vue.js中代码高亮的方法:首先需要下载依赖,并在【main.js】文件中导入包;然后在【main.js】文件中自定义一个指令;最后在vue文件中使用相关指令即可。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue.js中代码高亮的方法:
1、首先需要下载依赖:
npm install highlight.js --save2、在main.js文件中导入包:
import hljs from 'highlight.js' //导入代码高亮文件
import 'highlight.js/styles/monokai-sublime.css' //导入代码高亮样式3、同样是在main.js文件中自定义一个指令:
//自定义一个代码高亮指令
Vue.directive('highlight',function (el) {
let highlight = el.querySelectorAll('pre code');
highlight.forEach((block)=>{
hljs.highlightBlock(block)
})
})4、在vue文件中使用指令:
<div class="article_content" v-highlight>
<div class="head">
<h2><span class="article-type">{{article_type}}</span>{{title}}</h2>
<span>{{time}}</span><span>作者:{{author}}</span>
<span>阅读数:{{count_read}}</span><span>分类:{{blog_type}}</span>
</div>
<hr style="margin: 15px 0;">
<div v-html="input"></div>
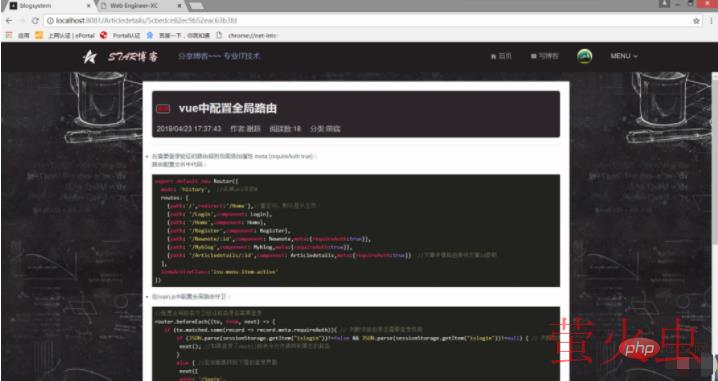
</div>上图:

相关免费学习推荐:javascript(视频)
以上就是vue.js中如何代码高亮的详细内容,转载自php中文网





发表评论 取消回复