vue能够帮助创建可维护性和可测试性更强的代码库;如果你已有了现成的服务端应用,可将Vue作为该应用的一部分嵌入其中,带来更加丰富的交互体验;或者如果你希望将更多业务逻辑放到前端来实现,那么Vue的核心库及其生态系统也可以满足你的各式需求。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
1、什么是Vue.js
Vue是一套用于构建用户界面的渐进式的JavaScript框架。
2、Vue.js的优点
- 体积小:压缩后只有33k;
- 更高的运行效率:基于虚拟DOM,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这种DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM;
- 双向数据绑定:让开发者不用再去操作DOM对象,把更多的精力投入到业务逻辑上;
- 生态丰富、学习成本低:市场上拥有大量成熟、稳定的基于vue.js的ui框架及组件,拿来即用实现快速开发;对初学者友好、入门容易、学习资料多;
3、为什么要使用Vue.js
随着前端技术的不断发展,前端开发能够处理的业务越来越多,网页也变得越来越强大和动态化,这些进步都离不开JavaScript。在目前的开发中,已经把很多服务端的代码放到了浏览器中来执行,这就产生了成千上万行的JavaScript代码,他们连接着各式各样的HTML和CSS文件,但是缺乏正规的组织形式。这也是为什么越来越多的前端开发者使用JavaScript框架的原因,目前比较流行的前端框架有Angular、Reac、Vue等。
Vue是一款友好的、多用途且高性能的JavaScript框架,它能够帮助你创建可维护性和可测试性更强的代码库。Vue是渐进式的JavaScript框架,也就是说,如果你已经有了现成的服务端应用,你可以将Vue作为该应用的一部分嵌入其中,带来更加丰富的交互体验。或者如果你希望将更多业务逻辑放到前端来实现,那么Vue的核心库及其生态系统也可以满足你的各式需求。
和其他框架一样,Vue允许你将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方。如果我们构建了一个大型的应用,可能需要将东西分割成为各自的组件和文件,使用Vue的命令行工具,使快速初始化一个真实的工程变得非常简单。
vue init webpack my-project我们甚至可以使用Vue的单文件组件,它包含了各自的HTML、JavaScript以及带作用域的CSS或SCSS。
4、MVC、MVP、MVVM 设计模式
MVC(Model-View-Controller)是最常见的软件架构之一,在软件开发领域有着广泛的应用,MVC本身是比较好理解的,但是要讲清楚由它衍生出来的MVP和MVVM就不太容易了。
4.1、MVC
MVC的意思是,可以将软件分为三个部分:
- 视图(View):用户界面
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
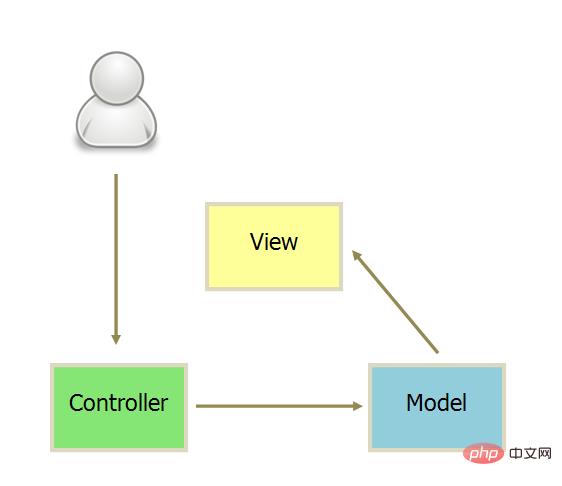
各部分之间的通信方式为:
- View传送指令到Controller
- Controller完成业务逻辑后,要求Model改变状态
- Model将新的数据发送到View,用户得到反馈
并且所有的通信都是单向的,如下图所示:

MVC 模式的执行流程是有两种方式:
(1)通过View接受指令,传递给Controller

(2)直接通过Controller接受指令

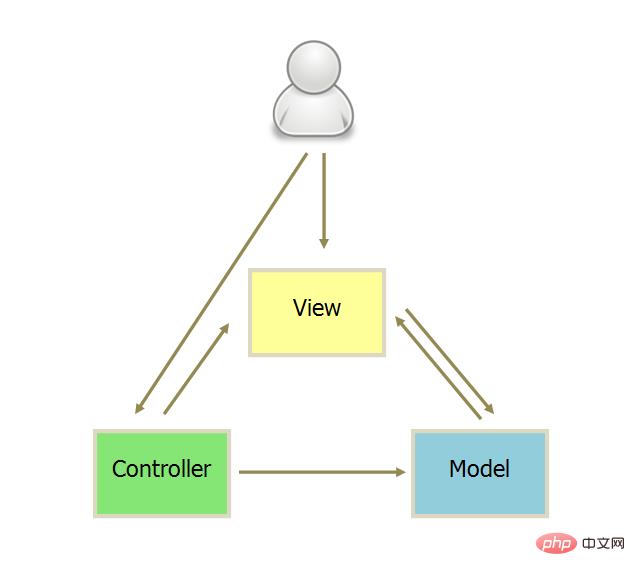
实际项目中往往采用更加灵活的方式:
(1)用户可以向View发送指令(DOM事件),再由View直接要求Model改变状态;
(2)用户也可以直接向Controller发送指令(改变URL触发hashChange事件),再由Controller发送给view ;
(3)Controller非常薄,只起到路由的作用,而View非常厚,业务逻辑都部署在View,所以有些框架里就直接取消了Controller,只保留一个Router(路由器)。
如图所示:

4.2、MVP
MVP(Model-View-Presenter),是从经典的MVC演变而来的。Mode提供数据,View负责显示,Presenter负责逻辑的处理。
MVP和MVC有着一个重大的区别:
- 在MVP中View与Model不发生联系,它们之间的通信是通过Presenter来进行的,所有的交互都发生在Presenter(即MVC中的Controller)内部;而在MVC中View会直接从Model中读取数据而不是通过Controller。
- MVP中各部分之间的通信是双向的,而在MVC中各部分之间的通信是单向的。
- 在MVP中,View非常薄,不部署任何业务逻辑,称为“被动视图”(Passive View),即没有任何主动性,而Presenter非常厚,所有逻辑都部署在那里。
如图所示:

4.3、MVVM
MVVM(Model-View-ViewModel),它本质上是MVC的改进版,是针对MVC中的View进行了更细致的分工。ViewModel将视图UI和业务逻辑分开,它可以取出Model的数据,同时帮助处理View中由于需要展示内容而设计到的业务逻辑。

MVVM模式与MVP模式类似,唯一的区别是,它采用了数据双向绑定(data-binding),即View的变动自动反应在ViewModel,反之亦然。
5、数据驱动(双向数据绑定)的原理
什么是数据驱动
数据驱动是Vue.js最大的特点。在vue中,所谓的数据驱动就是当数据发生变化时,用户界面发生相应的变化,开发者不需要手动的去修改DOM。
比如,我们点击一个button,需要元素的文本做一个 “是/否” 的切换操作,在传统的jQuery中,对于页面修改的流程通常是:对button绑定事件,然后获取文案对应元素的dom对象,最后根据切换来修改dom对象的文本值。
Vue实现数据驱动
vue实现数据双向绑定主要采用数据劫持,配合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter 和 getter ,在数据变动时发布消息给订阅者,触发相应监听回调。
当一个普通 JavaScript 对象传给 Vue 实例来作为它的 data 选项时,vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter 。用户看不到 getter/setter ,但是在内部它们让vue追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。
getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){...} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){...} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_ 和 _defineSetter_ ,专门用来给对象绑定get和set。
6、虚拟DOM
6.1 什么是虚拟DOM
在Vue.js 2.0版本中引入了 Virtual DOM 的概念,Virtual DOM 其实就是一个以JavaScript对象(VNode节点)作为基础来模拟DOM结构的树形结构,这个树形结构包含了整个DOM结构的信息。简单来说,可以把Virtual DOM理解为一个简单的JS对象,并且最少包含标签名(tag)、属性(attrs)和子元素对象(children)三个属性。不同的框架对这三个属性的命名会有所差别。
6.2 虚拟DOM的作用
虚拟DOM的最终目标是将虚拟节点渲染到视图上。但是如果直接使用虚拟节点覆盖旧节点的话,会有很多不必要的DOM操作。例如,一个ul标签下有很多个li标签,其中只有一个li标签有变化,这种情况下如果使用新的ul去替代旧的ul,会因为这些不必要的DOM操作而造成性能上的浪费。
为了避免不必要的DOM操作,虚拟DOM在虚拟节点映射到视图的过程中,将虚拟节点与上一次渲染视图所使用的旧虚拟节点做对比,找出真正需要更新的节点来进行DOM操作,从而避免操作其他不需要改动的DOM元素。
其实,虚拟DOM在Vue.js中主要做了两件事情:
- 提供与真实DOM节点所对应的虚拟节点VNode
- 将虚拟节点VNode和旧虚拟节点oldVNode进行对比,然后更新视图
6.3 为什么要使用虚拟DOM
- 具备跨平台优势,由于Virtual DOM 是以JavaScript对象为基础而不依赖真实平台环境,所以使它具有了跨平台的能力,比如说浏览器平台、Weex、Node等。
- 操作DOM慢,JS运行效率高,可以将DOM对比操作放在JS层,提高效率。因为DOM操作的执行速度远不如JavaScript运算速度快,因此,把大量的DOM操作搬运到JavaScript中,运用patching算法来计算出真正需要更新的节点,最大限度地减少DOM操作,从而显著提高性能。Vritual DOM本质上就是在JS和DOM之间做了一个缓存,JS只操作Virtual DOM,最后把变更写入到真实DOM。
- 提高渲染性能,Virtual DOM的优势不在于单次的操作,而是在大量、频繁的数据更新下,能够对视图进行合理、高效的更新。
相关推荐:
2020年前端vue面试题大汇总(附答案)
vue教程推荐:2020最新的5个vue.js视频教程精选
更多编程相关知识,请访问:编程入门!!
以上就是为什么用vue.js这种前端框架?的详细内容,转载自php中文网





发表评论 取消回复