
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
原文:https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
作者:尤雨溪
一周前,Vercel 宣布了 Webpack 的基于 Rust 的继任者 Turbopack。
在公告中,Turbopack 宣称“比 Vite 快 10 倍”。 Vercel 的各种营销材料都重复宣扬这句话,包括推文,博客文章和发送给 Vercel 用户的营销电子邮件。Turbopack 的文档中还包括了 benchmark 图,最初表明,使用 TurboPack 的 Next.js 13 可以在 0.01s 中执行 React HMR 热更新,而对于 Vite 来说需要 0.09s。也有用于冷启动性能的 benchmarks,但是由于没有发现冷启动速度是 Vite 10 倍的比较,因此我们只能假设“10 倍快”是基于 HMR 的性能。【相关推荐:vuejs视频教程、web前端开发】
Vercel 没有在营销材料或文档中使用用于论证这些数字的 benchmarks 的任何链接。因此,我很好奇,并决定使用刚发布的 Next 13 和 Vite 3.2 的 benchmark 来验证自己的主张。代码和方法在此处开源。
我的方法的要点是通过测量以下两个时间戳之间的增量来比较 HMR 性能:
修改源文件的时间,通过单独的 node.js 进程来观测文件更改;
重新渲染更新的 React 组件的时间,通过直接在组件的 render 函数调用
Date.now()来记录。请注意,此调用发生在组件的虚拟 DOM render 阶段,因此不会受到 React reconciliation 或实际 DOM 更新的影响。
benchmark 还测量了两种不同情况下的数字:
“根”案例,该组件会导入 1,000 个不同的 child 组件,并且一起渲染。
“叶子”案例,该组件是由根导入,但自身没有子组件。
差别
在聊数字之前,有几个额外的差异值得一提:
Next 是否使用 React Server Component(RSC)。
Vite 是否使用 SWC 来替代 Babel 进行 React 转义。
React Server Components
Next 13 引入了一个主要的架构转变,因为现在组件默认为服务器组件,除非用户使用“use-client”指令明确选择客户端模式。不仅是默认设置,Next 文档还建议用户尽可能保持服务器组件模式,以提高终端用户的性能。
我的初始 benchmark 测试测了 Next 13 在服务器模式下的根组件和叶组件的 HMR 性能。结果表明,在这两种情况下,Next 13 的速度实际上都较慢,并且叶组件的差异显著。
Round 1 snapshot (Next w/ RSC, Vite w/ Babel)

当我在 Twitter 上发布这些数字时,很快就有人指出,我应该在没有 RSC 的情况下对 Next 组件进行 benchmark 测试,以使其相等。所以我在 Next 根组件中添加了“useclient”指令,以选择进入客户端模式。事实上,在客户端模式下,Next HMR 显著提高,比 Vite 快 2 倍:
Round 2 snapshot (Next w/o RSC, Vite w/ Babel)

SWC vs. Babel Transforms
我们的目标是使 benchmark 只关注 HMR 性能差异。为了确保我们确实在比较同一个东西,我们还应该消除另一个变量:Vite 的默认 React preset 使用 Babel 来转换 React HMR 和 JSX。
React HMR 和 JSX 转换不是与构建工具耦合的特性。可以通过 Babel(基于 js)或 SWC(基于 rust)完成。Esbuild 也可以转换 JSX,但缺少对 HMR 的支持。SWC 明显快于 Babel(单线程下 20 倍,多核心下 70 倍)。Vite 目前默认为 Babel 的原因是在安装大小和实用性之间进行权衡。SWC 的安装容量相当大(node_modules 中占用 58MB,而 Vite 本身才 19MB),许多用户仍然依赖 Babel 进行其他转换,因此 Babel pass 对他们来说是不可避免的。当然,这在未来可能会改变。
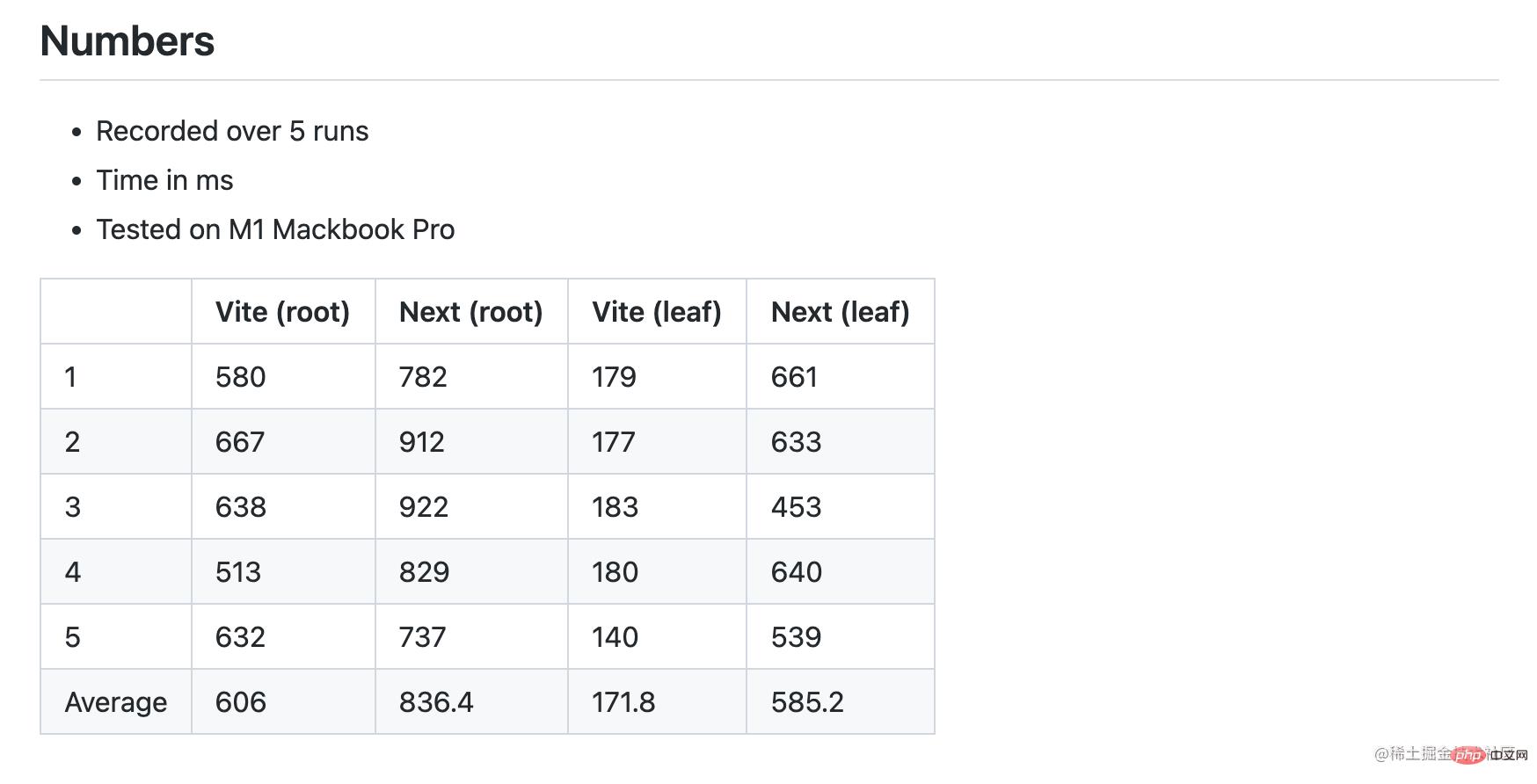
Vite core 不依赖 Babel。只需要用 vite-plugin-swc-react-refresh 来替换默认的 React 插件即可。切换后,我们看到了根案例中 Vite 的显著改进,超过了 Next:
有趣的是,这里的成长曲线显示,Next/turbo 在根情况下比叶情况下慢 4 倍,而 Vite 只慢 2.4 倍。这意味着 Vite HMR 在更大型的组件中表现更好。
此外,切换到 SWC 也应改善 Vercel benchmark 测试中 Vite 的冷启动指标。
在不同的硬件上的性能
因为这是一个涉及 Node.js 和和原生 Rust 部分的复合测试,在不同的硬件上会有非凡的差异。我发布的结果是在我的 M1 MacBook Pro 上收集的。其他用户在不同的硬件上运行了相同的 benchmark 测试,并报告了不同的结果。
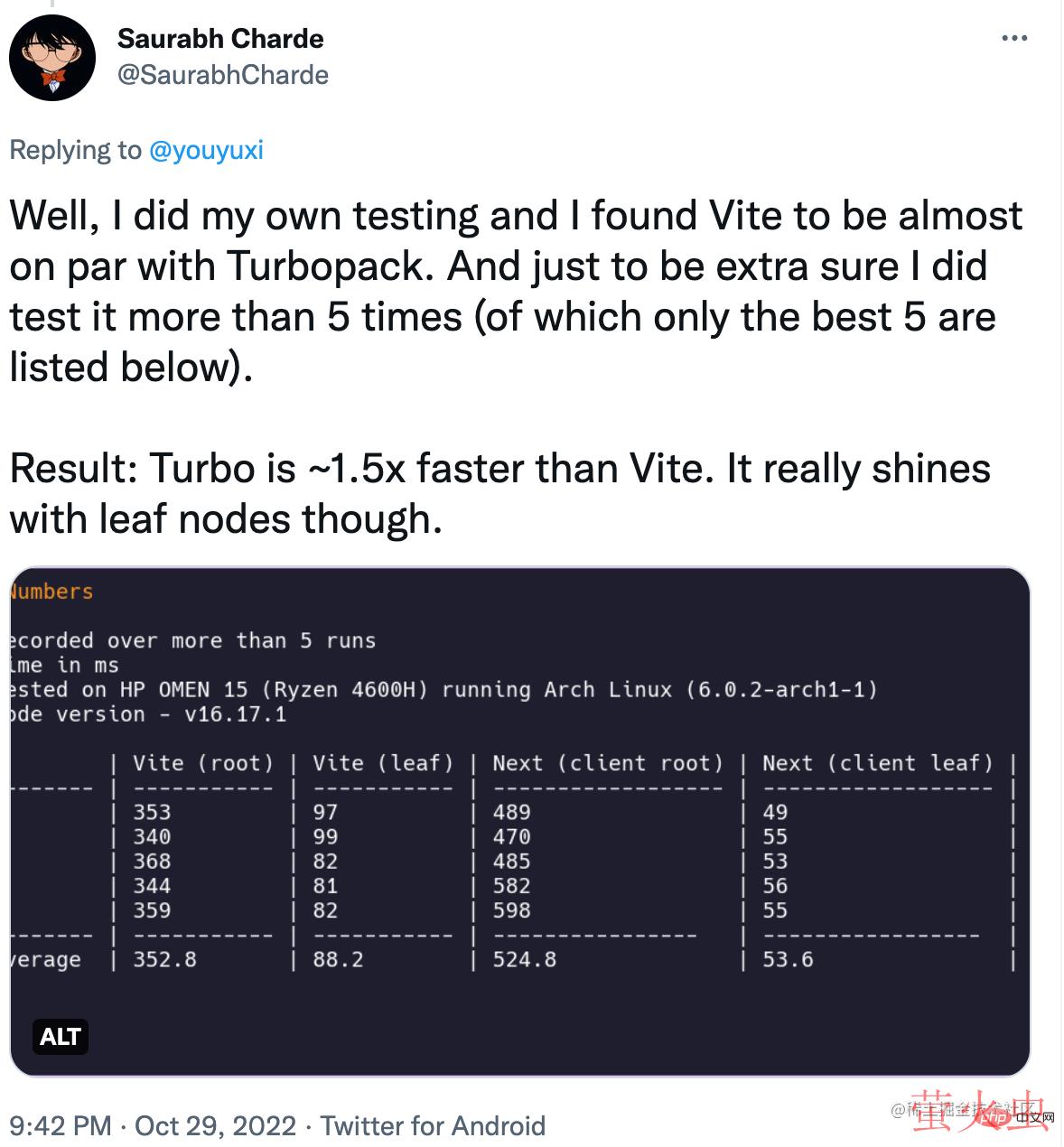
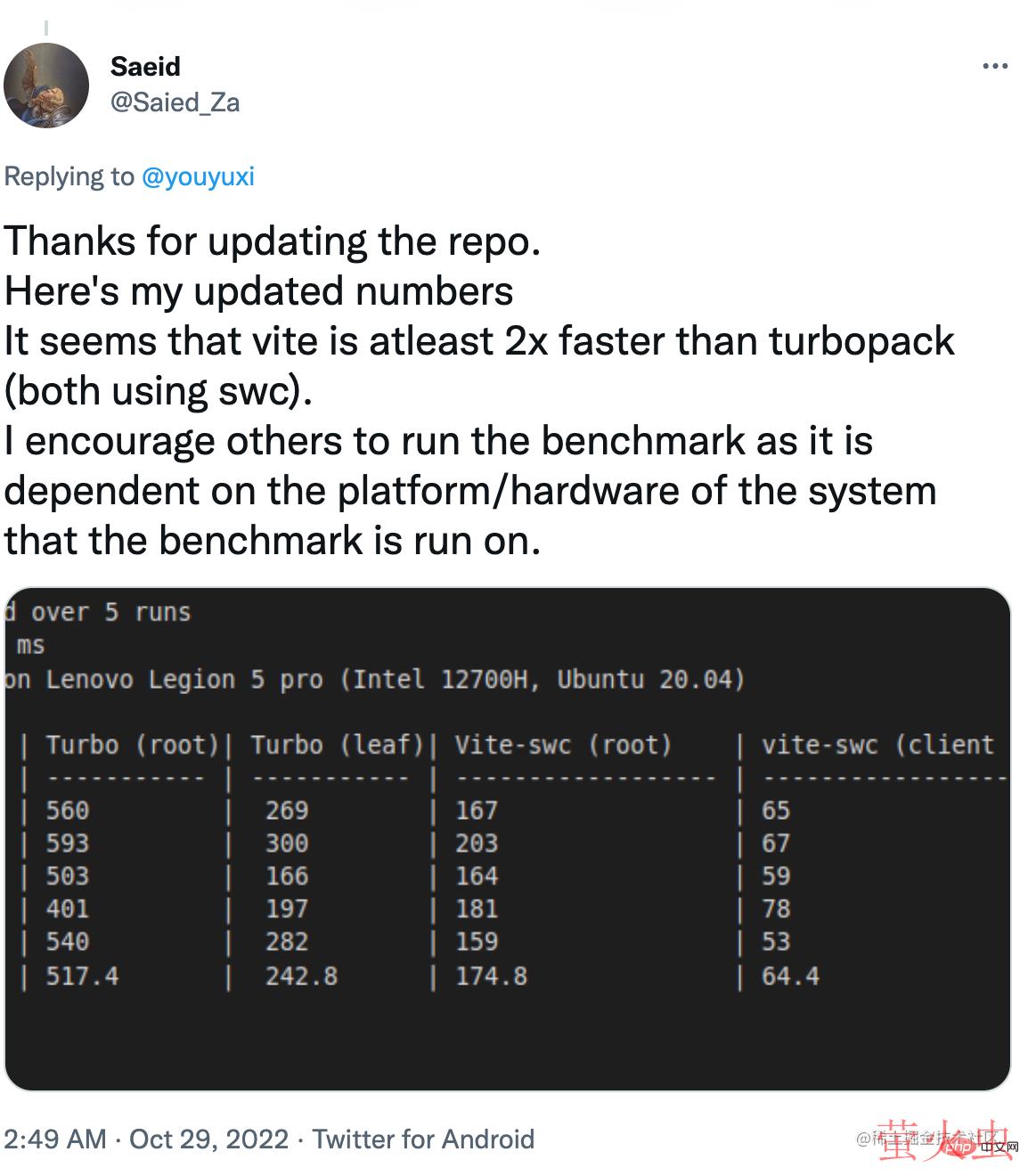
在某些情况下,根案例下的 Vite 更快。

而在另外一些情况下,两种情况下 Vite 都明显更快。

Vercel 的澄清
在我发布了我的 benchmark 之后,Vercel 发布了一篇博文,澄清了他们的 benchmark 方法,并将其 benchmark 提供给公众验证。虽然这可能是第一天就做的事儿,但这绝对是朝着正确方向迈出的一步。
读完帖子和 benchmark 代码后,这里有几个关键要点:
Vite 实现仍然使用默认的基于 Babel 的 React 插件。
1k 组件的案例下有数字的四舍五入问题,Turbopack 的 15ms 被舍入城 0.01s,Vite 的 87ms 被舍入城 0.09s。这把本来接近 6 倍的差距扩大到了 10 倍。
Vercel 的 benchmark 使用更新模块的“浏览器 eval 时间”作为结束时间戳,而不是 React 组件重新渲染时间。
该帖子包括一张图表,显示当模块总数超过 30k 时,Turbopack 可以比 Vite 快 10 倍。
总结下来,“比 Vite 快 10 倍”必须在以下条件下才成立:
Vite 未使用相同的 SWC 转换。
该应用程序包含超过30k个模块
Benchmark 只测量热更新模块被评估的时间,而不是实际应用更改的时间。
什么是“公平”比较?
由于 Vercel 的 benchmark 测试测量“模块评估时间”,以排除 React 的 HMR 运行时引起的差异,我们可以假设 benchmark 测试的目标是对 Vite 和 Turbopack 固有的 HMR 机制进行公正的比较。
不幸的是,在这个前提下,Vite 仍然在 benchmark 测试中使用 Babel,这并不平等,这让 10 倍速度的声明无效了。在使用 SWC 转换的 Vite 来矫正数字之前,应将其视为不准确的测试。
此外,我相信大多数人都会同意:
对于绝大多数用户来说,30k 模块数量是一个极不可能的场景。随着 Vite 使用 SWC,达到 10 倍要求所需的模块数量可能会变得更加不切实际。虽然这在理论上是可能的,但用它来证明 Vercel 一直营销的成绩,是很虚伪的。
用户更关心端到端的 HMR 性能,即从保存到看到反映的更改的时间,而不是理论上的“模块评估”时间。当看到“更新速度快 10 倍”时,一般用户会考虑前者而不是后者。Vercel 在其营销中图方便省略了这一警告。实际上,Next 中服务器组件的端到端 HMR(默认值)比 Vite 中的慢。
作为 Vite 的作者,我很高兴看到像 Vercel 这样资金雄厚的公司在改进前端工具方面进行了大量投资。如果适用,我们甚至可以在未来在 Vite 中利用 Turbopack。我相信 OSS 领域的健康竞争最终会让所有开发者受益。
然而,我也认为开放源码软件的竞争应该建立在公开沟通、公平比较和相互尊重的基础上。令人失望和担忧的是,看到激进的营销使用了精心挑选的、未经同行评审的、边缘误导性的数字,这些数字通常只在商业竞争中出现。作为一家建立在 OSS 成功之上的公司,我相信 Vercel 可以做得更好。
(学习视频分享:编程基础视频)
以上就是尤雨溪回应:Vite 真的比 Turbopack 慢 10 倍吗?的详细内容,转载自php中文网







发表评论 取消回复