出现【vue.runtime.esm】报错是因为导入的文件没有导出【module.exports】,出现【vue.runtime.esm】报错的解决办法是在webpack中添加相关配置就可以解决。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
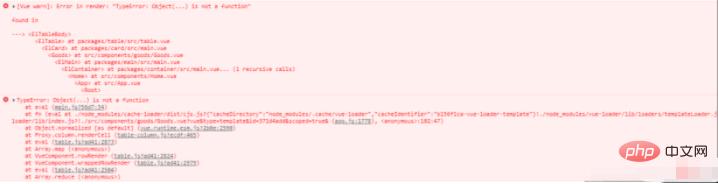
Vue导入文件调用后报错vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in render: "TypeError: Object(...) is not
问题所在:

导入的文件没有导出module.exports
在webpack中添加如下配置就可以解决:
module.export{
…
resolve:{
alias:{
‘vue$’:‘vue/dist/vue.js’
}
}
}相关免费学习推荐:javascript学习教程
以上就是出现vue.runtime.esm报错怎么办的详细内容,转载自php中文网


发表评论 取消回复