1. Vite
首先来给大家介绍一下 Vite,虽然这在 Vue3 中并不是必须的,但是考虑到 TienChin 项目前端用了这个,还是给大家稍微说两句。
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
如果小伙伴们绝得陌生,那么不妨回忆下我们之前在 vhr 中给大家介绍的 Webpack,其实这个 Vite 相当于就是 Webpack。Vite 最显著的特点是它的速度远超传统工具 Webpack。
Vite 通过在一开始将应用中的模块区分为依赖和源码两类,改进了开发服务器启动时间,因为依赖变化小而源码才是经常会变的东西。
不知道小伙伴们看到这里有没有想到我们 Java 中也有一个类似的玩意,那就是 Spring Boot 热加载。
Spring Boot 的热加载中用到了两个类加载器:一个是 base classloader,专门用来加载一些第三方的类;还有一个是 restart classloader,专门用来加载我们自己写的类。只需进行重新加载类加载器的操作即可实现热加载。
2. 自动导入常见方法
在 TienChin 项目中,小伙伴们看到,很多原本需要导入之后才能用的方法,竟然都不需要导入就可以使用。
我创建一个项目来给大家演示看下。
我们用 Vite 来构建一个项目。
如果你的 npm 版本是 6.x,那么执行如下命令创建一个 Vue3 工程:
npm create vite@latest my-vue-app --template vue
如果你的 npm 版本是 7+,那么执行如下命令创建一个 Vue3 工程:
npm create vite@latest my-vue-app -- --template vue
这个 Vue 工程创建成功之后,没有 router 啥的,需要我们自己安装上,这个常规操作我就不多说了。
2.1 传统写法
现在我举一个简单的例子,比如说在 MyVue01 这个页面上有一个按钮,点击之后,可以跳转到 MyVue02 这个页面,那么我们的点击事件可以按照如下的方式来写:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>首先我们需要从 vue-router 中导入 useRouter 函数,然后调用该函数可以获取到 router 对象,再调用 router 中的 push 方法就可以完成页面跳转了。
以前在 Vue2 中,我们一般都是通过 this.$router 来获取到 router 对象,然后通过 router 对象来实现页面导航操作。但是在 Vue3 中,没有 this 了,不过 Vue3 中提供了一个 getCurrentInstance 方法来获取当前 Vue 实例,所以页面跳转,我们也可以按照下面这种方式来写:
<script setup>
import {getCurrentInstance} from 'vue';
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>这里的 proxy 就类似于以前 Vue2 中的 this。
松哥这里是以 router 为例来和大家演示,如果是 Vuex/Pinia,也有类似的写法,我就不挨个演示了。
在使用上述写法之前,必须首先导入一个函数。然而我们在 TienChin 项目的前端代码中,虽然也有导入,但是像上面这两个例子中导入都是没有的,那是怎么回事?
这就借助于一个自动导入的工具了。
2.2 自动导入
前端有一个工具插件叫做 unplugin-auto-import,通过这个插件可以实现一些方法的自动导入。该方法的使用步骤如下:
(1) 安装插件:
npm i unplugin-auto-import -D
由于这个插件只是一个开发辅助工具而已,所以安装的时候加上 -D 参数,这样就会安装到 devDependencies 中了。
(2) 配置插件:
插件的配置是在项目根目录下的 vite.config.js 文件中进行配置的,内容如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})]
})小伙伴们注意注释掉的代码,这个插件配置好之后,启动项目,默认会在 node_modules/unplugin-auto-import/auto-imports.d.ts 位置生成一个文件,但是配置 dts 属性可以修改这个文件生成的位置。
imports 则是指需要自动导入的方法都是哪里的方法,以我们前文中的两个案例为例,useRouter 是 vue-router 中的方法,getCurrentInstance 方法则是 vue 中的,所以这里导入我选择了 vue 和 vue-router,当然,小伙伴们在开发中,如果有需要,也可以导入 Vuex/Pinia 等。
配置好了插件之后,我们当我们再次需要使用上面那些方法的时候,就不需要导入了,直接用即可:
<script setup>
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>useRouter 也不需要导入了。
<script setup>
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以后,凡是 vue 和 vue-router 中的方法都是不需要导入就可以使用了,其他组件中的方法则还是跟以前一样,必须导入之后才可以使用。
3. 组件去后缀
以前在 Vue2 中,我们导入组件的时候,可能都习惯省略 .vue 后缀,毕竟用 WebStorm 开发的时候,系统自动导入的时候也会帮我们省略掉这个后缀,写法类似下面这样:
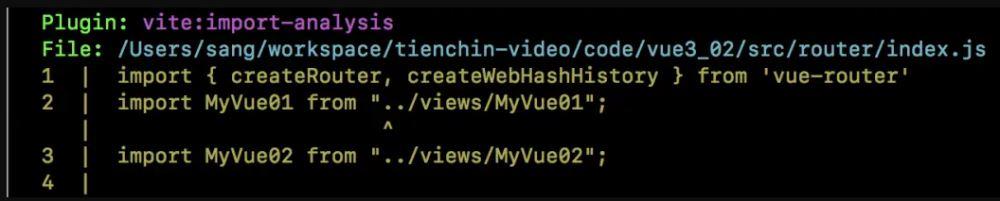
import MyVue01 from "../views/MyVue01"; import MyVue02 from "../views/MyVue02";
但是现在在 Vite 中,如果还是这样写就会报错,类似下面这样:

现在必须要写后缀了,但是有的人就是不习惯写后缀,那怎么办?我们可以在 vite.config.js 中添加如下配置,这样就可以不用写 .vue、.js 等后缀了。
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})好了,现在大家明白了为什么 TienChin 项目前端都不写 .vue 了吧。
4. name 属性问题
以前在 Vue2 中,我们可以通过如下方式给一个 Vue 组件设置名称:
<script>
export default {
name: "MyVue03",
mounted() {
console.log("MyVue03")
}
}
</script>在 Vue3 中,我们如果将 setup 写到 script 节点中的话,就没法定义 name 了,如果还需要使用 name 属性的话,那么可以再定义一个 script 节点,专门用来配置 name 属性,如下:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>
<script>
export default {
name: "JavaboyVue"
}
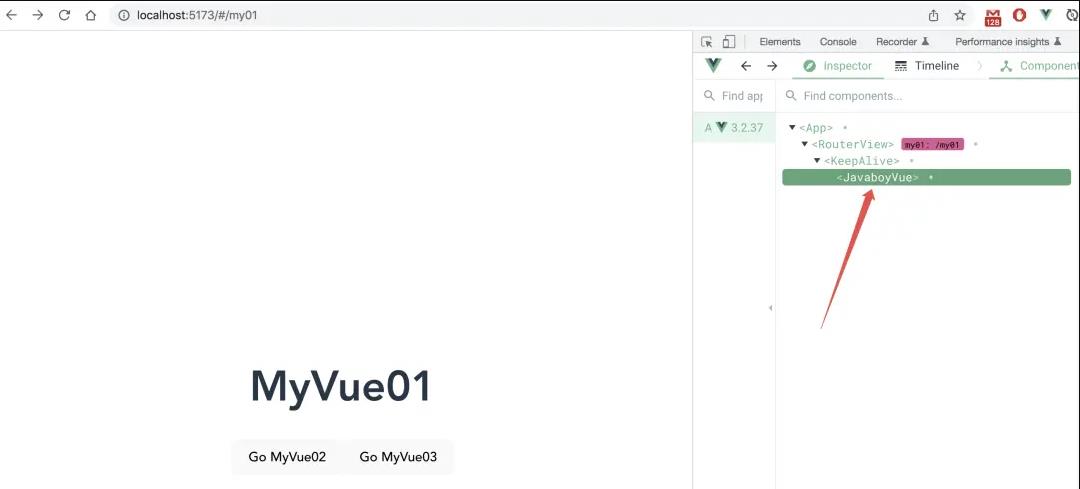
</script>提示,我们在调试页面中,就可以看到自定义的组件名了:

不过这种写法多多少还是有点费事。
通过 vite-plugin-vue-setup-extend 插件可以简化在 Vue3 中设置 name 属性,安装该插件之后,我们就可以直接在 script 节点中定义 name 属性的值了,安装方式如下:
npm install vite-plugin-vue-setup-extend -D
装好之后,在 vite.config.js 中再进行配置一下,如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue', 'vue-router']
}),
VueSetupExtend()
],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})VueSetupExtend 就是 vite-plugin-vue-setup-extend 插件的配置。
配置完成后,我们就可以通过如下方式来定义 name 属性了:
<script setup name="JavaboyVue">
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以上就是Vue3中的插件和配置实例分析的详细内容,转载自php中文网






发表评论 取消回复