前言
在集成Ace过程中发现网上搜到资料比较零碎,且中文资料比较少,本文主要做一些记录和整理,方便后续查阅
- 在Vue项目中集成Ace代码编辑器
- Ace配置项的中文对照
- 踩坑:解决Ace editor 光标错位问题
- 优化:按需使用ace-builds
简介
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
- Ace官网
- 在线demo: ace.c9.io/build/kitch…
特性
- 超过 110 种语言的语法高亮显示(可以导入TextMate/Sublime Text .tmlanguage文件)
- 超过 20 个主题(可以导入TextMate/Sublime Text .tmtheme文件)
- 自动缩进和升级
- 一个可选的命令行
- 处理巨大的文档(四百万行似乎是极限!)
- 完全可定制的键绑定,包括 vim 和 Emacs 模式
- 使用正则表达式搜索和替换
- 突出显示匹配的括号
- 在软选项卡和真实选项卡之间切换
- 显示隐藏字符
- 使用鼠标拖放文本
- 换行
- 代码折叠
- 多个光标和选择
- 实时语法检查器(当前为 JavaScript/CoffeeScript/CSS/XQuery)
- 剪切、复制和粘贴功能
快速开始
- 你也可以直接使用vue2-ace-editor ,按照步骤集成即可
- 这里主要记录使用ace-builds,在项目中自己封装Ace组件
安装
npm install ace-builds --save-dev复制代码
安装完的效果如下:

集成
新建文件夹AceEditor

在AceEditor文件,新建index.vue, 代码如下:
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>关于webpack-resolver.js的优化
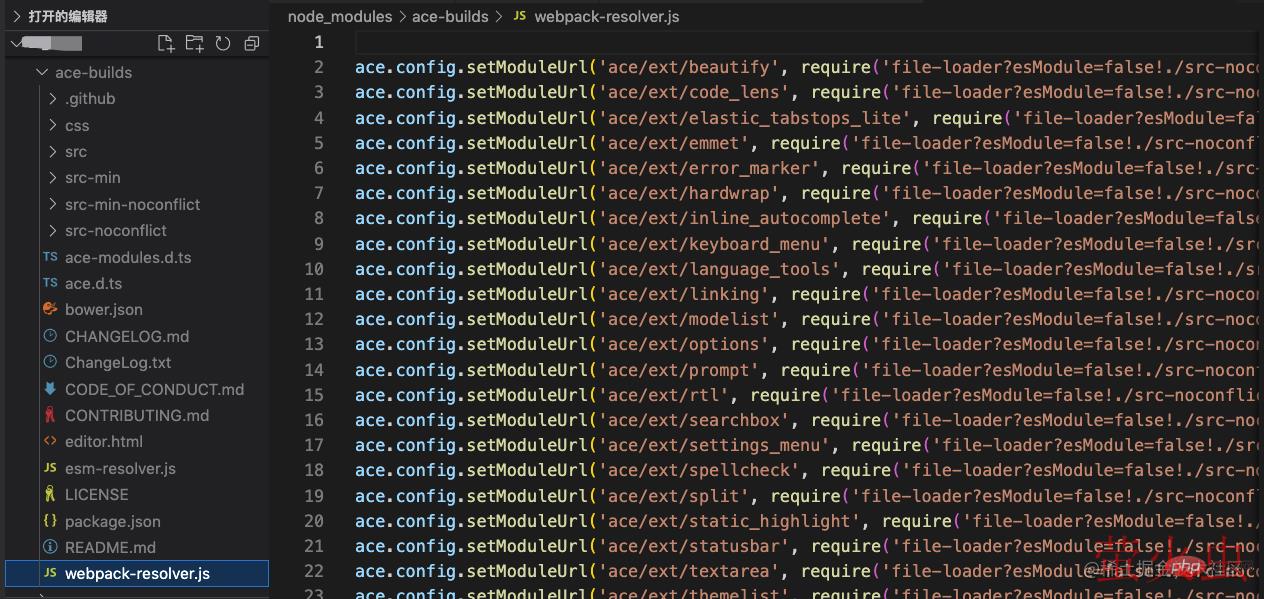
在 webpack 环境中需要导入webpack-resolver.js,我们先看下node_modules/ace-builds/webpack-resolver.js文件,里面大部分模块是我们用不到的,直接引入的话,会大大增加项目包的体积,所以这里我们需要做下优化:按需引入 在AceEditor文件,新建webpack-resolver.js, 代码如下:
在AceEditor文件,新建webpack-resolver.js, 代码如下:
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js'))
ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js'))
ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js'))
ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js'))
ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))在项目的src目录下,新建registAce.js
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}在 Vue 项目的入口文件 main.js 中引入 Ace 模块,Vue.use()全局注册ace组件
import ace from 'ace-builds'
import RegistAce from './registAce'
Vue.use(ace)
Vue.use(RegistAce)使用ace组件(全局组件)
<ace v-model="content" @onChange="onChange"> </ace>以上,就在Vue项目中完成了Ace的简单集成,更多功能可以参考官网: Ace官网
配置项
官网wiki: github.com/ajaxorg/ace…
Core ace components (editor, session, renderer, mouseHandler) implement optionProvider interface
setOption(optionName, optionValue)
setOptions({
optionName : optionValue
...
})
getOption(optionName)
getOptions()以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
editor.setOption也会修改session/renderer/$mouseHandler与之关联的选项
editor options
| 选项名 | 值类型 | 默认值 | 可选值 | 功能 |
|---|---|---|---|---|
| selectionStyle | String | text | line | text | 选中样式 |
| highlightActiveLine | Boolean | true | - | 高亮当前行 |
| highlightSelectedWord | Boolean | true | - | 高亮选中文本 |
| readOnly | Boolean | false | - | 是否只读 |
| cursorStyle | String | ace | ace | slim | smooth | wide | 光标样式 |
| mergeUndoDeltas | String | Boolean | false | always | 合并撤销 |
| behavioursEnabled | Boolean | true | - | 启用行为 |
| wrapBehavioursEnabled | Boolean | true | - | 启用换行 |
| autoScrollEditorIntoView | Boolean | false | - | 启用滚动 |
| copyWithEmptySelection | Boolean | true | - | 复制空格 |
| useSoftTabs | Boolean | false | - | 使用软标签 |
| navigateWithinSoftTabs | Boolean | false | - | 软标签跳转 |
| enableMultiselect | Boolean | false | - | 选中多处 |
renderer options
| 选项名 | 值类型 | 默认值 | 可选值 | 功能 |
|---|---|---|---|---|
| hScrollBarAlwaysVisible | Boolean | false | - | 纵向滚动条始终可见 |
| vScrollBarAlwaysVisible | Boolean | false | - | 横向滚动条始终可见 |
| highlightGutterLine | Boolean | true | - | 高亮边线 |
| animatedScroll | Boolean | false | - | 滚动动画 |
| showInvisibles | Boolean | false | - | 显示不可见字符 |
| showPrintMargin | Boolean | true | - | 显示打印边距 |
| printMarginColumn | Number | 80 | - | 设置页边距 |
| printMargin | Boolean | Number | false | - | 显示并设置页边距 |
| fadeFoldWidgets | Boolean | false | - | 淡入折叠部件 |
| showFoldWidgets | Boolean | true | - | 显示折叠部件 |
| showLineNumbers | Boolean | true | - | 显示行号 |
| showGutter | Boolean | true | - | 显示行号区域 |
| displayIndentGuides | Boolean | true | - | 显示参考线 |
| fontSize | Number | String | inherit | - | 设置字号 |
| fontFamily | String | inherit | 设置字体 | |
| maxLines | Number | - | - | 至多行数 |
| minLines | Number | - | - | 至少行数 |
| scrollPastEnd | Boolean | Number | 0 | - | 滚动位置 |
| fixedWidthGutter | Boolean | false | - | 固定行号区域宽度 |
| theme | String | - | - | 主题引用路径,例如"ace/theme/textmate" |
mouseHandler options
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| scrollSpeed | Number | - | - | 滚动速度 |
| dragDelay | Number | - | - | 拖拽延时 |
| dragEnabled | Boolean | true | - | 是否启用拖动 |
| focusTimout | Number | - | - | 聚焦超时 |
| tooltipFollowsMouse | Boolean | false | - | 鼠标提示 |
session options
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| firstLineNumber | Number | 1 | - | 起始行号 |
| overwrite | Boolean | - | - | 重做 |
| newLineMode | String | auto | auto | unix | windows | 新开行模式 |
| useWorker | Boolean | - | - | 使用辅助对象 |
| useSoftTabs | Boolean | - | - | 使用软标签 |
| tabSize | Number | - | - | 标签大小 |
| wrap | Boolean | - | - | 换行 |
| foldStyle | String | - | markbegin | markbeginend | manual | 折叠样式 |
| mode | String | - | - | 代码匹配模式,例如“ace/mode/text" |
editor options defined by extensions
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| enableBasicAutocompletion | Boolean | - | - | 启用基本自动完成 |
| enableLiveAutocompletion | Boolean | - | - | 启用实时自动完成 |
| enableSnippets | Boolean | - | - | 启用代码段 |
| enableEmmet | Boolean | - | - | 启用Emmet |
| useElasticTabstops | Boolean | - | - | 使用弹性制表位 |
解决光标错位问题
当在编辑器中输入内容的时候,会出现光标错位的问题,开始看起来是正常的,输入的内容越多,光标错位越多 一通排查,发现是因为使用了非等宽字体,导致计算不准确,将编辑框里面的字体设置为等宽字体即可解决问题
一通排查,发现是因为使用了非等宽字体,导致计算不准确,将编辑框里面的字体设置为等宽字体即可解决问题
⚠️注意:这里还有个小坑,在设置等宽字体时需要区分Mac、Windows
- Mac 下可以使用
monospace字体 - Windows 下可以使用
Consolas字体
参考网站 / 源码
- Ace官网
- vue2-ace-editor
以上就是图文详解如何在Vue项目中集成Ace代码编辑器的详细内容,转载自php中文网






发表评论 取消回复