toRef 函数使用
首先呢, toRef 函数有两个参数。
toRef(操作对象, 对象属性)
好,接下来我们使用 toRef 函数写一个案例,还是和以前一样,页面展示一个用户的名称和年纪。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
</script>保存代码,刷新页面。

我们可以看到数据的结构,在 value 里面直接就是 boy 下面 name 的属性值,所以说,接下来我们编写一个按钮,点击按钮,修改这个 name 值。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
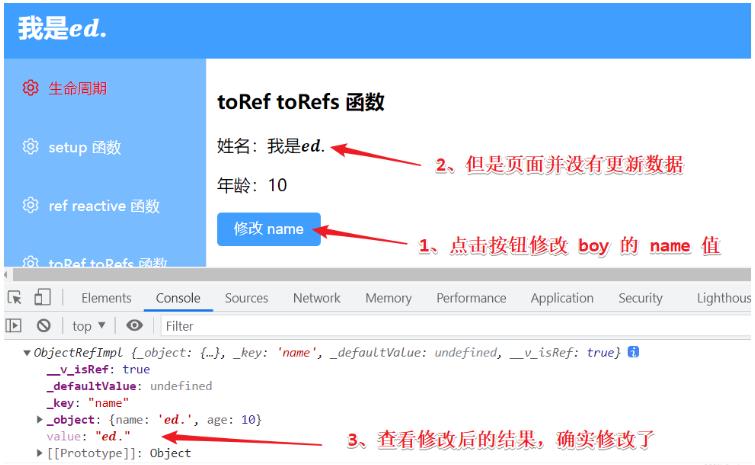
</script>保存代码刷新页面,然后点击按钮看一下页面效果。

通过截图展示的效果我们可以发现,boy_toRef 的值确实被修改了,但是呢,页面并没有改变,而且页面也没有出现错误。
这是什么原因呢? 其实这不是 Bug 哈,在本篇博文开始就说过,toRef 函数会与源数据交互,修改响应式数据会造成源数据的修改,但是他的修改不会造成视图层数据的更新,所以说,这就是 toRef 函数的功能。确实,视图没有数据更新我们通过上面的截图看到了,但是源数据修改这个怎么看呢?没关系,在回答这个问题之前,我们首先得知道,什么是源数据。
就像上面的代码:
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')toRef 函数将 boy 对象给包裹了起来,所以说,boy 对象就是源数据。
因此,若想确认原始数据是否已更改,需在按钮点击后打印boy对象并观察是否已更改。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
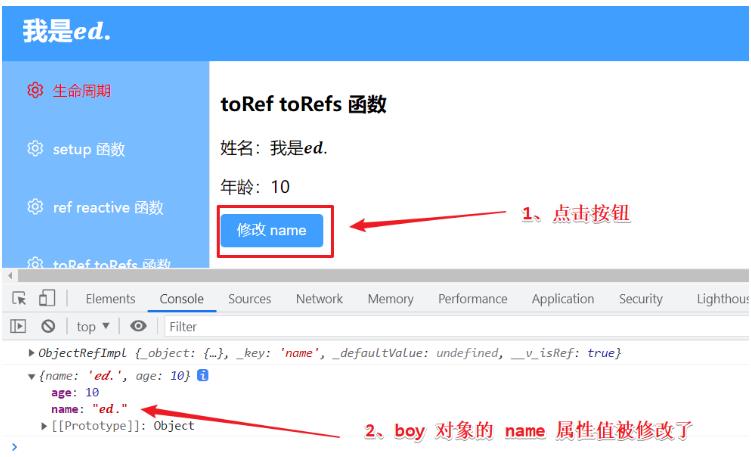
</script>保存代码,刷新页面,在点击按钮修改 name 值,然后查看一下控制台打印的 boy 对象。

发现 boy 对象的 name 值已经从 我是????????. 改为 ????????.了,但是页面依旧没有更新。
记住了!
toRef 函数会与源数据交互,修改响应式数据会造成源数据的修改,但是他的修改不会造成视图层数据的更新。
ref 函数验证
那 ref 函数可以将对象里面的属性值变成响应式的数据,修改响应式数据,是不会影响到源数据,但是视图层上的数据会被更新 这句话是正确的嘛?上一节我们没测试,所以说在这里我们也测试一下。
我们还是写一个案例,页面展示一个名称,点击按钮,修改页面名称。
<template>
<div>
<h2>ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
</script>保存代码,刷新页面,点击按钮查看页面控制台打印的结果,主要是看一下被 ref 函数包裹后的数据有没有修改成功,源数据有没有修改成功,最后页面有没有修改,下面看截图。

OK,通过上面截图,顾忌大家都理解了吧!
所以再记住!
ref 函数可以将对象里面的属性值变成响应式的数据,修改响应式数据,是不会影响到源数据,但是视图层上的数据会被更新
toRefs 函数
toRefs 函数的使用呢,其实和 toRef 函数类似的哈。
toRefs 函数用于批量设置多个数据为相应是数据。
toRefs 函数与原始数据相交互,修改响应式数据会影响到源数据,但是不会更新视图层。
toRefs 函数还可以与其他响应式数据相交互,更加方便处理视图层数据。
toRefs 函数使用
老样子,创建一个对象,然后使用 toRefs 函数包裹,在页面展示一下。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>保存代码,刷新页面查看。

所以说,我们修改修改一下代码,在渲染的时候除了 .属性 之外,还需要 .value。
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>把视图层代码修改一下,然后查看效果。

诶,现在就是正常的啦!
有人可能会疑问,那这玩意儿整的不是越来越复杂了吗?本来直接点属性就可以,现在还得点属性点value,不是多此一举,脱裤子放P吗? 嘿嘿嘿!我觉得也是。
为什么呢说是多此一举也很正常,因为前面的博文讲过,这种复杂结构数据我们完全可以使用 reactive 函数来处理呀,渲染最多点一次就可以,但是 toRefs 函数却需要点两次。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
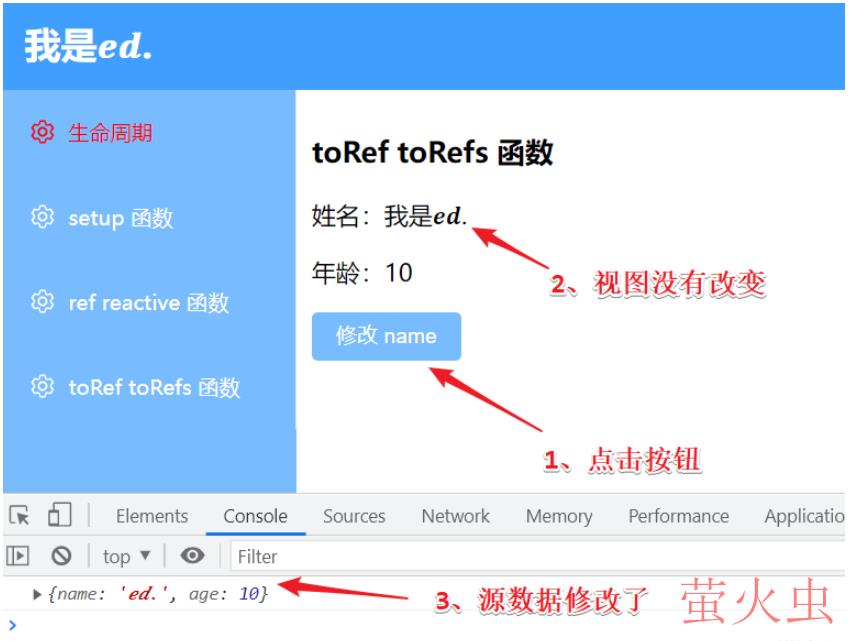
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
以上就是Vue3中toRef和toRefs函数怎么使用的详细内容,转载自php中文网






发表评论 取消回复