前端开发趋势总是在不断发展,有些趋势会长期流行。本篇文章给大家总结了2023 年将突出的一些前端开发趋势,分享给大家~
那是最美好的时代,那是最糟糕的时代;那是智慧的年头,那是愚昧的年头;那是信仰的时期,那是怀疑的时期;那是光明的季节,那是黑暗的季节;那是希望的春天,那是失望的冬天;我们全都在直奔天堂。 —— 狄更斯《双城记》
新年新气象!过去的三年对于任何行业来说都是压抑的三年,HS、GL、CY...,不是在做核酸,就是在去做核酸的路上。好在疫情的阴霾在逐渐散去,露出了一丝丝曙光 ~ 但我们面对的不确定性却越来越多了,面抵抗这种不确定性唯一的办法就是不断扩展视野、精进技能。新年伊始,关注一些前端的新趋势,保持对新鲜事物的嗅觉,才能在不确定的大浪潮中不至于迷失方向。
不确定性
可以预见,经济压力将使效率成为一个关键话题,这将导致人们关注加速生产力工具的发展。
我们可以期待Rome和Turbopack等工具的快速发展,它们对开发人员体验产生重大影响——捆绑速度、CI时间等,由于 JavaScript 交付和/或可扩展架构(孤岛)的新颖方法,同时仍与React兼容,像Astro或Aleph.js这样的框架将获得更多关注。
我们已经见证了用非 JavaScript(rust、go) 编写的前端工具新时代的诞生。虽然仍有许多公司还没有准备好证明迁移成本的合理性,但那些敢于这样做的公司可以享受 10 倍(字面意思)构建速度的好处,并大大提高工程师的幸福感。
开发可以做什么
工程师应该不断增加他自身的价值,理想情况下,一个人应该对他的技能进行 T 型塑造。
这意味着在某些方向上要深入,但也要有广泛的技能。他说,那些想要掌握前端技术的人需要了解网络、DevOps、自动化、测试、编程概念、安全、SEO、用户体验设计、软件架构、性能优化、资产优化、分析等方面的知识。
甚至需要关注美学、理解构图和运动概念以及至少了解颜色的基础知识非常有帮助,必须具备良好的网络排版和排版原则知识。
2022 年的亮点
React 18
2022年是 React 18 的发布年份,这是自 2020 年 10 月以来的最后一次重大版本更新。这是一个重要的里程碑,因为 React 团队多年来一直在研究和开发 React 中对并发的支持,这是对 React 核心 —— 基础更新渲染模型的又一大进展。
React 18 带来了一些开箱即用的改进,例如自动批处理、新 API(如startTransition)以及支持Suspense,想回头看看?【传送门】
JavaScript 的演进
随着 2015 年 6 月 ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
CSS 的演进
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
Web 标准和浏览器
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
新的发展范式
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
2023 年的趋势
TypeScript 继续迅速发展
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript 同比稳居第四。它仍然是这里最常用的编程语言之一。

资料来源:Octoverse 的状态 | GitHub
TypeScript 采用了 JavaScript 语法和语义。它带来了一些 JavaScript 开发人员渴望的额外功能。这种语言提高了开发人员的工作效率,并使维护不断增长的代码库变得更加容易。
让我们回顾一下 TypeScript 作为最强大的 JavaScript 趋势之一的主要优势。
TypeScript的优点
轻松上手:对于那些熟悉
Javascript的人来说,切换到这种语言并不是那么具有挑战性。广泛采用:
TypeScript得到顶级Javascript库和框架的支持。此外,它还编译可读且基于标准的Javascript。可选静态类型:
TypeScript基于结构类型或“鸭子”类型。使用这种语言,您可以通过组合现有类型来创建复杂类型。为此,您可以使用联合或泛型。此外,这种语言支持接口。早期错误检测:
TypeScript可以通过突出显示意外行为来减少程序错误的数量。它发生在编译时,而不是在执行期间,就像Javascript本身一样。这就是TypeScript设法生成更高质量代码的方式。大规模解决方案支持:
Javascript并非用于创建现代 Web 中充斥的大型复杂系统。为此,TypeScript借用了一些面向对象的特性,如接口、泛型和模块。
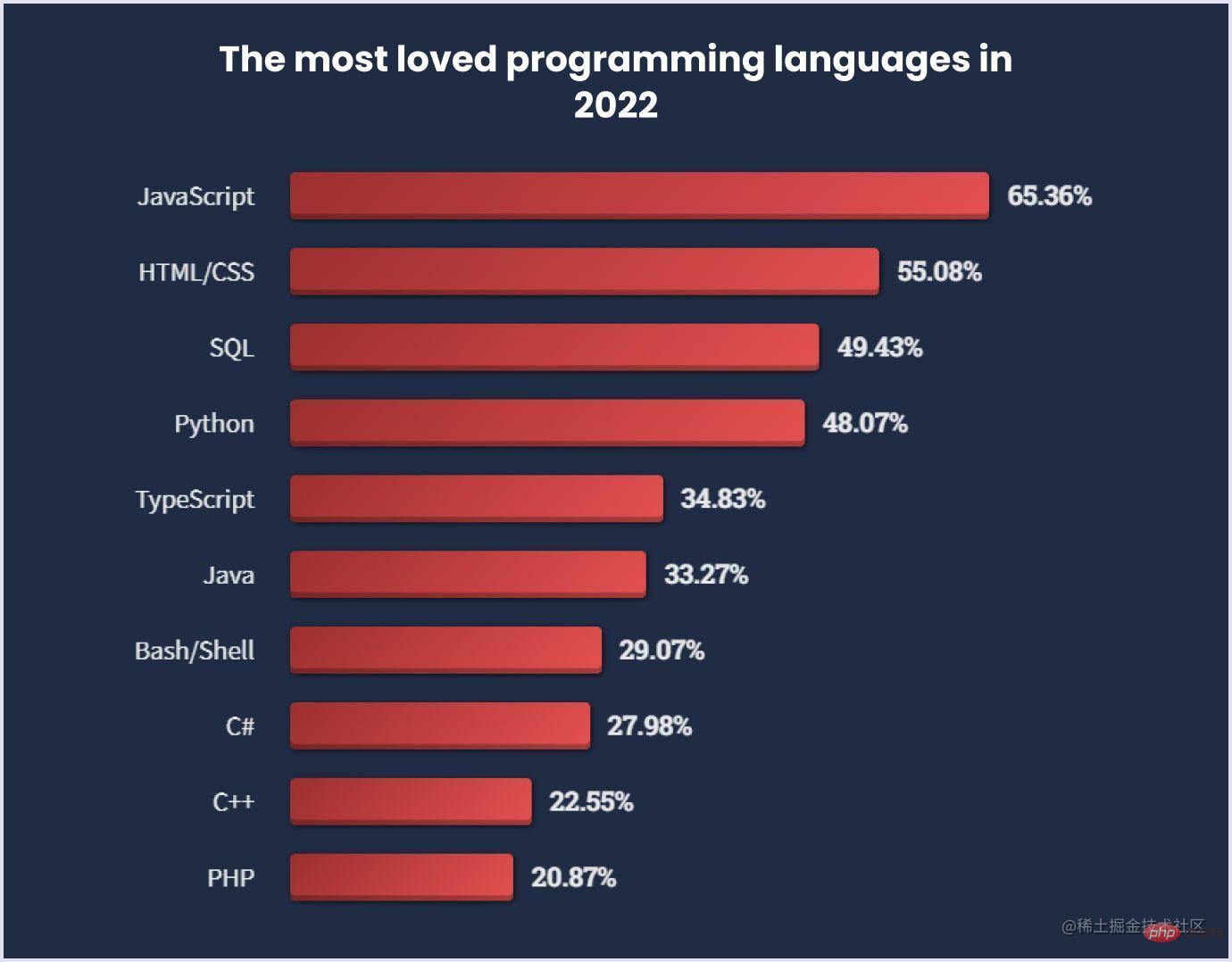
根据Stack Overflow 开发人员调查,这就是为什么 TypeScript 是 2022 年最受喜爱的 5 种编程语言之一。JS 趋势表明,这项技术的受欢迎程度将在 2023 年继续增长。

因此,这种语言的广泛接受是最近最具影响力的 JavaScript 趋势之一。但是,它也有缺点。TypeScript 代码需要编译成常规的 JavaScript 代码才能由浏览器执行。在处理小型项目时,这种延迟可能会很严重。所以在这些情况下,JavaScript 仍然可以更好地工作。
使用 TypeScript 的端到端类型安全
从 JavaScript 到 TypeScript 的演变势不可挡。在这场 Web 开发的大迁移中,全栈应用的端到端类型安全无疑是一个重要的趋势。此概念的实现与通信层 (API) 相关,通信层需要将类型化实体(例如type User,type BlogPost)从服务器桥接到客户端应用程序。
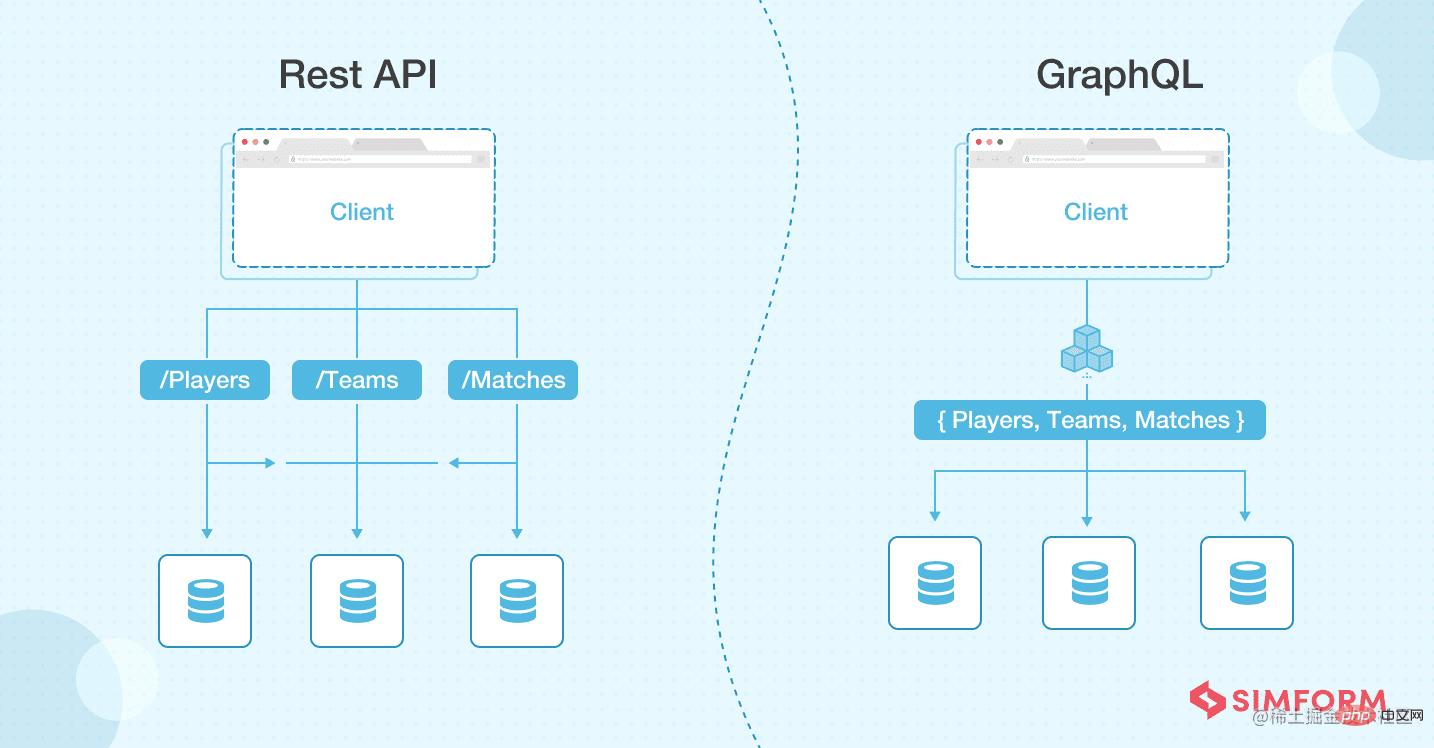
在用于客户端-服务器通信的 Web 开发中,通常在REST和GraphQL中做选择。两者都可以与OpenAPI for REST 和GraphQL Code Generator for GraphQL 一起使用,为前端应用程序生成类型化的模式文件。
然而,有一个名为tRPC的类型安全 API 的后起之秀,它可以用作 REST/GraphQL 的替代品。如果您在前端和后端共享代码的 TypeScript monorepo 中工作,tRPC 使您能够将所有类型从后端导出到前端应用程序,而无需任何类型化模式的中间生成。随后,前端只需使用在后台通过 HTTP 连接的类型化函数即可调用后端的 API,以启用实际的客户端-服务器通信。总体趋势肯定会朝着使用更多此类类型安全解决方案的方向发展,用于全堆栈应用程序,如 tRPC、Zod、Prisma和TanStack Router,它们都在应用程序的边缘提供类型安全。
JavaScript 运行时
这一切都始于 Ryan Dahl在 2009 年的一次会议上宣布Node.js。最初是一项将 JavaScript 与浏览器分离并使其在服务器上可用的实验,后来成为 JavaScript 在过去十年中取得成功的最大推动力之一。本质上,Ryan Dahl 在没有浏览器本身的情况下为 Node.js 使用了称为 V8 的 JavaScript 引擎(由 Chrome 实现)。因此,Chrome 浏览器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 运行时(例如浏览器 API 与节点 API)来与之交互。
十年后,Ryan Dahl宣布Deno 成为 Node 的继任者,并承诺为开发人员提供一个更安全、更快速的环境,其中包括类似浏览器 API、TypeScript 和开箱即用的标准库。Deno也运行在 V8 上,不过现在只是众多 JavaScript 运行时中的一种。
在边缘功能的竞争领域,许多云提供商实现了自己的 JavaScript 运行时(例如 Cloudflare Workers),它针对自己的基础设施(例如 Cloudflare)进行了优化。因此,Deno 的商业模式也正在成为一个云提供商,拥有Deno Deploy和他们的即时边缘渲染 SSR 框架(最初作为概念验证),称为Deno Fresh。像Bun (在 JavaScriptCore Engine 上运行并在 Zig 中臭名昭著地实现)这样的独立于云提供商的解决方案最近成为最快 JavaScript 运行时竞赛中的另一个热门话题。
由于不同的运行时,敏锐的头脑会(再一次)看到 JavaScript 领域中的大量碎片。如果事情搞砸了,我们最终会遇到多年来在浏览器中支持零散的 JavaScript 的情况,但这次是在服务器上,当部署在不同的云提供商上时,并不是所有的 JavaScript 都在运行时得到同样的支持。因此,所有利益相关者(例如 Deno、Vercel、Cloudflare)都加入了WinterCG,以就其 JavaScript 运行时之间的 API 互操作性进行协作。
低代码
市场上已经达成了一种新的共识:针对于不同的场景,构建不同的低代码平台。但是呢,我们空间需要怎样的低代码平台?这成了今年的一个新问题。
而对于中小型公司,还面临着一个问题,开发人员响应“热闹驱动开发”开发了低代码平台,而这些低代码平台似乎并没有真正体现价值。对于业务人员而言,这些低代码平台的学习成本太高。
尽管主要原因可能是,开发人员没有考虑普通用户的体验。但是呢,实际上的原因可能是:设计不出适合于业务人员的体验?而这个问题可以换个角度来看,在金融科技公司里,他们更希望招聘的是懂得 Python 的金融工程人才。也因此放到低代码领域来看,这些公司或许需要懂得一些技术的数字化人才。
推荐20个开源的前端低代码项目
构建工具
在 React-land 中,create-react-app (CRA) 主导了几年。这在当时是一场小小的革命,因为初学者获得了一个随时可用的 React 入门项目,而无需再使用 React 设置配置自定义 Webpack。然而,在过去的一年里,Webpack 很快就过时了。

Vite是单页应用程序 (SPA) 方面的新手,因为它可以与所有流行的框架(例如 React.js)配合使用来创建入门项目。由 Vue.js 的创建者 Evan You 实现,它将自己定位为下一代前端工具。在引擎盖下,它从esbuild获得了强大的功能,与其他 JavaScript 打包器相比,它是用 Go 编写的,因此打包依赖项的速度比其竞争对手(例如 Webpack)快 10-100 倍。
虽然 Vite 的生态系统随着Vitest(Jest 的测试替代品)等新增功能而蓬勃发展,但 Vercel 的Turbopack等其他竞争对手最近才出现。Turbopack 被称为 Webpack 的继承者,因为它是由 Webpack 的创建者 Tobias Koppers 带头的。由于 Next.js 仍在使用 Webpack,而 Turbopack 是由同一家公司开发的,因此我们可以预期 Next.js 和 Turbopack 在未来可能是绝配。
整合新一代工具
Webpack 成熟稳定,仍然是前端打包的黄金标准,但对于大型项目来说可能非常慢。
我们看到像 Vite 这样的 Webpack 替代品在今年成熟并成为一个真正的选择。我们还看到了 Turbopack 的出现,这是很有前途的,因为它来自 Webpack 的创建者,它声称比其他任何东西都快很多倍,即使与已经非常快的 Vite 相比也是如此。
Turbopack 仍处于 alpha 状态,但在 2023 年,我们预计该项目将保持增长并达到生产就绪状态。其他选项如 Vite 仍将继续巩固作为 Webpack 的重要替代品。
我们分别在1 月和11 月的文章中谈到了 Vite 和 Turbopack。
服务器端渲染(SSR)和页面速度优化
谷歌现在认为服务器端渲染 (SSR) 是 SEO 的重要工具,尤其是在搜索结果中排名靠前的时候。因此,它已成为任何想要在 Google 上取得成功的网站或应用程序的必备功能。
由于其处理 cookie 的方式,服务器端渲染还为前端开发带来了显著的性能优势,例如减少网络延迟和数据安全性。
人们期望快速的体验并迅速放弃加载时间过长的页面。服务器端渲染使现代单页应用程序与服务器渲染的应用程序一样快速和可访问,同时在第一页加载后保持类似应用程序的体验。
我们已经强调了一些技术,例如React Server Components和Selective Hydration。我们可能会在来年看到这种模式的采用增加,并且在 React 中,我们预计lazy也会Suspense变得更加流行。
虽然过去十年(2010 年至 2020 年)一直由具有客户端呈现的单页应用程序 (SPA) 主导(CSR),从 Knockout.js 和 Ember.js 到 Angular.js、React.js 和 Vue.js,过去几年人们对使用元框架的服务器端渲染 (SSR) 越来越感兴趣。从外部看来,这个周期似乎又要结束了,因为我们在多页面应用程序 (MPA) 中使用 SSR 和 JavaScript(例如 jQuery、MooTools、Dojo.js)已经很长时间了(2005 - 2010 年)。然而,虽然过去 Java(例如 JSP)或后来的 Ruby on Rails 已用于 SSR,但这次不同,因为我们依赖 JavaScript。几年来,Next.js 一直是这一趋势背后的推动力,但是,其他元框架(如 SvelteKit)正在迎头赶上。
SSR 已经与静态站点生成 (SSG) 竞争了很长一段时间以获得完美的性能(请参阅 Next.js 与Gatsby.js),尽管这两种模式用于完全不同的目的。后一种模式用于静态内容(例如博客之类的网站),而前者用于动态内容(例如 Web 应用程序)。如果SEO是相关的,那么 SSR 和 SSG 都有意义。但是,由于需要高度动态的内容或以用户为中心的内容并进行身份验证,开发人员不能选择 SSG(在部署之前构建一次,因此是静态的),而必须在 SSR(根据服务器上的单个数据请求按需构建)之间做出选择或最近的 CSR(在客户端上按需获取个人数据)。

CSR、SSR、SSG 并不是渲染技术的最新趋势。虽然 SSR 和 SSG 在几年前开启了性能优化趋势,但增量静态再生 (ISR) 和流式 SSR 等更细微的渲染技术开始活跃起来。前者推进了 SSG,因为它允许在每个页面的基础上静态重建网站(例如,每 60 秒重建页面 X)而不是重建整个网站。更进一步,按需 ISR,也称为按需重新验证,可用于通过应用程序公开的 API 触发重建(例如,当 CMS 数据更新时)。
另一方面,Streaming SSR 优化了服务器端渲染的单线程瓶颈。普通 SSR 必须在服务器上等待数据将呈现的内容立即发送到客户端,而 Streaming SSR 允许开发人员将应用程序分成块,这些块可以逐步从服务器并行发送到客户端。
在过去几年中,SPA/MPA 中的 SSG 和 SSR 渲染模式非常简单。然而,如今更微妙的版本正在流行。但是,不仅 ISR 和 SSR 流变得更相关,而且部分水化(例如 React 服务器组件)允许仅水化客户端上的某些组件,渐进式水化可以对水化顺序进行更细粒度的控制,Island用于 MPA 中的隔离应用程序或组件的架构(例如Astro )以及使用可恢复性而不是水合作用(例如Qwik)如今正在成为有效的方法。
框架
单页应用程序 (SPA) 及其各自的框架(例如 React.js、Vue.js、Svelte.js)或多或少经历了炒作周期,并且已经存在多年。然而,随着元框架在这些解决方案之上的兴起,我们可以看到应用程序从客户端 (CSR) 转向服务器端呈现 (SSR) 的明显趋势。如今,在使用 JavaScript 框架时,SSR 无处不在。

最流行的名为Next.js的元框架位于 React.js 之上。React 核心开发人员 Andrew Clark 到目前为止将其称为2022 年的“真正的 React 18 版本”,因为它附带了 React 团队作为较低级别的基本构建块提供的所有电池(例如 Suspense、流式 SSR)图书馆的。Vercel(Next.js 背后的公司)和 React.js 核心团队紧密合作,提供出色的开发人员体验。
虽然许多开发人员以担忧的态度关注 Next.js 和 React.js 之间的密切关系,但 React.js 有替代品,如Remix(最近被 Shopify 收购)。Remix 采用不同的方法将 React.js 转变为元框架(例如,使用 Web 标准作为一等公民),但由于竞争,两个框架之间也有融合的功能(例如嵌套路由)。
尽管 Next.js 已经是现代 SSR 领域的既定竞争者,并将许多前端开发人员自然地转变为全栈开发人员,但其他框架也应该在您的关注列表中:SvelteKit(基于Svelte.js构建)及其最新的 1.0 版本由 Vercel 和SolidStart(基于Solid.js构建)提供支持,与 React.js 相比具有改进的 DX。
PWA

渐进式 Web 应用程序 (PWA) 是一种新的 Web 开发方法。它们结合了 Web 和本机应用程序的优势,以创建适用于所有设备的快速、可靠、引人入胜的体验。使用 PWA,您可以在网站上做比以往更多的事情。它们可以在 App Store 或 Google Play Store 中提供,同时可用于 Web。
除了脱机工作外,PWA 还支持推送通知和后台更新,使用户可以轻松了解您的组织或机构的最新消息。
渐进式 Web 应用程序将在 2023 年继续流行。这些应用程序提供了传统 Web 和平台特定应用程序之间的混合体验,允许用户将它们作为应用程序添加到他们的设备中。它们还提供一些离线体验并支持推送通知和后台更新。
我们可以期待数据获取库(如 React Query 或 SWR)或 Service Workers 继续获得关注,因为它们对于为可安装的 Web 应用程序提供高性能和类似应用程序的动态体验至关重要。
您可能会习惯于在您的设备上使用特定于平台的应用程序。它们出现在主屏幕、停靠栏和任务栏上,并且无论您是否有网络连接都可以正常工作。它们作为独立应用程序启动,不依赖于浏览器或其他应用程序(除此之外,可能与您的核心操作系统无关)。即使在其他应用程序中,您也可以执行拍照、在主屏幕上查看正在播放的歌曲或控制歌曲播放等操作。它们感觉像是您设备不可或缺的一部分。
传统的 Web 应用程序通常感觉更遥远。这是因为它们通常需要互联网访问才能运行,并且它们的速度将取决于您的带宽。
最近的趋势是渐进式 Web 应用程序 (PWA) 的开发,它就像是两者的混合体。开发人员对 Progressive Web Apps 进行编码以与现代 API 一起使用以提供增强的功能和可靠性,同时可以通过单一代码库在任何设备上访问任何人,无论他们身在何处。
PWA 变得如此流行,以至于一些人认为它们将及时完全取代传统的网络应用程序。
PWA 基本上是一个看起来像应用程序的网站。示例包括 Tinder、Pinterest、YouTube Music 和 Trivago Hotel Booking。它们是用一组特定的技术构建的(我们稍后会讨论)并通过网络提供。PWA 旨在在使用符合标准的浏览器的任何平台上工作,无论是台式计算机还是平板电脑。渐进式网络应用可以完成原生应用可以做的大部分事情:
- 他们可以离线操作。
- 他们可以使用硬件功能,例如访问您的相机和麦克风甚至 GPS。
- 它们为所有者可靠地安装,为访客快速加载。
那么,渐进式 Web 应用程序是如何构建的?技术堆栈由 HTML、JS 和 CSS 组成。在技术方面,PWA 由 Service Worker、HTTPS、App Shell、Web App Manifest 和 Push notifications 组成。让我们谈谈他们每个人:
Service Worker是 PWA 的核心,也是 Web 开发行业的游戏规则改变者。Service Worker 充当网络和后台运行的应用程序之间的代理,使网站能够存储信息,以便用户可以离线访问。
HTTPS保持高水平的渐进式 Web 应用程序安全性,可防止它们受到网络攻击。
App Shell充当应用程序页面的框架。之所以称为 shell,是因为它表示没有内容和动态元素的布局。简而言之,这是一个虚拟框架,稍后在应用程序加载它时会填充内容。
Web App Manifest是一个 JSON 文件,包含应用名称、描述、图标、起始 URL、背景和主题颜色。
推送通知只是用户从网站获得的通知。
谷歌的官方介绍称,PWA 速度快——即使在不确定的网络条件下也能立即加载,可靠——以丝般流畅的动画和无卡顿的滚动快速响应用户交互,并且引人入胜——感觉就像设备上的自然应用程序,具有身临其境的用户体验。
Web Components
没有人能预测五年后 JavaScript 框架的流行程度。但是 Web 组件可以广泛用于任何流行的框架甚至纯 JavaScript。
这就是为什么现代应用程序的这些构建块被称为框架无关的。另一个名称是不可知 Web Components。它们促进了 Web 开发并减少了创建应用程序所需的时间和成本。
但是是什么让这个概念在其他 JavaScript 趋势中如此流行,它是如何工作的呢?它基于以下规范:
- 自定义元素允许开发人员创建具有完全可自定义行为的新自治 HTML 标签。
- Shadow DOM使得将 DOM 子树封装到 Web 元素中成为可能。
- ES 模块(使用模块的标准)确定如何包含 JS 模块并在其他 JavaScript 文档中重用它们。
- HTML 模板提供了一种创建标记片段的方法,这些标记片段不会通过在运行时实例化来影响页面加载。
在谈到最新的 JavaScript 趋势时,Web Components 是最受欢迎的。
但为什么会这样?作为 2023 年最值得关注的 JavaScript 趋势之一,让我们发现实现 Web Components 的好处。
Web Components 的优点
- 互操作性和灵活性
Web Components 是一个独立于平台的概念,可以在所有主流浏览器中使用,因为它仅依赖于 HTML、CSS 和 JavaScript。Web Components 得到顶级 JavaScript 库和框架的良好支持。

资料来源:webcomponents.org
- 可重用性和封装
Web 组件依赖于本机浏览器模型实现。这允许在任何 JavaScript 应用程序中重用组件。 - 移动增强
渐进式网络应用程序现在正在获得动力。因此,PWA 开发成为想要有效地与移动客户互动的企业的必备条件。由于它们的小包大小和快速运行时间,这就是 Web 组件可以提供很大帮助的地方。
此外,Codica 的开发人员在开发具有良好用户体验的 PWA 方面拥有丰富的经验。例如,我们最近的一个项目是一款健身应用程序,旨在简化健身教练与其客户之间的沟通。多亏了 PWA,客户和培训师可以从任何设备访问这个解决方案,甚至无需安装它。
Web 3D
随着 5G 技术发展,视频加载速度会非常快,简单的实时渲染会被视频直接替代。复杂的可以通过服务器渲染,将画面传回网页中,只要传输够快,手机的性能就不再是问题。
降低 web 3D 研发成本应该是将来的一个重要发展路线,随着技术门槛的降低,会吸引更多感兴趣的人加入促使其正向发展。所以 Web 3D 可能会朝着平台化的方向发展,能提供简单高效的工具将成为核心竞争力。
WebRTC
WebRTC 是一项实时通讯技术,它为前端打开了信息传递的新世界大门,对于绝大多数前端开发者来说,对于信息的传递还局限于 XMLHttpRequest,升级到全双工大家会用到 WebSocket ,对于能力闭塞的前端来说,WebRTC 无疑拓宽了前端的技术门路。
基于组件的架构
基于组件的体系结构将设计分解为逻辑或功能元素。这些元素包含众所周知的接口,如方法、属性和事件。该体系结构致力于增强组件重用。这些组件是封装功能的可自行部署的二进制单元。
说到最新的 JS 趋势和前端的总体发展,我们不能不谈一个叫做Bit的开源平台。它是用于共享、存储和组织来自任何项目的 Web 组件的绝佳工具。它有助于提高代码的可重用性并在单独的组件上进行协作。

基于组件的架构的优点
- 易于部署
当您需要推出新版本时,无需更换整个系统。与特定组件相关的所有内容都在其类中声明。 - 降低成本
您可以集成第三方组件,还可以将软件成本分摊到不同的应用程序中。 - 易于开发
组件使用有助于不影响应用程序其他部分的接口。问题是,一层架构(大多数情况下是视图)包含逻辑、设计和辅助功能。 - 测试新的 JavaScript 技术
您可以测试新组件与现有应用程序或元素的兼容性。
那么为什么您需要实施基于组件的方法作为最近的 JavaScript 趋势之一呢?选择组件,您可以使用您的团队为另一个项目或整个开源社区开发的部分代码。
迈向微前端架构
受到后端微服务的启发,构建了微前端架构作为单体前端结构的解决方案。它是将整体结构分解为独立的组件,类似于独立的应用程序。 通过单独的组件进行工作,开发团队可以同时在单个代码库的各个组件上协同工作,以开发整个前端。

2020 年前端状况记录显示,24.4%的开发人员从微前端的 Web 应用程序开发中受益,因为它改进了高效无错误开发,可以快速跟踪生产。一个突出的案例可以从 Agorapulse 中获取,它过渡到微前端架构以扩展其应用程序。通过自主团队负责端到端功能架构,应用程序的多线程交付过程见证了更加清晰、快速和卓越的用户体验。采用相同架构来扩展和改进 UI/UX 的其他公司包括 Spotify、宜家、美国运通、星巴克和 SoundCloud。
Monorepos
过去,monorepos 主要用于大型应用程序,其中一个项目在一个版本控制的存储库中包含较小的项目。这些较小的项目中的每一个都可以是从单个应用程序(例如 SPA、MPA)到可重用包(例如功能、组件、服务)的任何东西。合并项目的做法可以追溯到 2000 年初,当时它被称为共享代码库。
然而,如今 monorepos 不仅专用于大型应用程序,而且肯定会从中受益的小型公司和开源项目也是如此。例如,一家公司可以在单一存储库中拥有各种包,包括共享 UI 组件、共享设计系统(例如可重用协作设计)以及各自领域的常用实用程序功能。
这些包可以在各种应用程序中导入:使用所有这些共享包的实际应用程序(例如 app.mywebsite.com 客户端呈现),主页/产品/登陆页面(例如 mywebsite.com 与服务器端呈现或静态站点生成)考虑到 SEO 仅使用共享设计系统包,以及使用共享 UI 组件和共享设计系统包的技术文档页面(例如 docs.mywebsite.com)。

Turborepo(被 Vercel 收购)再次在 JavaScript/TypeScript 中大肆宣传 monorepo 。Turborepo 允许团队在 monorepo 中为他们所有的应用程序和包创建构建管道。引人注目的是:在本地机器或跨团队的云中的管道内缓存构建。Turborepo 与 npm/yarn/pnpm 工作区(依赖管理)和变更集(版本控制)等其他重要的 monorepo 工具相结合,使该工具链成为今年值得关注的领域。
Turborepo 的竞争对手是Nx、Rush和Lerna(有一段时间没有维护,后来被 Nx 的公司 Nrwl 收购)。
实用优先的 CSS
开发人员要么喜欢它,要么讨厌它:Tailwind CSS是实用优先 CSS 的典型代表。一方面开发人员讨厌它在 UI 代码中显得冗长,另一方面开发人员喜欢它出色的 DX。作为开发人员,您只需在项目中对其进行一次配置,即可立即在 HTML 中使用其预定义的 CSS。
不过,随着最近服务器端渲染 (SSR) 的兴起,这种关于实用程序优先 CSS 的爱与恨的分歧可能会结束。几年来,像Styled Components (SC) 和Emotion这样的 CSS-in-JS 解决方案一直是现代基于组件的 Web 应用程序样式的主导力量。然而,如果 SSR 世界中的性能是主要目标之一,那么 CSS-in-JS 会带来负面影响:增加包大小(SC 为 12.7kB,Emotion 为 7.9kB),更重要的是由于之前的 CSS 序列化导致的运行时开销将其插入到 DOM 中。
因此,我们可能会看到开发人员转向对 SSR 更友好的解决方案,例如 utility-first-CSS(例如 Tailwind CSS、UnoCSS)与预定义的 UI 组件(例如DaisyUI )配对,其他同样流行的替代方案(例如CSS Modules),或称为零运行时的失败者/compile-time CSS-in-JS(例如vanilla-extract,linaria,astroturf,compiled)。
Serverless
SSR 和 SSG 等渲染技术与边缘无服务器的趋势高度相关,因为它们都是由性能驱动的,目的是在浏览器中提供无缝的用户体验。从本质上讲,为用户提供更快的网站和 Web 应用程序服务的冲动激发了对边缘无服务器的兴趣。
但让我们从头开始:无服务器,也称为无服务器功能、无服务器计算(例如 AWS Lambda)或云功能(例如 Google/Firebase Cloud Functions)多年来一直是云计算的大趋势。虽然无服务器仍然意味着拥有一个正在运行的(远程)服务器,但开发人员不必管理服务器及其相关任务(例如基础设施按需扩展)。相反,必须将单个功能部署为无服务器功能,由云提供商负责。
无服务器功能解锁了另一个优势,因为不是将您的应用程序服务器部署到一个(或几个)数据中心,而是在世界各地可能有数十个。因此,在一个完美的世界中,无服务器功能将尽可能靠近用户运行,因为这意味着最短的客户端-服务器往返,从而改善用户体验。尽可能靠近用户部署无服务器功能创造了边缘计算和边缘功能这两个术语。
许多云提供商(例如 Cloudflare 和 Cloudflare Workers、Vercel 及其边缘网络、Deno 和 Deno Deploy)都在这个领域竞争,每个人都在为他们的最终用户优化最佳交互时间 (TTI) 体验。边缘功能不仅可以更快地提供 SSG/SSR 内容(因为连接到最终用户的线路更短),而且还可以将其结果缓存到离用户更近的地方。
但不仅性能很重要,即使它是主要驱动因素,其他好处(如降低成本)也伴随着边缘计算。例如,通常并非客户端和服务器之间发送的所有数据(此处为边缘功能)都需要由主数据中心计算。在物联网中,有许多不相关的数据(例如,每帧没有变化的视频记录)发送到主数据中心,而这些数据中心可以简单地在边缘进行过滤。毕竟,边缘功能只是一个开始......
增强用户体验的 AR x VR
Statista 预测,到 2024 年,AR、VR 和 MR 的全球市场将从 307 亿美元增长到 3000 亿美元,毕竟它已经深入我们的生活。想一想您在 Instagram 和 Snapchat 上看到的所有滤镜和可爱面具。增强现实 (AR) 使它们成为可能。
制造、旅游、建筑和美容行业的企业主可以从这些技术中受益,这些技术可以增强客户体验并帮助与产品或服务建立情感纽带。以宜家为例:该技术让您可以将真实比例的 3D 模型虚拟地放置在您自己的空间中。或者 Wanna Kicks,它可以让您虚拟地穿上您选择的鞋子。这些是移动应用程序,但该技术可以实施到您的网站中。
Headless CMS 架构
Insight Partners预测,从 2020 年到 2027 年,无头 CMS 软件市场将以 22.6% 的复合年增长率增长。随着在线应用程序用户群的增加,公司正在慢慢转变其内容管理策略,采用混合方法来提供一致性和统一性跨越不同的平台。原则上,Headless CMS是一个集中式内容存储库,它在后台独立运行,使用 Web 服务 API 将内容推送到多个设备。该方法提供了可扩展的机会,同时降低了大型团队的维护和生产成本。

由于 Headless CMS 提供的灵活性和可扩展性,它们已成为构建易于管理的网站的首选方法。
传统的 CMS 是“抬头”内容管理系统,其中内容存储库或“主体”连接到表示层或“头部”,而无头 CMS 允许您在一个位置存储和管理内容,然后部署它跨越任何你喜欢的前端。这使您能够通过全渠道 CMS 提供的 API 将内容集成到任何系统、软件或网站中。
在内容交付方面,Headless CMS 使其变得简单快速,因此内容创建者无需熟悉代码。

使用无头 CMS,前端和后端是独立(解耦)的系统:一个系统处理内容创建和存储,而另一个处理演示。使用 API,Headless CMS 在内容创建后即交付内容,使其在任何设备上看起来都不错。
Mobile-First 开发将继续流行
截至 2022 年 8 月,59.4% 的网络流量来自手机。因此,许多开发人员现在开始创建考虑到移动设备限制的网站也就不足为奇了。
与台式机相比,人们更喜欢智能手机和平板电脑,统计数据也显示了这一点。到2022年,所有网站访问量中有58% 以上来自移动设备,而且这一数字还将继续增长。
在 Mobile-First 中,另一个将在 2023 年流行的术语是 AMP。
Google 的开源加速移动页面 (AMP) 计划致力于提高移动用户网站的性能。2016 年,谷歌在一篇博文中将这一举措描述为“加速动画、视频和图形等丰富内容与智能广告相结合,并让它们立即加载”的一种方式。
“轻量级”AMP 使用精简版 HTML 和轻量级 CSS。
开发人员必须牢记的一些最近的响应式 Web 开发趋势包括需要关注垂直方向而不是计算机上使用的更传统的水平屏幕,需要有元视口标签来帮助浏览器重新缩放网站,CSS查询以根据设备功能更改内容,并使用 Flexbox 等方法制作易于调整的布局
Jamstack

Jamstack 是一种架构,其中动态生成的内容显示在静态交付的网站上,例如从静态托管或 CDN(内容交付网络)提供 HTML。首字母缩略词 JAM 代表网页的组件:JavaScript、API 和标记。
这三个元素的结合为开发人员提供了一个更简单、更快、更便宜的生态系统。此外,基于 Jamstack 的网站更安全,因为不需要数据库或服务器保护。它们也是可扩展的。如果网站病毒式传播,内容分发网络 (CDN) 将会发生变化。
Jamstack 是一个 Web 开发解决方案堆栈,使用户能够创建快速且安全的应用程序。Jamstack 由 Netlify 创造,远远超出了 JAM。它现在指的是一种使用许多库和方法制作网站的广泛架构方法。
Jamstack社区调查发现,47% 的 Jamstack 开发人员在边缘动态网站上工作。此外,这些平台吸引了数百万用户。

充分利用 Jamstack 的最突出例子是Louis Vuitton、Victoria Beckham Beauty和其他网站。
Jamstack 的优势
- 可以根据需要进行定制,因此更改需要更少的代码。
- 标记和资产通过 CDN(内容交付网络)交付,确保更好的性能。
- 如果您的项目遇到峰值或预计流量增长或扩展,CDN 还可以平滑项目的扩展。
- Jamstack 使开发人员能够使用微服务方法来构建网站。因此,该应用程序变得更易于维护。
- Jamstack 页面又快又轻。这些措施通过Core Web Vitals将您的项目排名更高,其中加载速度是标准之一。
- 服务器端呈现模式有助于在用户请求页面时为高度动态的网站生成内容。
- Jamstack 网站与敏感信息没有直接联系。因此它们不会受到黑客的攻击。
Jamstack 缺点
- 这些解决方案可以使用第三方 API,例如天气表单或用户身份验证。因此,请确保您有一个支持代码,可以防止您的网站因第三方 API 故障而宕机。
- Jamstack 在许多情况下需要编码。它不是完全插件友好的。因此,如果您的项目未连接到 CMS(内容管理系统),您可能需要进行更改。
- 您需要在进行更改后“创建”每个页面。这个过程在有很多页面的网站的情况下是不方便的。
但 Jamstack 工程师努力解决这些问题。凭借其所有功能,Jamstack 有望在 2023 年保持潮流。
GraphQL

GraphQL 是 Facebook 于 2015 年发布的一种查询语言。它可用于为您的 JS 应用程序提供动力。
此数据管理工具提供灵活的语法,用于从后端和前端查询数据。如今,许多流行的公司都在使用它,例如 GitHub、Pinterest、Coursera、Shopify 等等。
如今,有各种流行的 JavaScript 框架和库可以充分利用数据管理。此外,所有互联网使用的很大一部分来自移动设备,这使得高效的数据加载成为必须。
创建 GraphQL 的原因是 Facebook 需要提高其应用程序中数据调用的性能。GraphQL 做得很好。
作为 2023 年最重要的 JavaScript 趋势之一,让我们讨论一下这种语言带来的好处。
GraphQL 的优点
- 快速数据检索
这种语言在单个端点下收集数据。因此,要检索所需的数据,程序员只需执行一个 API 调用。 - 提高查询效率
该语言的名称表明它使用图形来定义服务器上的数据。这种基于图形的方案允许以包的形式传递数据,而不是通过多个 API 调用。 - 自定义请求
该语言支持每个字段和嵌套对象的参数,包括标量字段。这种强类型特性来自于抽象原则。通过这种方式,我们降低了复杂性并专注于基本信息。
所有这些好处都可以使 GraphQL 成为 2023 年最重要的 JavaScript 趋势之一。
WebAssembly 和 the Edge
WebAssembly 支持Rust,但它也支持 C、C++、C#、Go;COBOL之类的东西可以写入WebAssembly,”Gardner 说。“所以真正的沙盒环境对客户端浏览器来说是很棒的东西,对 WebAssembly 来说是完美的。它是跨平台的,启动速度非常快,体积小且与平台无关。因此,我们将在明年看到 WebAssembly 在前端的总体增长。
当存在需要快速运行和启动的高性能应用程序时,WebAssembly 才开始真正投入使用。Vercel 已经在前端利用 WebAssembly生成社交媒体卡片。
与 JavaScript 相比,WebAssembly 可以成为生成这些图像的更快的解决方案。
可以做什么?
WebAssembly 将与 JavaScript 一起工作,而不是取代它。如果您不知道 WebAssembly 使用的一种语言——它充当编译器——Rust 可能是一个很好的学习语言,因为它是新的。
另一条路线:将JavaScript 与 WebAssembly混合。
从 Rust 到 WebAssembly 是最成熟的路径之一,因为社区之间有很多重叠,很多人同时对 Rust 和 WebAssembly 感兴趣,此外,可以将 WebAssembly 与 JavaScript 混合,因此这不一定是非此即彼的情况。
Web 开发新趋势?
Web 开发的最新趋势是 WebAssembly,这是一种在现代 Web 浏览器中运行的新型代码。它为其他语言(例如 C/C++、C# 和 Rust)提供了一种在网站上有效运行的方法,但它与 JavaScript 一起工作而不是取代它。WebAssembly 提供了一种以接近本机的速度在网络上运行以多种语言编写的代码的方法。
它正在通过 W3C WebAssembly 工作组和社区组开发为 Web 标准,所有主要浏览器供应商现在都支持该技术。
WebAssembly 特别有利于性能密集型用途,例如游戏、音乐流、视频编辑和 CAD 应用程序。它已经被 Google Earth 和协作绘图和图表应用程序 Figma 等网络服务/应用程序使用。
人工智能驱动开发
人工智能最终会取代开发人员的工作吗?这个问题还没有答案,但是,AI 驱动的开发在 2022 年成为了现实。随着GitHub Copilot的发布,开发人员能够在他们最喜欢的 IDE 中与 AI 程序员配对。它就像编写代码一样简单(或编写说明您要编码的内容的评论),GitHub Copilot 将自动完成实现细节以达到最佳理解。
但这并不止于此:OpenAI的 ChatGPT 是一种更通用的语言模型,它也负责编程任务。虽然您可以向 ChatGPT 提出自由形式的问题,但它也能够执行编码任务。许多开发人员已经发现自己正在使用 ChatGPT 作为 StackOverflow 的替代品。在许多情况下,当用作搜索引擎替代品时,ChatGPT 会提供有用的答案(尽管并不总是完美无缺)。因为后者必须处理大量的 SEO 垃圾邮件(不仅用于开发相关内容),ChatGPT 目前被视为可行的替代方案。
不过,“此刻”是这里的重要术语。从鸟瞰的角度来看,人工智能创建的内容也可以(并且将会)危害万维网。以前手动创建的 SEO 内容已经是一个问题,没有人阻止有人使用 ChatGPT 生成更多自动生成的 SEO 内容。ChatGPT 最终会训练自己生成的内容吗?
有一些我不想忘记的值得注意的提及,但它们并没有进入列出的趋势:Tauri作为 Electron 的替代品用于由 JavaScript/CSS/HTML 实现的桌面应用程序,Playwright作为 Cypress 的 E2E 替代品测试,Warp和Fig作为下一代终端,CSS 容器查询作为响应式设计的 CSS 媒体查询替代方案,最后但并非最不重要的是htmx作为丰富的 HTML,用于在没有 JavaScript 的情况下创建交互式用户界面。由于我在这里只给出了一个小总结,我鼓励你自己检查一下!
无论如何,希望我能够为您提供 Web 开发生态系统现状的一个很好的概述。如果您喜欢这篇文章,请随时在下方订阅我的时事通讯。今年我还打算写更多关于其中一些技术的文章,所以如果你正在为其中一项工作,请联系我,我们也许可以就此展开合作。
聊天机器人
人工智能在每一天都变得更加聪明,而这种不断增强的能力使与聊天机器人的互动成为客户和客户的愉快、有趣的体验。人工智能驱动的聊天机器人还通过收集数据和从与客户的互动中学习来为企业服务。他们甚至拥有 24/7 全天候解决问题的能力,这可以为公司节省聘请支持经理的成本。(这并不意味着要替换其中的大部分,而只是意味着支持团队可以处理更复杂的问题。)
有两种类型的聊天机器人。基于文本的和支持语音的。顾名思义,基于文本的聊天机器人是通过文本消息与用户交互的聊天机器人。他们能够了解客户的需求并为他们提供解决方案,收集反馈并保持客户参与。但是,它们需要打字,这比使用语音需要更多的时间和精力。这就是支持语音的帮助越来越受欢迎的原因。
谈到支持语音的帮助,您可能会想到美国人几乎每天都在移动设备、平板电脑、笔记本电脑、智能手表或汽车中使用的 Siri 或 Alexa。这些聊天机器人可以使用语音输入和输出进行交流。然而,企业也采用使用语音搜索和识别、语音合成和自然语言处理 (NLP) 的语音应用解决方案和服务。为什么?以下是支持语音的聊天机器人为公司提供的一些好处:
他们创造了个性化的品牌体验。
他们以类似人类的方式与您的客户沟通,这使您的公司能够与客户建立情感纽带。理解人类语言是一个复杂而持续的过程,聊天机器人不仅应该理解语言,还应该是好的倾听者。人工智能能够“训练”聊天机器人成为优秀的倾听者。
他们处理各种难度不等的任务。
想了解更多关于聊天机器人的信息,请阅读这篇关于各种类型以及如何从头开始构建它们的文章。
深色模式体验
当我们讨论了 Web 开发的几乎所有方面时,我们不要让 UI UX 缺席。而这一领域最流行的趋势之一就是——深色模式。包括苹果和安卓在内的许多科技巨头都将深色模式集成到他们的产品中,深色模式正迅速受到智能手机用户的欢迎。深色模式在深色背景上使用浅色文本,以减少眼睛疲劳,尤其是在黑暗环境中。
许多网络和应用程序用户更喜欢使用深色模式浏览和使用他们的设备——至少在晚上——发现这样对他们的眼睛来说更舒服。最新版本的 Android 和 iOS 提供深色模式,用户只需轻按一下按钮即可在深色模式和“浅色”模式之间切换。他们还提供“夜间模式”,它会在晚上的特定时间自动打开暗模式,并在早上再次关闭。此外,许多主要网站和应用程序,包括所有主要社交应用程序,现在都提供深色模式皮肤。
用户特别喜欢移动设备上的深色模式的另一个原因是它有助于减少电池消耗。
此外,一些网络应用程序已将此模式设为可选,允许网络用户通过设备屏幕、菜单或应用程序设置中的切换图标在明暗模式之间切换。尽管如此,它在未来几年仍会流行。
Facebook、Twitter、Instagram、Google 和 Reddit 已经采用深色模式,95% 的 Polar 用户即使在白天也更喜欢深色模式。为什么?深色模式具有以下主要优势:
- 它减少了蓝光。
- 它可以节省电池寿命。
- 它使每个人都可以访问和阅读 UI 内容。
- 即使在光线不足的情况下,它也能限制眼睛疲劳的风险。
动态用户界面(Motion UI)

专业设计和实现的动态 UI 可以提供真正吸引用户注意力的视觉吸引力。这是因为一系列动画元素比文本、说明和其他静态信息更容易、更快速地查看。
Motion UI 传达数字产品的序列、转换、下一步或操作,从而使导航更容易。它还将用户的注意力引导到网页上的层次结构区域,因为它在整个过程中引导用户的注意力。
如果经过专业设计和实施,这项技术的结果可以提供真正吸引用户注意力的视觉吸引力。更重要的是,动态 UI 有助于传达数字产品的顺序、下一步、过渡或操作,从而使导航更加容易。在此过程中,它将用户的注意力引导到网页上层次结构的确切区域。查看一系列动画元素比阅读文本、说明和其他静态信息更容易、更快捷。
运动 UI 的其他用例包括:
- 欢迎广大用户。您还记得诺基亚手机上两只手加入徽标的标志性动画吗?您可以将类似的集成到您的网站。
- 令人耳目一新的内容。运动元素可以让您的用户在短时间内保持参与,让他们知道网站正在加载或处理信息。
- 有趣的元素还有助于保持用户的注意力并使您的网站有别于竞争对手。
增强现实和虚拟现实
到 2024 年,AR、VR 和 MR 的全球市场预计将达到3000 亿美元。这些技术突破已经渗透到我们的日常生活中——想想你在 Instagram 和 Snapchat 上看到的所有滤镜和有趣的面具。由于增强现实 (AR),它们成为可能。
AR 的应用不仅限于社交平台的相机滤镜;电子商务、建筑、制造、旅游业和美容行业都可以从这些创新中受益,这些创新有可能增强客户体验并帮助将消费者与产品或服务联系起来。
以宜家为例,您可以在您自己的空间中放置一个沙发的三维模型,该模型是真实比例的。您还可以使用 Wanna Kicks 虚拟穿上您最喜欢的鞋子,这款应用程序可以让您虚拟地穿上您最喜欢的鞋子。这些是移动应用程序的示例,但该技术也可以用在您的网站上。
web 性能
网站越先进,用户的带宽越快,人们对加载缓慢的网站就越不耐烦。人们期望快速的体验并迅速放弃加载时间过长的网站。研究表明,人们希望网站在短短两秒钟内加载完毕,而人们在等待三秒钟后就开始离开。谷歌几年前就意识到了这一点,并开始将页面速度作为其排名功能之一,对加载缓慢的网页进行惩罚,尤其是在他们的移动搜索引擎中。
随着我们接近 2023 年,Web 开发人员用来优化页面速度的一些主要方法包括压缩图像、压缩 HTML、CSS 和 JavaScript 代码,以及使用内容分发网络。
视差滚动(Parallax Scrolling)
视差滚动越来越受欢迎。在这里,当有人滚动页面时,网页部分的背景内容(通常是图像)以不同的速度移动到前景。
不幸的是,它与移动优先开发有些不一致,因为这种效果通常在移动屏幕上不起作用。但是,开发人员可以使用网站 CSS 中的媒体查询为移动用户关闭效果。
语音搜索
Z 世代尤其喜欢使用 Siri 和 Alexa 等语音助手来搜索信息。根据2022 年 10 月《We Are Social Report》中报告的最新 GWI 数据,年龄在 16 至 64 岁之间的互联网用户中有 22.5% 每周使用语音助手。这甚至还不包括阿尔法一代,他们使用它的次数可能比他们的哥哥姐姐和父母还要多。有趣的是,17.0% 的 55-64 岁男性和 16.3% 的该年龄段女性已经转而使用语音搜索,因此不只是年轻人不想打字。
虽然 Siri 和 Alexa 几乎适用于任何网站,但网络开发人员正在通过考虑语音搜索来优化他们的网站,从而使他们更容易使用。通过这样做,他们还让听力和视力受损的人更容易访问他们的网站。
语音搜索具有使用户和企业主都受益的优势:
- 这很省时。
- 它允许额外的时间在网页上冲浪。
- 它收集有关客户行为模式的信息。
渐变色 和 玻璃纹理(Glass Texture)
色彩设计和图案在互联网上流行,就像在其他生活中一样。目前,渐变仍然受到青睐,领先于简单乏味的平面颜色。网页设计师通过使用颜色渐变来玩弄不同的外观,通常会创造出引人注目的组合。颜色为您的设计带来乐趣、创造力和个性。
玻璃纹理,又名玻璃形态,为网页设计添加深度和纹理。您将模糊效果与透明度相结合,像素呈现出一种略微不透明的磨砂玻璃效果。Glassmorphism 不会试图欺骗任何人认为你在看玻璃。相反,它只是唤起它的感觉。
Apple 自 2020 年以来一直在其设计中使用玻璃纹理,并且最近出现在 Windows 11 中。它特别受欢迎,因为交互元素(例如按钮、导航选项、滑块和其他 UI 元素)在清晰的线条中脱颖而出在玻璃状模糊之上。
JAMstack

JAMstack 是构建静态网页的独特概念。不是为内容生成实施后端解决方案,而是使用 API。最终结果是网站速度更快,而且从开发人员的角度来看也更易于管理。
JAMstack 的定义:
- J for JavaScript - 用于编写前端函数的语言。
- A用于 API - 从第三方服务请求内容(数据)。
- M表示标记 - 构建网页上的内容。
至于stack,它是您正在使用的工具的组合。只要遵循 JAM 结构,JAMstack 就可以与任何框架和服务组合一起使用。
了解更多信息: Jamstack.org or WTF 是 Jamstack?
更多
- 区块链技术
- 渐进式网络应用程序 (PWA)
- 物联网 (IoT)
- 加速移动页面 (AMP)
- 语音搜索优化
- API优先开发
- 人工智能驱动的聊天机器人
- 通知推送
- 通过机器学习实现内容个性化
- Motion UI
- 数据安全
- 多重体验
- 网络安全
- 微前端
- 虚拟现实
- 无服务器架构(serverless)
- 云计算
- 单页应用程序 (SPA)
- JavaScript 框架
- 自动化测试
- 响应式网站
- 深色模式
- WebAssembly
- 无代码/低代码开发
- 增强现实
- 移动友好的 Web 开发
- 核心网络生命力
- WordPress开发
- ...
前端框架
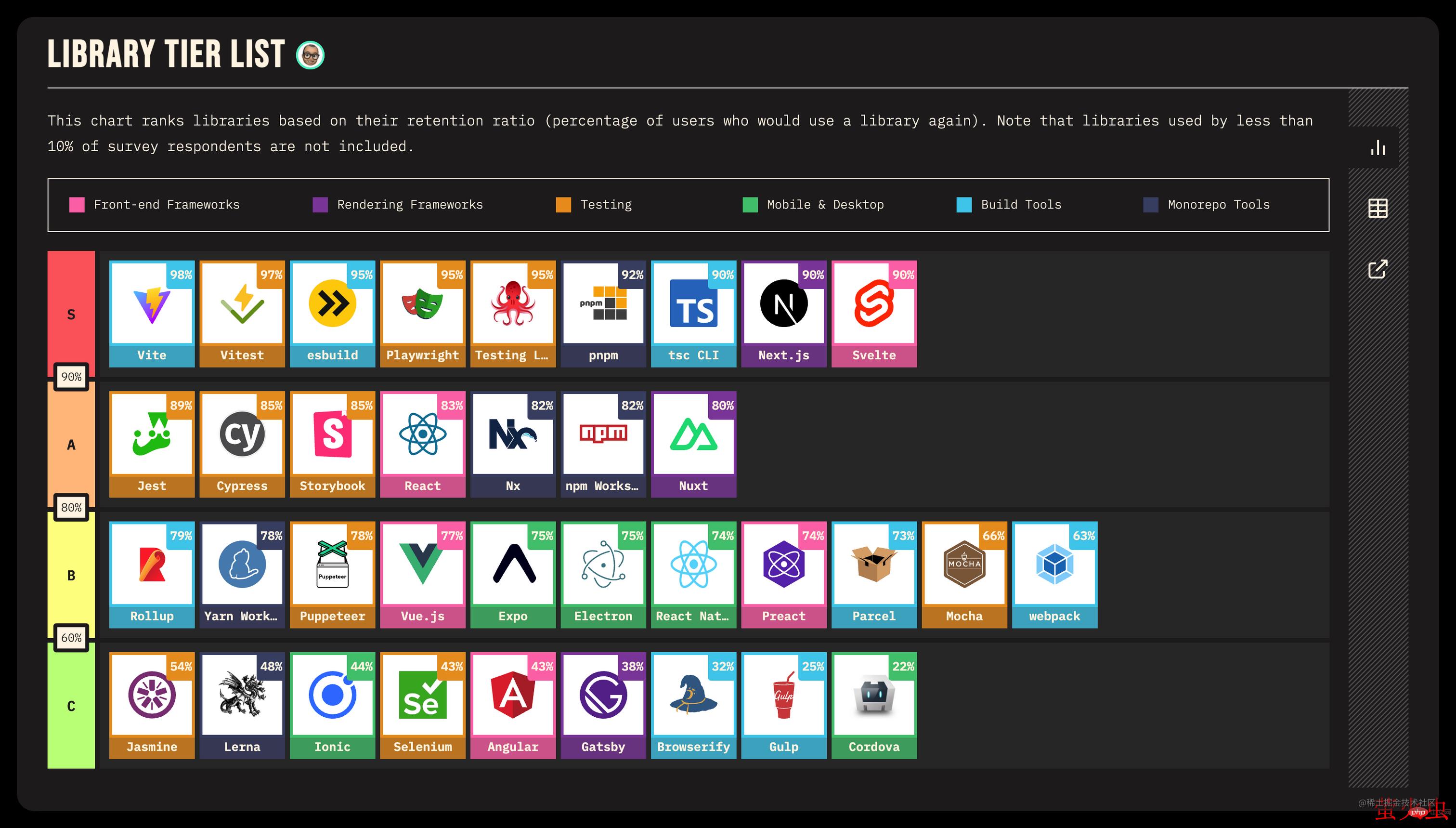
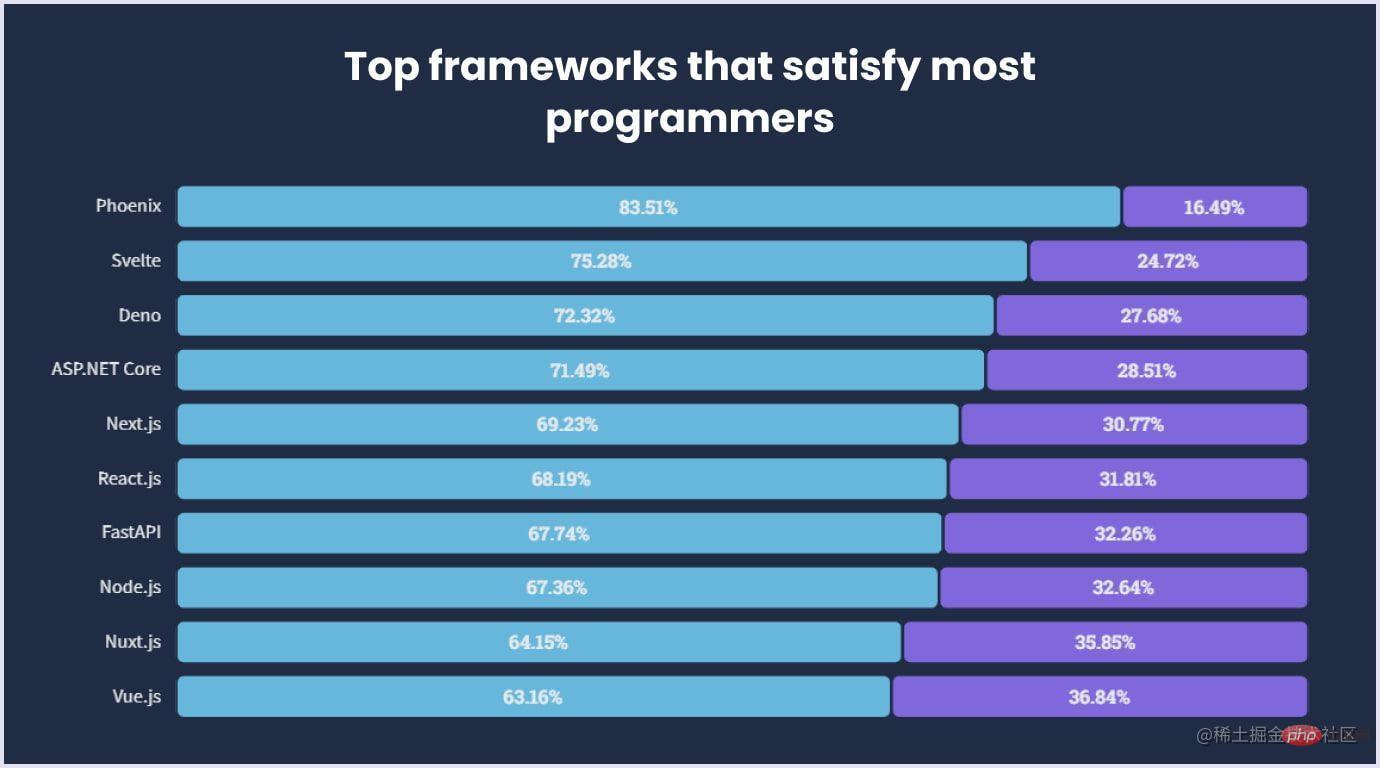
参考数据统计网站:2022.stateofjs.com/en-US/libra…

React

 资料来源:statista.com
资料来源:statista.com
React 继续主导着前端领域。该框架凭借其自己的虚拟 DOM 脱颖而出,可确保大规模应用程序的持久性能。同样,基于组件的结构意味着开发更容易跨团队进行。
虽然 React 的学习曲线适度宽容,但工具的可访问性使流程易于管理。即,create-react-app自动化应用程序样板的构建过程。然后是React DevTools,提供可从浏览器访问的调试体验。
由于 React 的广泛采用,前端开发人员可以享受接触许多开源项目的乐趣。例如,为 React 构建了十几个完整的设计系统。这从开发过程中节省的时间是巨大的。
2022 年以提供新方法和概念的React 18 版本为标志。最重要的事情之一是实现并发机制。React 还提供了新功能,例如自动批处理和转换概念。它提供了新的客户端和服务器渲染 API 等。
进一步阅读:React App Development: UI, Styling, State Management, Testing
我们的团队热情地监控着 React 的状态,并期待 2023 年对 React 开发者来说是伟大的一年。如果您想提高效率,请在我们的文章中获取 React 开发的最佳实践和工具。
Angular

虽然 Angular 保留了相当大的使用率,但对该框架的兴趣却处于历史最低水平。谁知道,也许忠实的追随者是因为 Angular 基于 TypeScript?当然,我只是在开玩笑。
Angular 为构建 SPA -单页应用程序提供了相当多的灵活性。与其他著名的前端框架类似,Angular 实现了基于组件的开发工作流程。并且,添加了模板系统——管理组件的动态特性。
最重要的是,Angular 可以并且正在用于同时为所有平台构建应用程序。代码可以重复使用以在 Web 应用程序、移动项目以及本机桌面应用程序中实现。至于性能——它通过 SSR 和 Web Workers 进行了优化。
Angular 入门容易吗?不完全是。事实上,如果我们看一下调查数据——对该框架的满意度也大幅下降。主要原因是学习曲线,以及个人喜好。
Vue

Vue 仍然是真正现代 Web 开发的可靠选择。渐进式框架最近推出了 Vue 3 版本。而且,由于新功能和改进,旨在巩固自己作为构建现代堆栈的首选框架。
新版本带来了一些期待已久的实现。包括使用 Vite 的新构建工具链。通过 Pinia 改进了对状态的管理。还有一个完全修改过的文档,其中有大量教程可以帮助您入门。
至于它的受欢迎程度,Vue 擅长灵活。该框架不会强制执行严格的例程,而是让您决定要构建什么。
例如,您可以构造可在其他开发堆栈中重复使用的 Web 组件,包括大多数基本的 HTML 模板。此外,由于原生工具,包括CSR、DevTools、对 TypeScript 的支持和测试工具,Vue 通常用于处理强大的 SPA 项目。
有时,开发人员可能很难在项目的Vue.js 和 React 之间做出选择。Codica 的开发人员使用这两种框架。我们将它们应用于定制软件开发期间发生的不同任务。
Vue.js 以其模块化、弹性和渐进性而闻名。庞大的社区和出色的文档也增加了它的优势。
2022 年,我们看到了 Vue.js – 3.2.45的发布。现在,Vue.js 即将推出 3.3 版本。它已经提升了应用程序的性能、更小的包大小和增强的 TypeScript 支持。
让我们进一步了解将影响 2023 年 JS 框架趋势的 Vue 增强功能。
提高性能
对比之前的 Vue 版本,Vue 3.0 和 Vue 3.2,反应性系统有明显的改进,即:
- 在 ref 实现中读取速度提高 260%,写入速度提高 50%;
- 依赖项跟踪速度提高 40%;
- 最多可减少 17% 的内存使用量。
Vue 3.2 是如何取得如此惊人的成绩的?Vue 3.0 中发布的模板编译器可以快速渲染静态内容并扁平化模板的动态节点。现在它有了一些改进。例如,普通元素 VNodes 的创建速度可以提高 200%。
Vue 3.2 作为最强大的 JavaScript 趋势之一,为开发者提供了以下选择。通过编译器获得性能优化和类型绑定是否对您的项目更好?还是应该手动监控渲染?
大规模支持
在第三次发布之前,Vue 主要适用于小型项目。
但是 Vue 3.0 中内置的 Composition API 可以更轻松地组织和重用大型项目必须的代码。解决了组件来源不明、命名空间冲突、性能滞后等问题。因此,它提高了可读性和类型检查,并符合 2023 年最新的 JavaScript 趋势。
TypeScript 集成
新的虚拟 DOM 和 Composition API 与 TypeScript 兼容,TypeScript 是最重要的 JavaScript 趋势之一。Vue 3 是使用提供捆绑类型声明的 TypeScript 构建的。
分层模块
跟随 JavaScript 框架趋势,Vue 核心已经看到架构转向解耦模块的语料库。因此,该框架提高了可维护性,并引入了 tree-shaking,可减少高达 50% 的运行时大小。
构建 UI 组件库
新方法“定义自定义元素”允许使用 Vue 组件 API 构建自定义解决方案。此功能使开发人员能够创建由 Vue 驱动的 UI 组件库,并且它与您使用的任何框架都兼容。
因此,Vue 在 JavaScript 框架的流行度中仍然占有重要地位。此外,它继续为开发人员提供一种直接且灵活的方式来创建 Web 应用程序。
您可以在Vue 博客中阅读有关最新增强功能的更多信息。
Svelte

根据HTTP Archive 报告显示,2015 年网页的中位数大小为1280 KB ,到 2022 年已增长到了2000+ KB ,庞大的网页会占用大量网络带宽,使页面加载时长更长,一些网络资源不发达的地区更能体会到这种影响。为了改善这种趋势,Svelte 出现了。Svelte 旨在让开发者以最少量的代码,产生最轻量的响应式应用,并且在运行期间产生最小的性能开销。从原理上讲,Svelte 便与 React 和 Vue 两者有一点不同:它不依托 Virtual DOM 技术来实现响应式更新,取而代之的是直接利用自定义的语法规则来实现响应式数据的分析、绑定以及响应式过程代码的实现,大部分场景下最终编译生成的产物大小可以做到和原生实现媲美,且性能不逊色于 Vue 和 React。
Svelte 在 2021 年度 stackoverflow 网站上关于“最受欢迎的 web 框架”调研中位列第一,在 2022 年度的此项调研也位列第二,从好评比例来看使用者们对这个框架很满意。github stars 的增长速度也说明了 Svelte 是一个在开发者社区中十分有发展潜力的 Web 框架,在生态日趋完善之后,Svelte 很可能是一个比肩 React 和 Vue 的存在。
该框架最近得到了相当多的采用,甚至Vercel对其创建者 Rich Harris进行了投资。从根本上说,Svelte 的工作方式与任何其他组件驱动的框架一样。与 React 等框架相比,主要区别在于 Svelte 不需要完整地传送到浏览器。相反,必须编译 Svelte 应用程序,这会将您的组件捆绑到一个预制的 JavaScript 文件中。
其他框架使用虚拟 DOM来渲染更新,而 Svelte 编译应用程序时使用预先分配的 DOM 节点。正如 Josh Collinsworth 所展示的那样,这种方法具有持久的性能优势。最后,Svelte 与原生 HTML 代码非常兼容,并且不强加严格的结构。
这是快速前端开发的理想选择。这是一个例子:
// Example.svelte
<script>
export let name = 'Svelte';
export let textColor = '#000';
function reset() {
name = 'Svelte';
textColor = '#000';
}
</script>
<h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1>
<style>
h1 {
margin: auto;
font-family: Georgia, system-ui;
font-size: 3rem;
font-weight: regular;
text-align: none;
}
</style>Svelte 是一个依赖于基于组件的架构的前端框架。该框架的第一个版本是用 JavaScript 编写的,并于 2016 年发布。但 2019 年发布的第三个版本使用的是 TypeScript。Svelte 肯定会成为 2023 年流行的 JavaScript 趋势之一。
自 TypeScript 版本发布以来,这个框架引起了开发者社区的极大兴趣。Svelte 是让大多数程序员满意的顶级框架之一。

Svelte 是一个轻量级框架,可帮助开发人员创建强大的 Web 应用程序。React 和 Vue 在运行时将应用程序转换为 Vanilla JS(无需任何其他框架或库即可使用 JS 的框架)代码。
相反,Svelte 在构建时执行它。Svelte 充当编译器,允许在没有抽象层的情况下在浏览器中运行 Web 应用程序。
让我们来讨论一下 Svelte 的特别之处,它是 2023 年不容忽视的 JavaScript 趋势之一。
Svelte 的优势
- 内置reactiveness:我们听说React是reactive的。但是 Svelte 发现了 React 的虚拟 DOM(文档对象模型)之外的另一个反应性来源。问题是,Svelte 应用程序中的所有组件都可以有一个状态。一旦更改组件的状态,DOM 就会更新。
- 增强的性能:Svelte 显示出出色的运行时性能。JavaScript 数据趋势也表明,这个框架特别适合中小型项目。
- 紧凑的语法:Svelte 的语法简单易读。此外,Svelte 应用程序不需要太多样板文件。
最新趋势表明 Svelte 的使用将继续扩大。
Preact

元框架一直是一回事。而且,在这种情况下,Preact 的目标是成为 React 的轻量级替代品。如果您过去使用过 React,那么掌握 Preact 会很容易。事实上,您可以轻松地在两个框架之间使用组件。
首先要注意的是包大小,Preact 压缩后为 4kb,React 压缩后为 38kb。同样,事件系统是通过addEventListener处理的,因此您可以使用 vanilla JavaScript 来处理事件。
如果您正在寻找详细的案例研究,我建议您查看为什么 Etsy 从 React 迁移到 Preact。该出版物尽可能地衡量收益,以及在可维护性和迁移稳定性方面的长期优势。
Ember

Ember 历史悠久,早于上述所有框架。当然,这些年来 Ember.js 的使用量可能会少很多。但是,它仍然是使用 MVC 模式进行高效应用程序开发的有力竞争者。而且,虽然该框架在 Web 开发人员中很受欢迎,但它对于桌面和移动应用程序也非常灵活。
更重要的是,Ember 仍在积极开发中。Ember 4.0 版本添加了新功能以跟上前端趋势。使 Ember 与众不同的另一件事是集成的向后兼容性。就框架而言,Ember 在确保您的代码不会因框架本身的重大变化而中断方面做得非常出色。
Lit

Lit(以前称为 lit-HTML 和 LitElement)是由 Google 维护的 Web 组件框架。Lit 是Wordle 技术堆栈中使用的框架。流行的猜词游戏每天有数百万的访问者。因此,总而言之,Lit 最常用于构建具有简单和复杂界面的渐进式 Web 应用程序。
一直以来,您都可以直接使用 Web 组件。这种方法有助于创建不会增加任何额外性能膨胀的组件。Lit 的运行时占用空间极小。简单来说,像 React 这样的框架依赖于 JavaScript,而 Lit 只是实现了标准化的 Web 组件。
Alpine

Alpine.js 是一个用于自定义 UI 行为的 JavaScript 前端框架。而且,尽管 Alpine 类似于 Vue 和 Angular,但它对资源使用的要求要低得多。作者Caleb Porzio将其称为 “关闭 jQuery 和 React 之间漏洞的水龙头” 。
当您希望在没有所有开销的情况下向您的设计添加交互时,Alpine 最有效。例如,如果您有一个预构建的应用程序设计并且想要添加交互式菜单下拉菜单。将 React 用于基本的交互功能是矫枉过正的。
将 Alpine 视为优化服务器端 Web 框架的方法。事实上,作者自己强调Alpine 从 Laravel、Django 等框架中获得了很多灵感。同样,它是为静态站点生成器添加 jQuery 风格功能的完美轻量级解决方案:Jekyll、Hugo 等。
Solid

SolidJS 自 2019 年以来一直在积极开发。但是,该框架在 2021 年 6 月升级到 v1。从那以后,吸引了相当多的追随者。目前,Solid 在 GitHub 上有超过 14k star,每 3 个月左右有一次大更新。
该框架是声明式的,不使用虚拟 DOM。相反,Solid 类似于 Svelte,因为它将组件编译为实际的 DOM。因此,更新状态特定于使用它的代码。
最后,SolidJS 深受 React 的启发。而且,在很多方面,有很多相似之处。包括对 JSX、Hooks API 的支持,以及 Web Components、SSR 等特性。有趣的是,它的速度也非常快。
Ryan Carniato 总结的一项基准测试表明,Solid 能够胜过 Svelte、Elm,但也胜过 Vue 和 Redux 等框架。
Stimulus

最后,至少在今年,我们有刺激计划。Basecamp 正在开发的最小 JS 框架。您会注意到的第一件事是它与 Alpine 有相似之处。换句话说,Stimulus 试图成为 jQuery 的适度替代品。
该框架最适合用于增强您已经用作页面结构一部分的 HTML。Stimulus 允许您通过添加 JavaScript 数据控制器来优化您的 HTML 元素。这些是交互式和动态功能,可用于增强表单提交、按钮外观等。
总结
如果从今年的趋势中得出一个结论,那就是开发人员正在寻求简化事情。通过 Lit 和 Solid 等框架,这一点非常明显。虽然 React 有一个很棒的生态系统,但并不总是需要它来构建简单的 SPA 和 PWA 应用程序。我也相信这种趋势本身就非常明显。
Angular 曾经是有史以来最好的东西,但它的结果让开发人员望而却步。因此,Vue、React 和 Angular 正在失去开发人员的兴趣也就不足为奇了。
而且,更小但更复杂的替代品越来越受欢迎。事实上,今年以来,影响前端开发者生态的项目不计其数。也就是说,Bun旨在作为事实上的 JS 运行时和Fresh进行竞争——它强调速度和简单性,我完全希望这些工具在明年的报告中名列前茅。
Library
- lit-element:用于跨项目共享组件和开发 UI 设计系统的快速轻量级工具。
- date-fns:用于浏览器和 Node.js 的现代实用程序库。它比 Moment 库更轻量级。
- RxJS:它非常适合通过使用可观察序列来创建函数式、异步和基于事件的程序。
- yup:带有 TypeScript 支持的用于验证的表现力 JavaScript 架构构建器。
- agenda.js:MongoDB 支持的 Node.js 作业调度的低开销解决方案。
- Bull:快速可靠的基于 Redis 的 Node.js 队列。此外,它还有用 TypeScript 编写的兄弟BullMQ。
- Jest:用于构建、运行和构建测试的快速、安全且文档齐全的库。
- Commander.js,受Ruby 编程语言Commander 库启发,用于在 Node.js 中创建 CLI 的库。它带有 TypeScript 支持。







发表评论 取消回复