在vuejs中,el的作用为:指明Vue实例的挂载目标,会提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标;在实例挂载之后,元素可以使用“vm.$el”访问。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
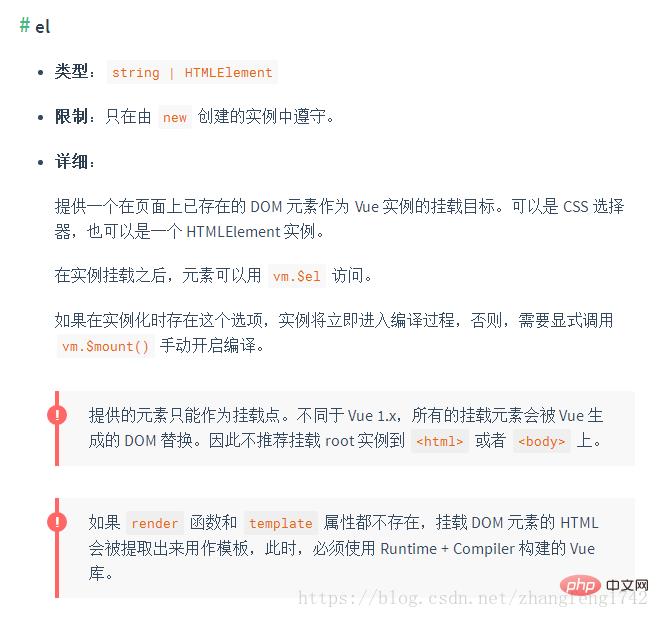
vue官方API文档中,对el有如下描述:
https://cn.vuejs.org/v2/api/#el

el 的作用大家都知道,用于指明 Vue 实例的挂载目标。我们重点关注上面两个红色叹号部分,总结一下就是:如果存在 render 函数或 template 属性,则挂载元素会被 Vue 生成的 DOM 替换;否则,挂载元素所在的 HTML 会被提取出来用作模版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="ppp"></div>
</body>
</html>示例1: render 函数渲染的 DOM 替换 <p id="ppp"></p>
new Vue({
el: '#ppp',
router,
store,
render: h => h(App)
})
示例2:字符串模版替换 <p id="ppp"></p>
new Vue({
el: '#ppp',
router,
components: { App },
template: '<App/>'
}) 
示例3:手动挂载且不存在render函数和template属性
new Vue({
router,
store,
}).$mount('#ppp')
相关推荐:《vue.js教程》
以上就是vuejs el有什么用的详细内容,转载自php中文网


发表评论 取消回复