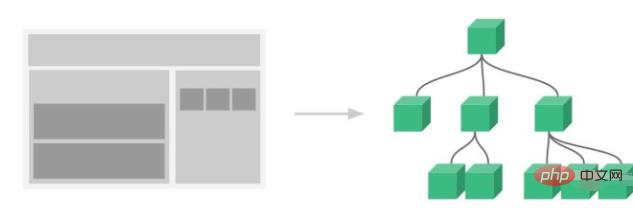
vue.js组件化用于将UI页面分割为若干组件进行组合和嵌套;组件化是一种高效的处理复杂应用系统,更好的明确功能模块作用的方式;目的是为了解耦,把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护。

本教程操作环境:windows7系统、Vue2.9.6版、Dell G3电脑。
推荐:《vue教程》
Vue 是一套用于构建用户界面的渐进式框架。它有着如下特点:
渐进式框架,采用自底向上增量开发设计
模版双向绑定机制
利用指令(directive)对 DOM 进行封装
组件化设计思想

Vue 的组件化将 UI 页面分割为若干组件进行组合和嵌套。
Vue 组件化
组件化是一种高效的处理复杂应用系统,更好的明确功能模块作用的方式。目的是:为了解耦,把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护。
组件化的好处不用一一细说大家都知道了,组件是 Vue.js 最强大的功能之一,让我们用独立可复用的小组件来构建大型应用,开发效率更快更敏捷。
为了更好地复用,这里以建立弹窗组件为实例,谈谈如何建立一个项目的组件库。
Vue 组件规范化
没有规矩,难成方圆。
要搭建一个好的组件库,应该一开始要定下一些通用的规矩。
1. 命名
组件的命名应该与业务无关,而是根据组件实现的功能来进行命名。同时,也应该与业务文件命名区分开来,可以加一些特有的前缀。例如在这里,所有组件前缀都添加 “UI” ,弹窗组件命名为 “UIDialog”。
2. 实现
可复用组件实现的应该是通用的功能,它实现的应该是:
UI 的展示
与用户的交互(事件)
动画效果
可复用组件应尽量减少对外部条件的依赖。一个独立的功能组件,最好不要拆成若干个小组件来实现。
3. 理解组件属性和事件
在 Vue 组件里,状态称为 props,事件称为 events,片段称为 slots。
props 允许外部环境传递数据给组件。
通过 props 来声明自己的属性。可以通过上文 dialog/index.vue 代码进行理解。它的 type 即类型有:String、Number、Boolean、Array、Object、Date、Function、Symbol。
events 允许组件出发外部环境的副作用。
可以通过用 v-on 来监听 Dom 事件。语法:v-on:事件类型=“事件处理函数名”。缩写为: @事件类型=“事件处理函数名”。
一个直观的例子是:
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>slot 允许外部环境将额外的内容组合在组件中。
slot 相当于在子组件设置了一个地方,当调用它的时候,往它的开闭标签之间放了东西,那么它就把这些东西放到 slot 中。通过 slot 我们调用组件的时候就可以根据需要改变组件的实际内容。
例如子组件模版:
<div>
<h2>我是子组件的标题</h2>
<slot>
只有在没有要分发的内容时才会显示。
</slot>
</div>父组件模版:
<div>
<h1>我是父组件的标题</h1>
<my-component>
<p>这是一些初始内容</p>
</my-component>
</div>渲染结果:
<div>
<h1>我是父组件的标题</h1>
<div>
<h2>我是子组件的标题</h2>
<p>这是一些初始内容</p>
</div>
</div>以上就是vue.js组件化是什么意思的详细内容,转载自php中文网






发表评论 取消回复