一、什么是导航守卫?
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。
查看以下情形:
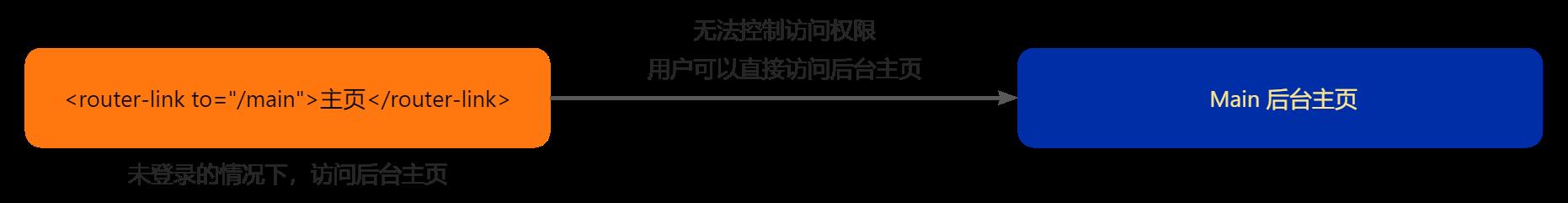
默认情况下,点击主页链接可直接进入指定界面,但是该界面是需要用户登录后方可访问的,这是个问题

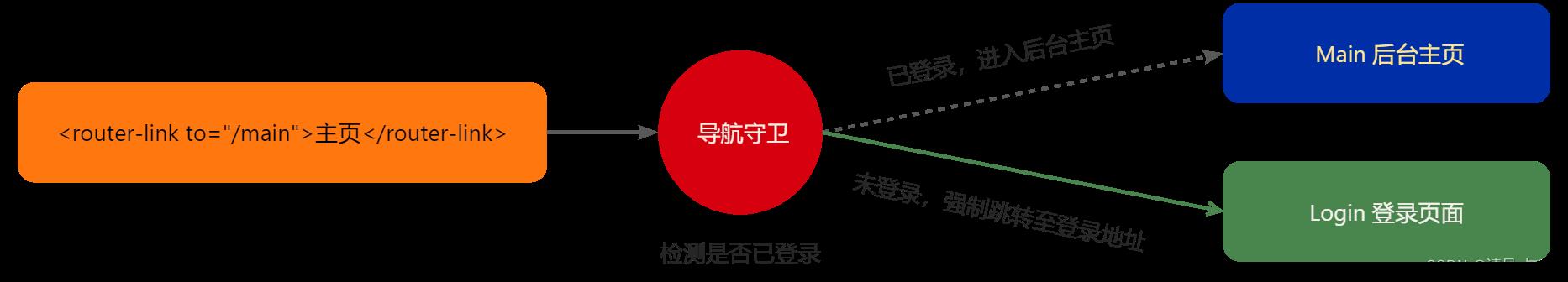
可设置导航守卫来检测用户是否登录,如果已登录,则进入后台页,如果未登录,则强制进入登录页,如图

二、导航守卫有哪几种?
1、全局守卫(3个)
全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫,因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制
1、 使用方式
你可以在 router/index.js 页面中使用 router.beforeEach((to, from, next) => {}) 注册一个全局前置守卫。
2、 代码:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});全局解析守卫
1、 使用方式
你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,因为它在 每次导航时都会触发,但是确保在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被正确调用。
2、 代码:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})全局后置钩子
1、 使用方式
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
2、 代码:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})它们对于分析、更改页面标题、声明页面等辅助功能以及许多其他事情都很有用。
2、路由独享守卫(1个)
1、 使用方式
你可以直接在路由配置上定义 beforeEnter 守卫:
2、 代码:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3、组件内守卫(3个)
组件内守卫有个三个:路由进入之前beforeRouteEnter,路由离开时beforeRouteLeave,页面更新时beforeRouteUpdate
beforeRouteEnter(to, from, next)
1、 使用方式
在组件模板中使用,跟methods: {}等同级别书写,组件路由守卫是写在每个单独的vue文件里面的路由守卫
2、 代码:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});注意:在 vue3 中的 setup 函数中是不可以使用 beforeRouterEnter 这个路由守卫的
beforeRouteUpdate(to, from, next)
1、 使用方式
在组件模板中使用,跟 methods: {} 等同级别书写,组件路由守卫是写在每个单独的 vue 文件里面的路由守卫
2、 代码:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});beforeRouteLeave(to, from, next)
1、 使用方式 在组件模板中使用, 跟methods: {} 等同级别书写,组件路由守卫是写在每个单独的 vue 文件里面的路由守卫
2、 代码:
// vue 组件内使用
onBeforeRouteLeave((to, from) => {
//离开当前的组件,触发
alert("我离开啦");
});三、导航守卫的三个参数
to:将要访问的路由信息对象
from:将要离开的路由信息对象
next:函数
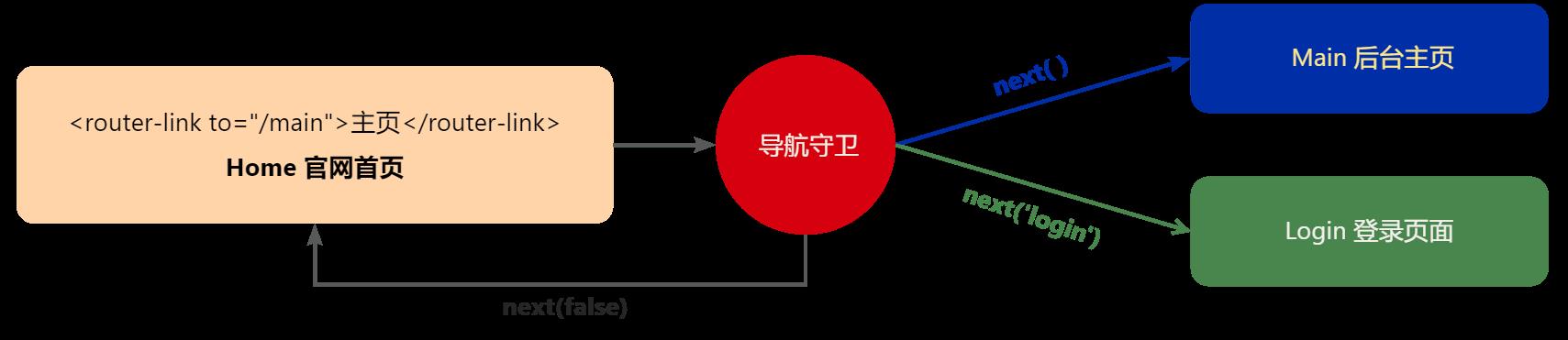
调用next()表示放行,允许这次路由导航
调用next(false)表示不放行,不允许此次路由导航
调用next({routerPath})表示导航到此地址,一般情况用户未登录时,会导航到登陆界面
提示:该函数在导航守卫中可出现多次,但是只能被调用一次!!!

四、如何在 vue3 中使用 beforeRouteEnter
如果你正在使用组合 API 和 setup 函数来编写组件,你可以通过 onBeforeRouteUpdate 和 onBeforeRouteLeave 分别添加 update 和 leave 守卫。 请参考组合 API 部分以获得更多细节。
具体请看vue-router的官方文档
导航守卫 | Vue Router
方法一、我们可以在设置路由的时候,使用beforeEnter方法拦截,即在router.js中:
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// 可以在定义路由的时候监听from和to
}
}方法二、我们还可以使用vue2的写法,使用选项式api,就可以使用beforeRouterEnter这个钩子了
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}五、模拟登录注册案例
// 模拟是否登录(true为登录,false为未登录)
let token = true
router.beforeEach((to, from, next) => {
// 判断有没有登录
if (!token) {
// 如果没有登录,并且是跳转至登录页
if (to.name == "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至登录页
router.push('/login')
}
} else {
// 如果已经登录,并且不是跳转至登录页
if (to.name !== "Login") {
// 直接跳转
next();
} else {
// 否则直接强制跳转至上一个页面
router.push(from.path)
}
}
});以上就是Vue3中的导航守卫如何使用的详细内容,转载自php中文网






发表评论 取消回复