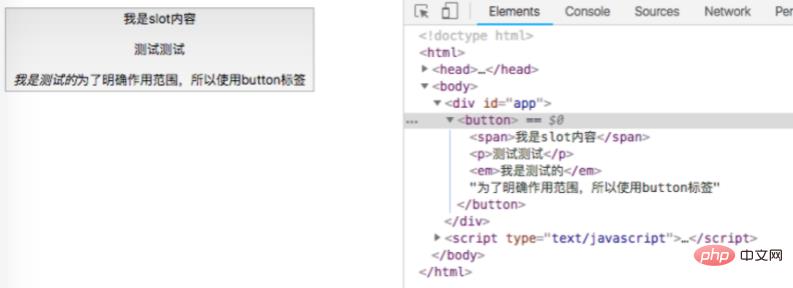
例如:<p class="" id="app">
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot></slot>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>
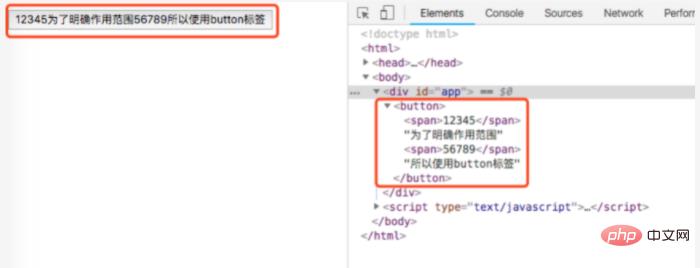
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
例如:<p class="" id="app">
<children>
<span slot="first">12345</span>
<span slot="third">56789</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'></slot>为了明确作用范围<slot name='third'></slot>所以使用button标签</button>"
}
}
}) </script>
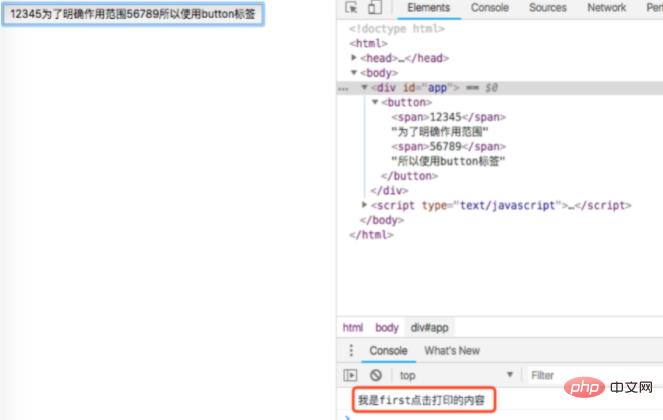
E:分发内容的作用域:
被分发的内容的作用域,根据其所在模块决定,例如:<p class="" id="app">
<children>
<span slot="first" @click="test()">12345</span>
<span slot="third">56789</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'></slot>为了明确作用范围<slot name='third'></slot>所以使用button标签</button>"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。
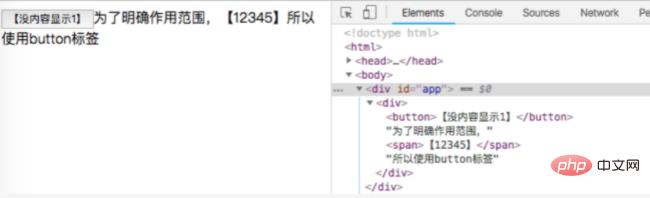
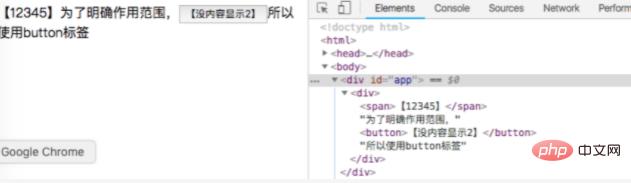
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
例如:<p class="" id="app">
<children>
<span slot="last">【12345】</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】</button></slot>为了明确作用范围,<slot name='last'><button>【没内容显示2】</button></slot>所以使用button标签</p>"
}
}
}) </script>
如果改为:<p class="" id="app">
<children>
<span slot="first">【12345】</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】</button></slot>为了明确作用范围,<slot name='last'><button>【没内容显示2】</button></slot>所以使用button标签</p>"
}
}
}) </script>
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p class="" id="app">
<button @click="toshow">点击让子组件显示</button>
<children v-if="abc"></children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件</p>"
}
}
}) </script>
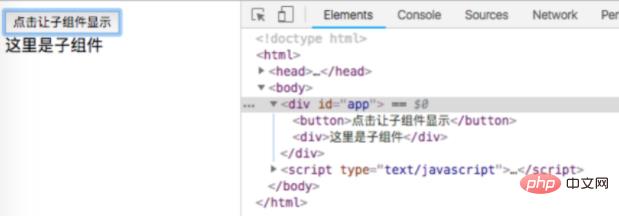
点击之后:
说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
例如:<p class="" id="app">
<button @click="toshow">点击让子组件显示</button>
<children>
<span slot="first">【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件</p>",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>
点击“这里是子组件”之后:

点击“点击让子组件显示”:
说明:
 点击子组件会让子组件消失
点击子组件会让子组件消失
点击父组件的按钮,通过更改子组件的tohidden属性,让子组件重新显示。
子组件的指令绑定在子组件的模板之中(如此才能调用)。
以上就是vuejs slot 怎么使用的详细内容,转载自php中文网





发表评论 取消回复