vue.set()报错的解决办法:使用【Vue.set()】在data里的对象上增加属性,代码为【export default {data() {return {info: {width: '100'}}}】。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
vue.set()报错的解决办法:
使用Vue.set()直接在data上增加属性
export default {
data() {
return {
width: '100'
}
},
methods: {
scrollFn(e) {
Vue.set(this.data, 'height', 0)
}
}
}
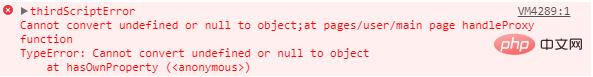
}报错:

分析:不能在直接data上增加属性,可以在data里的对象上增加属性,例如:
export default {
data() {
return {
info: {
width: '100'
}
}
},
methods: {
scrollFn(e) {
Vue.set(this.info, 'height', 0)
}
}
}
}拓展:
Vue.set()响应式新增与修改数据调用方法:
Vue.set( target, key, value )target:要更改的数据源(可以是对象或者数组)key:要更改的具体数据value:重新赋的值
相关免费学习推荐:javascript(视频)
以上就是出现vue.set()报错怎么办的详细内容,转载自php中文网


发表评论 取消回复