vue引入字体css报错的解决办法:1、在用到的地方引入字体的样式文件;2、把“font.styl”改为“font.css”;3、把存放字体的font文件夹移动到和src平级的static文件夹中。

本教程操作环境:windows7系统、vue2版,该方法适用于所有品牌电脑。
推荐:《vue教程》
Vue2.x中利用@font-size引入字体图标报错的解决办法
利用 vue-cli 搭建的项目平台
利用stylus写的css样式
有 css-loader 依赖包x
下图是 webpack.base.conf.js 关于字体文件的配置

有人这里会有重复的字体文件的配置,删除一项即可
出现的问题:引入字体图标出现问题
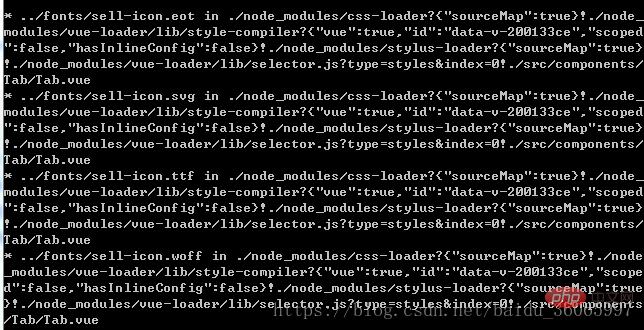
1.报错

将字体引入的相对路径改成绝对路径
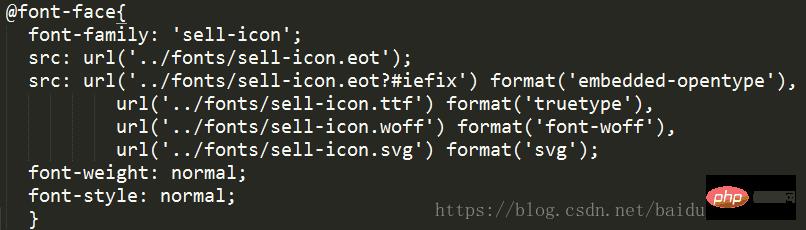
相对路径
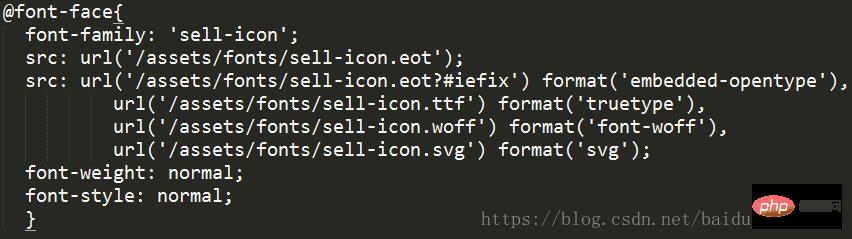
绝对路径
2.不报错,但是出现的字体图标是小方框
有警告信息:

小方块:

报错是因为重定向的问题
出现上述问题的原因
- ①没在用到的地方引入字体的样式文件
- ②使用的是后缀名为 .styl 文件
- ③将font文件夹移动到static文件夹中,利用绝对路径访问,此时可以使用.styl文件
①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入)
@import '文件路径'②的解决办法是把font.styl改为font.css(stylus预处理器的原因)
然后再需要用到的地方引入
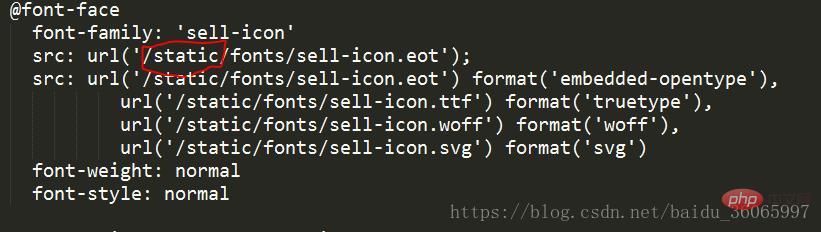
@import '文件路径'③把存放字体的font文件夹移动到和src平级的static文件夹中,之后在icon.styl文件中用绝对路径访问
更多编程相关知识,请访问:编程学习!!
以上就是如何解决vue 引入字体css报错问题的详细内容,转载自php中文网






发表评论 取消回复