用npm安装vue的方法:首先下载node.js;然后通过命令安装淘宝镜像npm;接着通过命令“npm install -g @vue/cli”安装Vue;最后创建vue项目即可。

推荐:《vue.js教程》
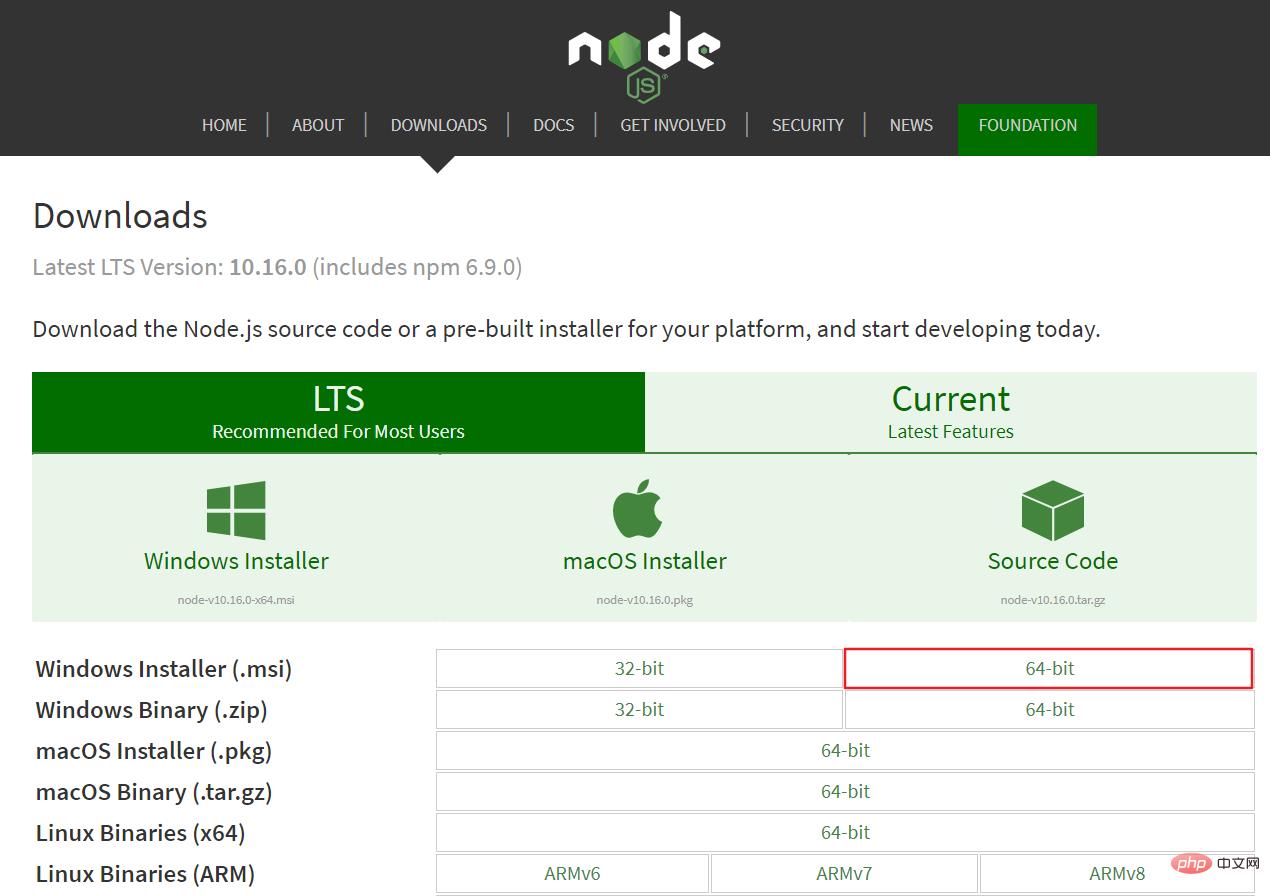
一、下载node.js
官方下载地址:https://nodejs.org/en/download/
选择相应版本安装

下载完成后一路next安装完成。
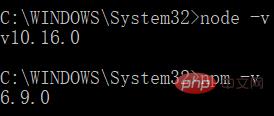
一般环境变量会自动添加,打开命令行测试是否安装成功

二、安装cnpm
使用下面命令安装淘宝镜像npm
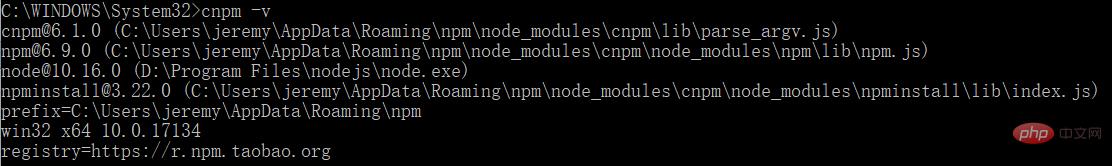
npm install -g cnpm --registry=https://registry.npm.taobao.org等待安装完成后,使用npm -v命令测试是否安装成功。

三、安装Vue
全局安装Vue CLI 3.X版本
npm install -g @vue/cli等待安装安成后,使用vue -V查看版本号,使用vue --help命令获取帮助。

四、创建项目
新建目录,进入到当前工作环境。
vue create [project-name] 
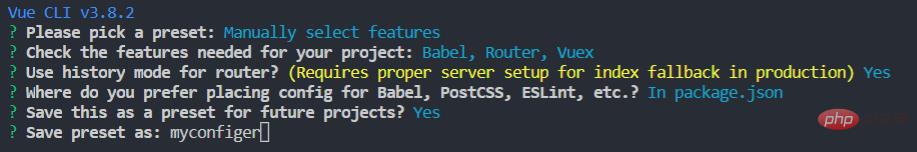
功能能选择:使用空格进行勾选,回车结束。

细节的配置:

项目创建完成后,会显示启动方法。

启动项目
cd [project目录]
npm run serve
在网页显示出页面,至此vue项目创建成功。

以上就是怎么用npm安装vue的详细内容,转载自php中文网






发表评论 取消回复