vuejs启动项目的方法:1、安装node.js;2、安装“@vue/cli”;3、使用“vue create 项目名称”命令创建一个项目;4、使用cd命令进入vue项目目录中;5、执行“npm run serve”命令启动项目。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
前提条件:安装node.js
启动vue项目
- 如果想要启动vue项目,有两种方式,第一种使用@vue/cli,第二种使用webpack从零开始搭建Vue项目;如果你是一个新手的话,建议你使用@vue/cli这个工具,cli是封装了webnpack的loader与plugin,能够使你快速启动vue项目;我下面就是使用的@vue/cli;
- 进入官网https://cli.vuejs.org/zh/
- 安装@vue/cli
npm install -g @vue/cli - 查看@vue/cli版本号
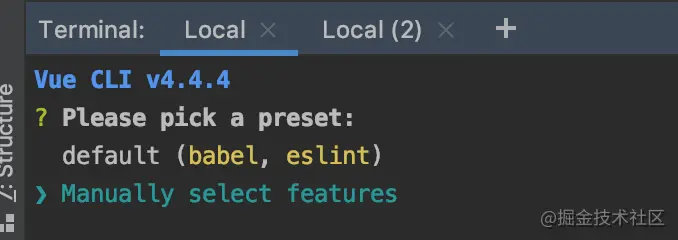
vue --version vue create hello-world创建一个项目

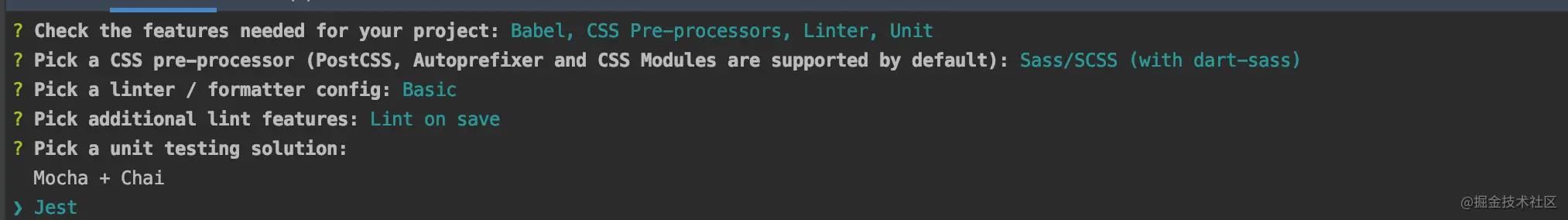
选择手工选择

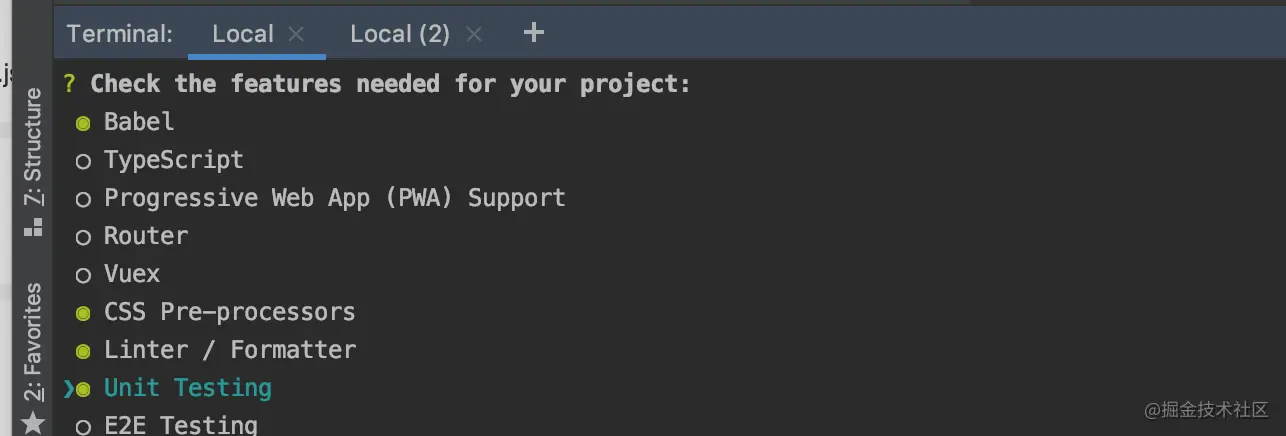
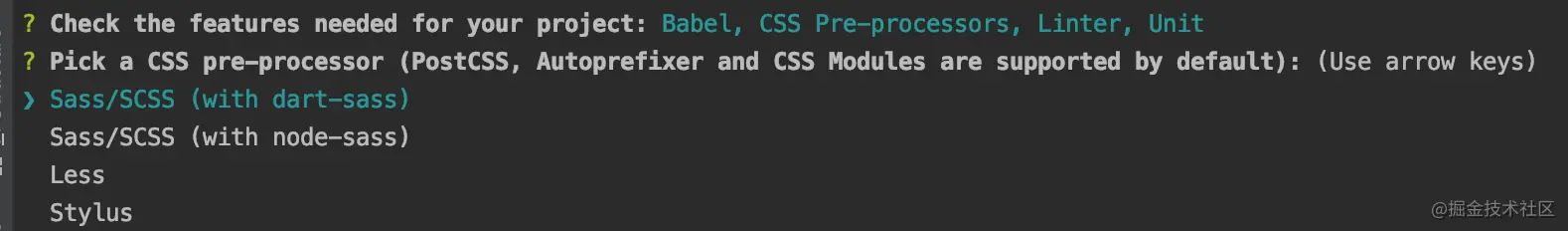
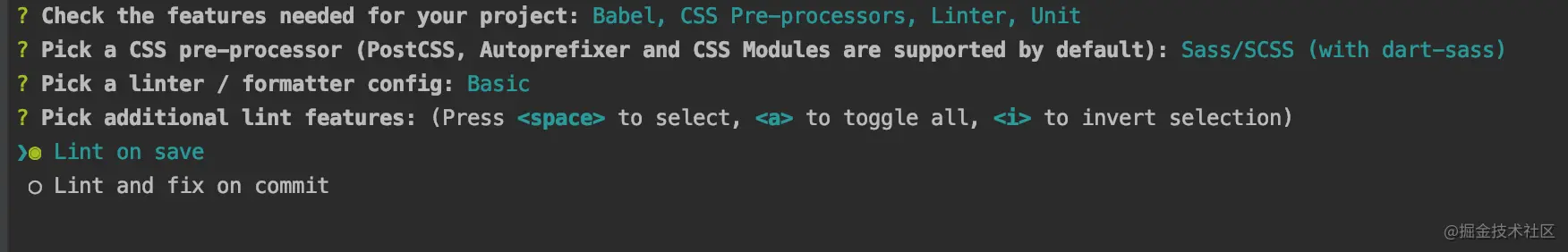
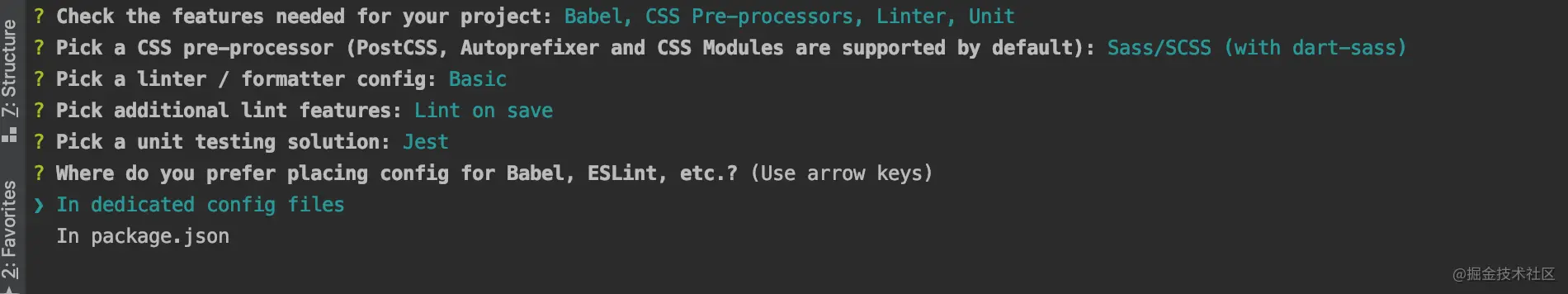
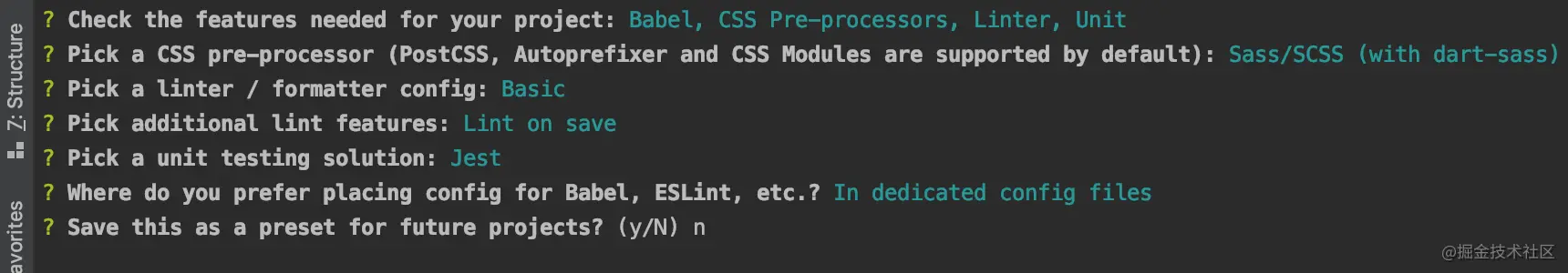
选择babel,css pre-processors,linter,unit testing,选择后按回车






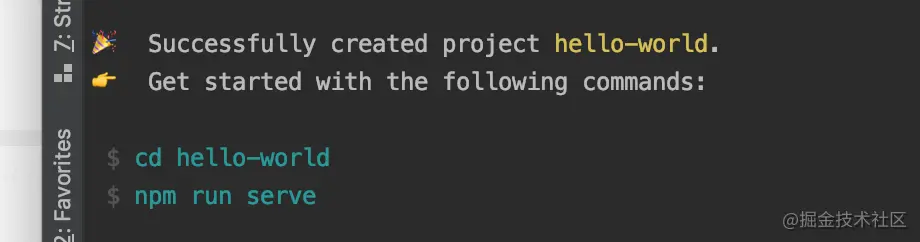
安装成功后

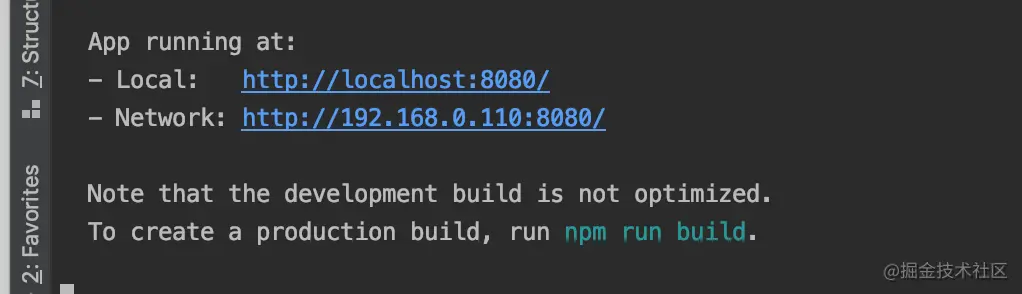
cd hello-world $ npm run serve输入此命令

- 打开http://localhost:8080/ 出现以下页面,说明创建并启动项目成功

相关推荐:《vue.js教程》
以上就是vuejs开发如何启动项目的详细内容,转载自php中文网


发表评论 取消回复