前几日使用Uniapp框架写项目, 需要自定义vue导航菜单组件,并且完成菜单动态高亮,简而言之,tab组件内完成点哪哪个发生高亮。【相关推荐:《vue.js教程》】
这里需要使用uniapp scroll-view组件,实现导航菜单的横向滑动,这里全部使用的是flex布局。
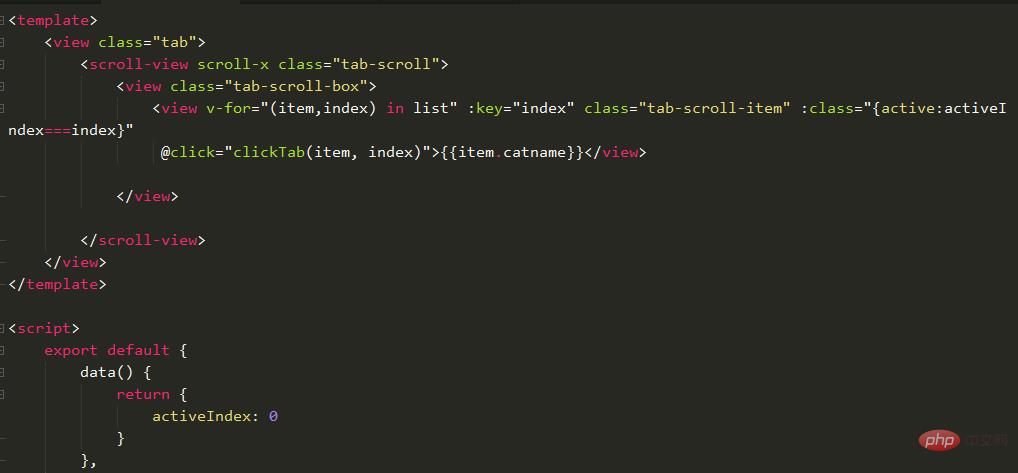
子组件 tab.vue(自定义导航菜单组件)如下

默认activeIndex的值为0,也就是默认是导航菜单第一项高亮,循环的list数组是从主组件接收的,在子组件中可以使用props接收主组件的值:
<script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script> tab.vue样式如下:
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>
在主组件index.vue页面中调用tab.vue组件,并接收子组件派发的tab事件
<template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
</script> 在getTabList方法中使用的$myRequest是封装的promise网络请求,内容如下:
const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
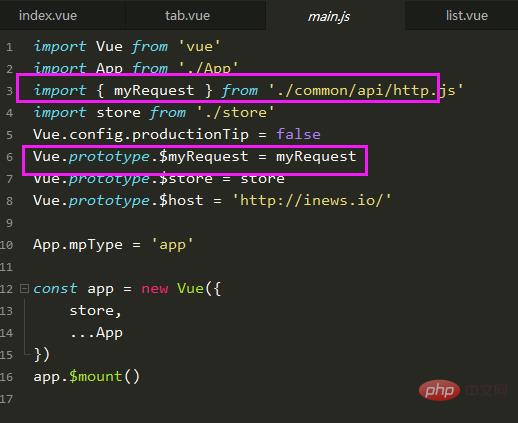
}接着在main.js中引入注册全局变量

这样就可以全局使用$myRequest发起网络请求了。
最终实现的效果如图:

相关推荐:
最新的5个vue.js视频教程精选
2021年最新uni-app视频教程推荐(从入门到精通)
以上就是Uniapp自定义vue导航菜单组件完成菜单动态高亮的详细内容,转载自php中文网






发表评论 取消回复