安装vue.js需要安装node.js,其安装vue.js的具体方法是:首先安装node.js;然后安装淘宝镜像;接着安装Vue,并安装全局vue-cli脚手架;最后检查Vue是否安装成功即可。

本教程操作环境:windows7系统、vue2.0&&Node.js v14.15.3版本,Dell G3电脑。
相关推荐:《vue.js教程》
安装vue.js前需要先安装什么?
安装vue.js前需要先安装node.js,安装官网最新的即可,版本应该要大于6.0版本。
这样就可以使用node.js自带的npm工具来安装vue.js及其相关工具了。
npm:Nodejs下的包管理器。通过npm可以安装、共享、分发代码,管理项目依赖关系。
使用npm安装Vue可以方便包管理。然后直接使用Vue命令,会使用webpack工具,创建项目,前端构建工具会让前端开发更加高效。
使用npm安装vue.js的步骤
步骤一:安装node.js
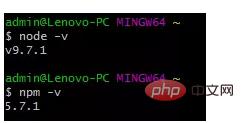
如下图所示,在终端上输入以下命令确认你电脑上已经安装node.js并且npm的版本大于3.0,如果npm版本小于3.0,可以输入$ cnpm install npm -g进行升级。

步骤二:安装淘宝镜像
由于 npm 安装速度慢,所以本文使用淘宝镜像及其命令 cnpm进行安装,输入$ npm install -g cnpm --registry=https://registry.npm.taobao.org安装淘宝镜像。
步骤三:安装Vue
输入$ cnpm install vue ,回车等待终端给出响应。
步骤四:安装全局vue-cli脚手架
输入$ cnpm install --global vue-cli,安装全局vue-cli脚手架,用于快速搭建大型单页应用。
步骤五:检查Vue是否安装成功
输入$ vue -V检查是否安装成功,如果返回版本号则说明安装成功。

出现了版本号说明安装成功
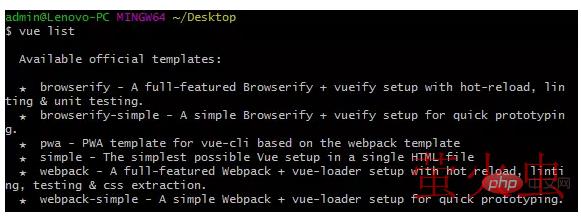
步骤六:查看官网提供的模板(这个步骤可以省略)

六个模板中我们主要使用webpack模板,原因如下:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
步骤七:创建一个基于 webpack 模板的新项目
终端切换到你的目标目录下创建一个项目,这里以在桌面创建一个叫做vue-project的项目为例:输入vue init webpack vue-project,终端会给你返回如下内容:
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack这里没有放原图是因为,我在这个环节出错了,原因后面会详细记录。正常情况下,运行到这个步骤后,你的界面应该依次出现如上所示的三条命令。
步骤八:根据提示依次输入以下三条命令
// 进入项目
$ cd vue-project
// 安装依赖
$ cnpm install
// 测试环境是否搭建成功
$ cnpm run dev步骤九:运行
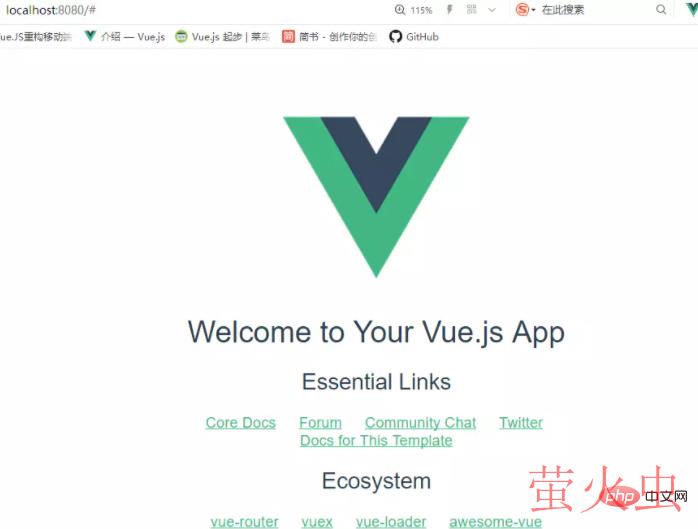
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

以上就是安装vue.js需要安装什么的详细内容,转载自php中文网





发表评论 取消回复