vue父子组件之间怎么传值?下面本篇文章带大家了解一下Vue中父组件以及子组件传值问题,希望对大家有所帮助!

前言:在一些页面中不单单的纯纯的一个vue文件,vue讲究组件化开发,但是一般的肯定会产生交互事件,今天了解了这个传值,特此的来记录一下。
一.父组件向子组件传值
父组件向子组件传值会用到:Prop,一般的我们需要在子组件中进行相关的声明,如下所示:
子组件为HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
登录后复制在父组件App.vue中
<template>
<div id="app">
<!-- msg为字符串类型,count为数字,options为数组 -->
<HelloWorld msg="First App" :count='count' :options="options"/>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
登录后复制那么在页面上效果就是:
当然我们也可以写一些事件来进行动态的数据交互,例如:
二.子组件向父组件传值
在子组件传值时会用到$emit,值得注意的是:在子组件传值时候的方法要与父组件中监听的方法名称相同,也就是示例中的 listenToChild。 【相关推荐:vuejs视频教程、web前端开发】
Helloworld.vue子组件:
<template>
<div class="hello">
<!-- 文字信息 -->
<h1 >{{ msg }}</h1>
<!-- 数字信息 -->
<h2>{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li v-for="(item,index) in options" :key="index">{{item}}</li>
</ul>
<!-- 进行传值 -->
<button @click="SendMsg">点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
登录后复制App.vue父组件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- listenToChild 为子组件传来的方法 -->
<HelloWorld msg="First App" :count='count' :options="options" @listenToChild="show"/>
<button @click="Add">+</button>
<button @click="restart">置零</button>
<button @click="Sub">-</button>
<ul>
<li v-for="(item,index) in data" :key="index">{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
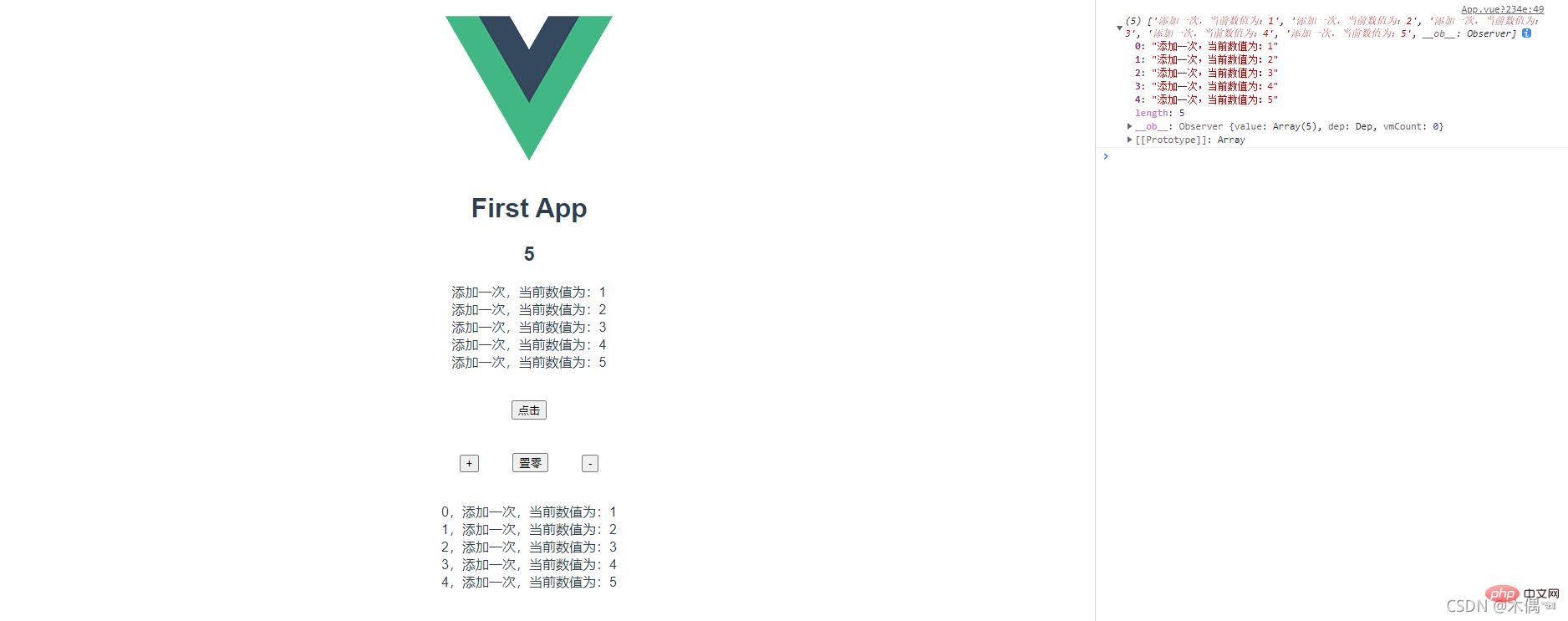
登录后复制效果:
(学习视频分享:vuejs入门教程、编程基础视频)
以上就是一文浅析Vue中父子组件间传值问题的详细内容,转载自php中文网






发表评论 取消回复