vue $index报错是因为vue已经移除了原来的$index和$key用法,变成了index和key,其解决办法就是修改$index和$key为index和key即可。

本教程操作环境:windows7系统、Vue.js v2.5.16版本,Dell G3电脑。
相关文章推荐:vue.js
Vue.js v1.0.21的vue循环数组当中的使用的是$index 和 $key。
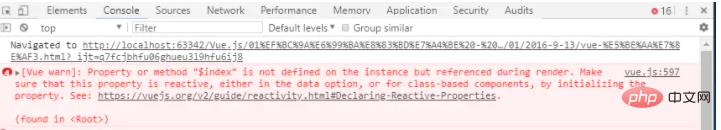
Vue.js v2.5.16 的 vue 在循环数据时,循环 json 对象数据 和 arr 数组 的时候,用 $index 和 $key报如下错误。

结果是因为vue 已经移除了原来的$index 和 $key 用法, 变成了 index 和 key。
这里需要注意一下 value, key,index 的顺序, 必须是要按照这样的顺序。
代码如下:
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2>json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2>arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>以上就是如何解决vue $index报错问题的详细内容,转载自php中文网






发表评论 取消回复