我是一个使用 VSCode 超过 7 年的用户,从 VSCode 正式发布的第一年我就开始使用,一直至今,是一个不折不扣的资深用户和生产力狂魔。
这篇文章主要介绍了这么多年来我在使用 VSCode 过程中用到的一些不错的插件。【推荐学习:《vscode入门教程》】
很多人吐槽裸的 VSCode 不好用,就像是裸的 Obsidian 一样,它们的精髓在于扩展(中国人喜欢叫插件,下文全部称呼它们插件好了)。一个经过精心设置的 VSCode 无异于瑞士军刀,生产力神器。
好了,让我们开始吧!
摸鱼类
掘金
第一个当然是它。
作为资深掘友,如果连怎么在 VSCode 中玩转掘金都不会,还怎么好意思说自己是混前端圈的?
这是暗色主题:

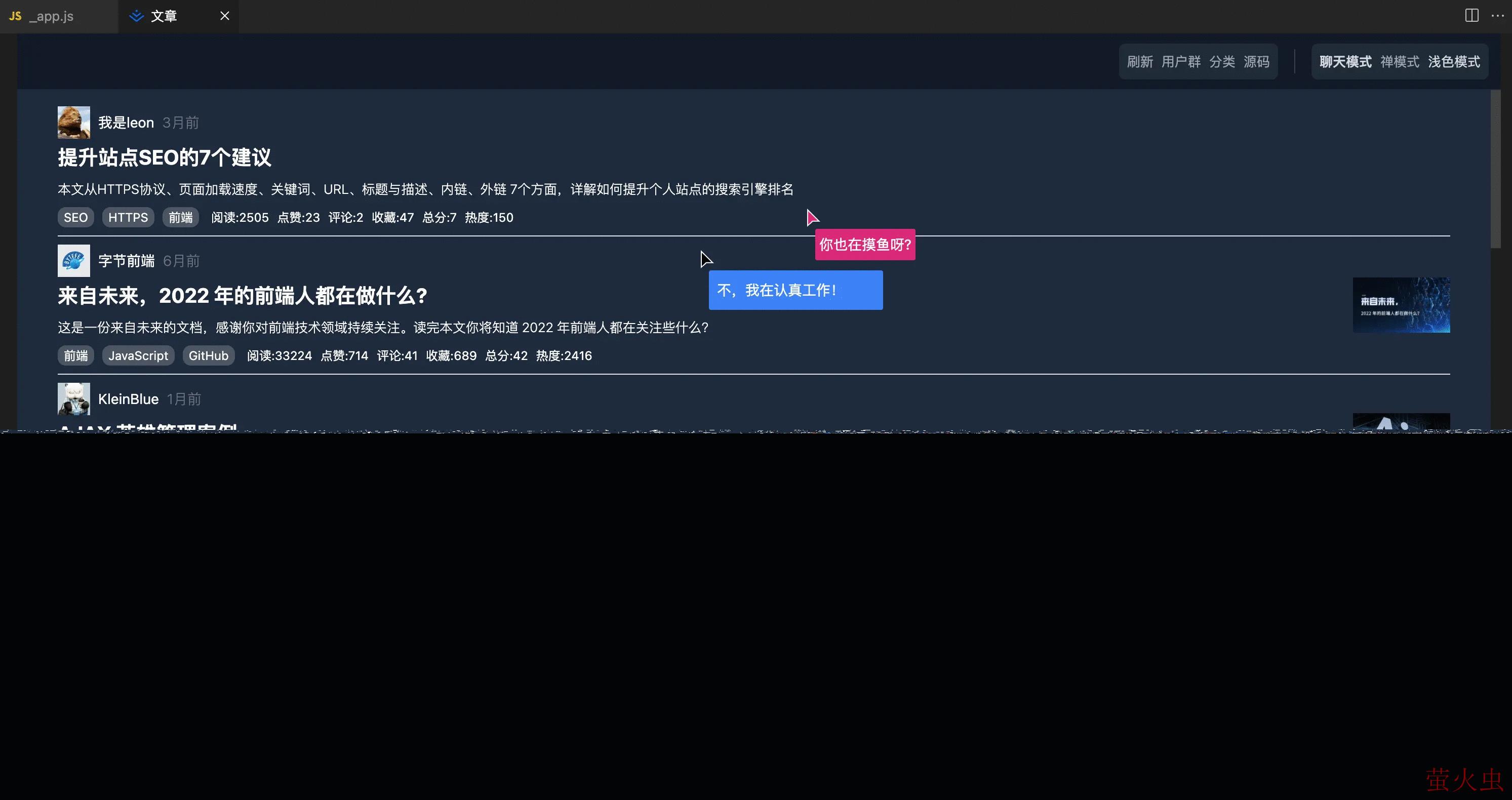
这是亮色主题:

这是文章页面:

还有聊天模式、禅模式等功能,快来体验吧!

下载地址:marketplace.visualstudio.com/items?itemN…
力扣
可以登陆力扣账号,直接在 VSCode 看题目和写题解哦!

下载地址:marketplace.visualstudio.com/items?itemN…
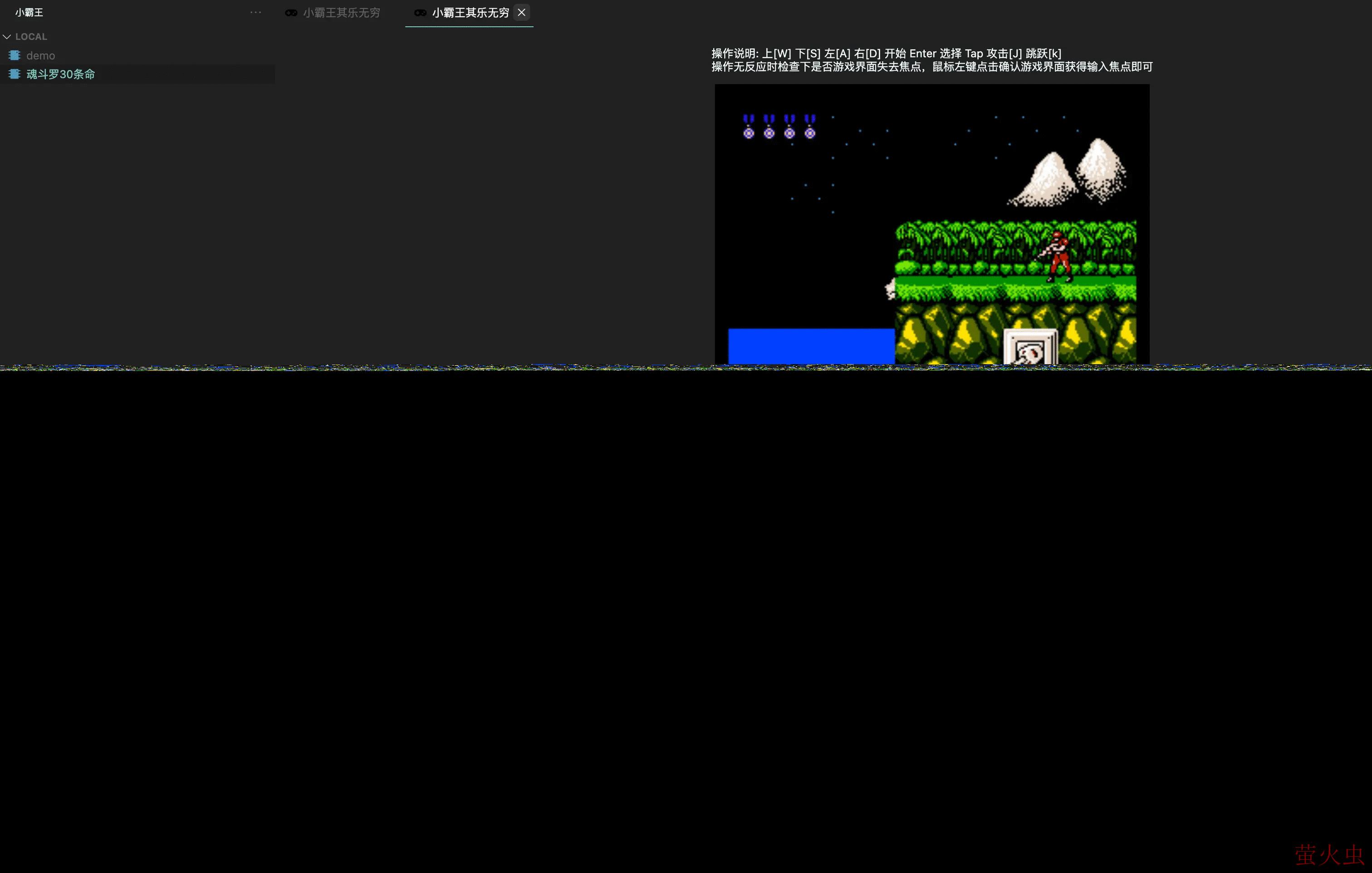
小霸王
想在 VSCode 中打游戏?它可以做到!
不过我不玩游戏,也不建议在工作时间打游戏。刷刷掘金或者力扣还好。

下载地址:marketplace.visualstudio.com/items?itemN…
代码体验类
copilot
代码提示神器,自从用了它,写代码基本上不怎么用手了。
看,我输入一个 f,它把我想做的事全都想好了, 连函数名、参数、参数类型都想好了。
缺点是有时候比较笨,而且收费。

下载地址:marketplace.visualstudio.com/items?itemN…
Tabnine
tabnine 和 copilot 的作用很类似,同样是基于 AI 来帮助我们自动完成代码。
不过 tabnine 收费要比 copilot 贵一点,但功能也相对多一些。
和 copilot 可以二选一,不过我是两个都买了。
下载地址:marketplace.visualstudio.com/items?itemN…
turbo-console-log
要问写 JS 的同学,我们写过最多的代码是什么?那么 console.log 绝对上榜!
有了这款插件,只需要将光标移到要打印的变量上面,按下 ctrl+option+l,就会在下一行自动输入 console.log,并且贴心的把文件名、行号、变量名这些信息都带上了,是不是很方便?

下载地址:marketplace.visualstudio.com/items?itemN…
indent-rainbow
彩虹缩进,当我们的代码嵌套结构比较复杂后,它可以帮助我们对锁紧进行对其检查。每个缩进都有不同的交替彩虹色。

下载地址:marketplace.visualstudio.com/items?itemN…
indent-rainbow-palettes
彩虹缩进渐变色调色板。如果你使用了彩虹缩进,但是想用其他渐变色,那么就需要这款插件了!它目前支持 16 种渐变色。

下载地址:marketplace.visualstudio.com/items?itemN…
highlight-matching-tag
标签高亮。当我们有一个复杂的 DOM 结构时,我们可以使用这个插件来让结束标签高亮,这样防止我们犯一些低级的错误。

下载地址:marketplace.visualstudio.com/items?itemN…
vscode-colorize
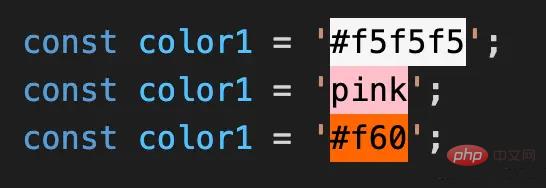
颜色高亮。
通过填充背景色来突出颜色变量。
支持 CSS:

也支持 JavaScript:

它还支持所有的文件类型,你只需要配置它就可以了。
下载地址:marketplace.visualstudio.com/items?itemN…
vscode-todo-highlight
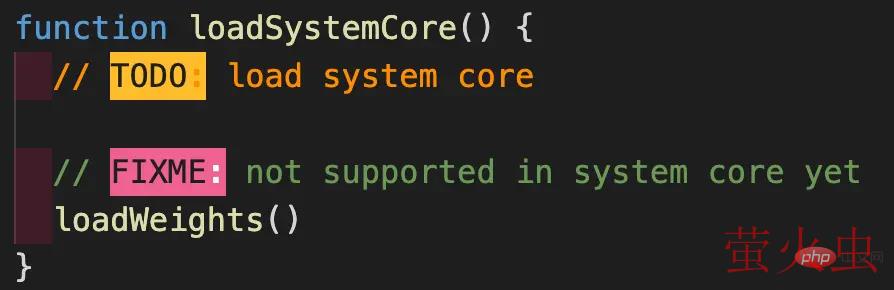
待办事项高亮。
我们在编写代码的过程中,有很多时候发现了一些需要做的事情和需要修复的 Bug,但是现在没时间去完成,所以会写注释。为了让这些注释难以忽略,我们可以使用这个插件。
它默认会高亮 TODO 和 FIXME 关键字。
我们也可以配置其他关键字和设置高亮色。

下载地址:marketplace.visualstudio.com/items?itemN…
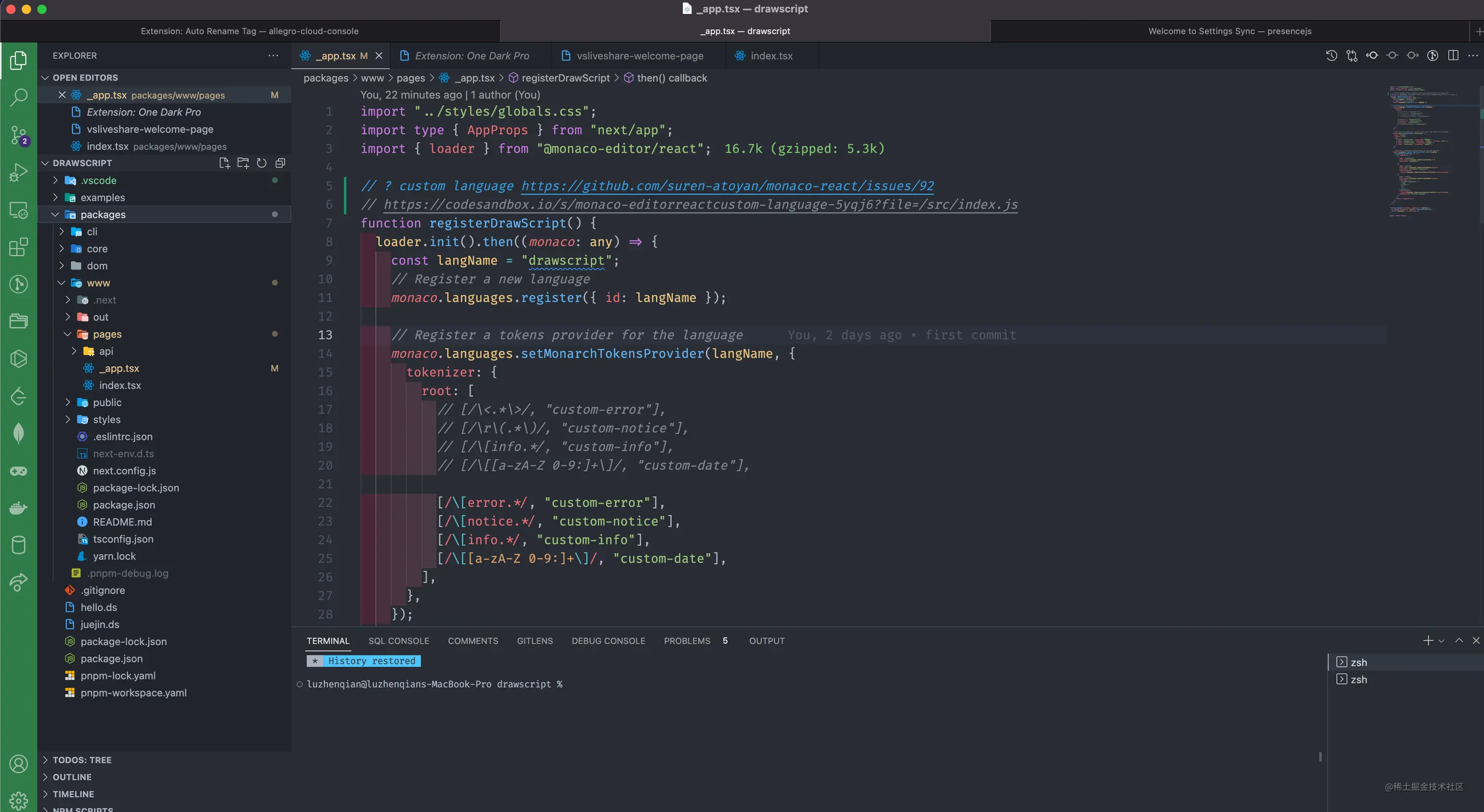
better-comments
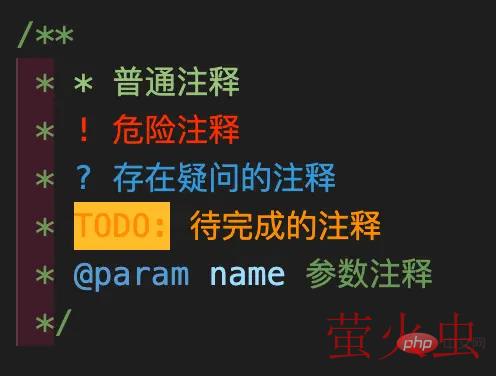
注释高亮。
这个插件帮助我们在代码中插入更人性化的注释。
除了 TODO 和 FIXME 之外,它还可以为注释定义一些类型。

我们也还可以定制其他类型的注释。
下载地址:marketplace.visualstudio.com/items?itemN…
vscode-import-cost
显示导入包的体积。
我们在编写 JavaScript 项目时,会导入很多库。
这个插件可以帮助我们查看导入包的体积。

下载地址:marketplace.visualstudio.com/items?itemN…
auto-close-tag
自动关闭标签。
当我们输入 <div/ 时,它会自动把后面的括号补充好。
虽然很简单的功能,但却是刚需!

下载地址:marketplace.visualstudio.com/items?itemN…
code-spell-checker
拼写错误检查。
当我们编写代码时,偶尔会出现单词拼错的情况,这个插件可以检查到可能拼写错误的单词,并有波浪线提醒。
它支持驼峰命名法。

下载地址:marketplace.visualstudio.com/items?itemN…
path-intellisense
智能路径感知,可以帮我们自动补充文件名。

下载地址:marketplace.visualstudio.com/items?itemN…
Toggle Quotes
JavaScript 的字符串可以支持三种形式,单引号、双引号、尖角号,有时候我们想要拼接字符串时,需要将原来的单引号或双引号改为尖角号。使用这个插件,只需要按下快捷键 cmd+'就可以做到。

下载地址:marketplace.visualstudio.com/items?itemN…
Template String Converter
它可以自动转换 JavaScript 的模板字符串。
和 ToggleQuotes 不同的是,它是自动完成的。

下载地址:marketplace.visualstudio.com/items?itemN…
IntelliSense for CSS class names in HTML
class 的自动补全智能提示。
下载地址:marketplace.visualstudio.com/items?itemN…
Tailwind CSS IntelliSense
tailwind CSS 的自动补全智能提示。
如果你使用 tailwind CSS 的话,可以禁用 IntelliSense for CSS class names in HTML。
下载地址:marketplace.visualstudio.com/items?itemN…
npm Intellisense
这个插件可以帮助我们智能感知要导入的模块。
当我们输入 import 时它会自动完成。
下载地址:marketplace.visualstudio.com/items?itemN…
change-case
有时候我们想要修改变量的命名规则,比如中横线、下划线、全大写等。
这个插件可以帮助我们修改变量名。
如果只是修改一个变量名似乎挺鸡肋。但它的优势是可以同时修改很多变量名。

下载地址:marketplace.visualstudio.com/items?itemN…
Nested Comments
嵌套注释一直是个问题。
因为被嵌套的注释会和第一个注释开头组合成有效的注释,而后面的部分将会被忽略。

这个插件可以帮助我们将被嵌套的注释进行字符转换,在我们解除外层注释时,再还原被嵌套的注释。
下载地址:marketplace.visualstudio.com/items?itemN…
Auto Rename Tag
自动重命名标签,你可以在前面修改,也可以在后面修改,它都会同步修改。

下载地址:marketplace.visualstudio.com/items?itemN…
ES7+ React/Redux/React-Native snippets
这个插件提供了 ES7/React/Redux/React-Native 等代码片段。
可以快速创建模板代码,提高我们的开发效率。
比如使用 React 的 useState Hook,它可以自动转换 setXXX 的驼峰命名法,以及自动跳转光标位置。

下载地址:marketplace.visualstudio.com/items?itemN…
ESLint
这个插件将 ESLint 集成到 VSCode 中,我们可以通过这个插件来检查工作区的代码。
下载地址:marketplace.visualstudio.com/items?itemN…
Prettier
非常经典的插件,这个插件可以格式化各种各样的文件内容。

下载地址:marketplace.visualstudio.com/items?itemN…
Glean
它可以将复杂的 JSX 提取到单独的组件或文件中,这在重构的时候非常有用。

下载地址:marketplace.visualstudio.com/items?itemN…
htmltagwrap
当我们需要将某一段 DOM 标签包裹时,这个插件很管用。
我们可以选择一段 DOM 标签,然后按住 Options+w,就可以在外层创建一个标签了。

下载地址:marketplace.visualstudio.com/items?itemN…
Version Lens
可以查看项目中依赖的 npm 包的最新版本,以及升级最新版本。

下载地址:marketplace.visualstudio.com/items?itemN…
Hungry Delete
这个插件帮助我们一键删除多个空行。
按住 Option+Delete 就可以删除多个空行。

下载地址:marketplace.visualstudio.com/items?itemN…
Paste JSON as Code
当我们复制了一段 JSON,想根据这段 JSON 生成对应的 JSON 结构,那么可以使用这款插件。
它支持非常多的编程语言,像 TypeScript、Python、Go、Java 等。

下载地址:marketplace.visualstudio.com/items?itemN…
Dot Env
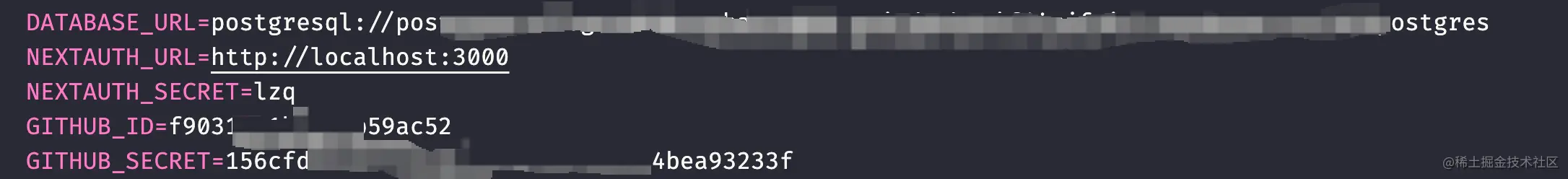
不管是前端项目还是后端项目,大多都会使用 .env 文件来保存环境变量。
这款插件可以对 .env 文件进行高亮。

下载地址:marketplace.visualstudio.com/items?itemN…
主题类
Dracula Official
德古拉的官方主题,最经典的主题之一,也是我的最爱。

下载地址:marketplace.visualstudio.com/items?itemN…
Material Theme
Material Theme 提供了 Material 风格的主题,让代码看上去更酷。

下载地址:marketplace.visualstudio.com/items?itemN…
One Dark Pro
如果你是 Atom 的用户,或者是喜欢 Atom 主题的开发者,可以尝试这个主题插件。

下载地址:marketplace.visualstudio.com/items?itemN…
vscode-icons
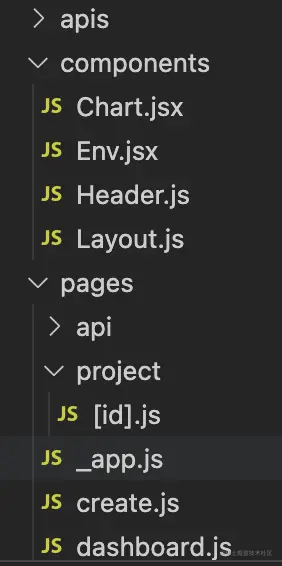
我们在浏览文件夹时,如果在文件前面有一个图标,那么会非常方便的区分它们。
VSCode Icons 这个插件就是来做这件事儿的!
VSCode 默认的目录结构长这样:

使用 VSCode Icons 后图标变成这样了:

下载地址:marketplace.visualstudio.com/items?itemN…
file-icons
另一款 icons 主题插件。

下载地址:marketplace.visualstudio.com/items?itemN…
Material Icon Theme
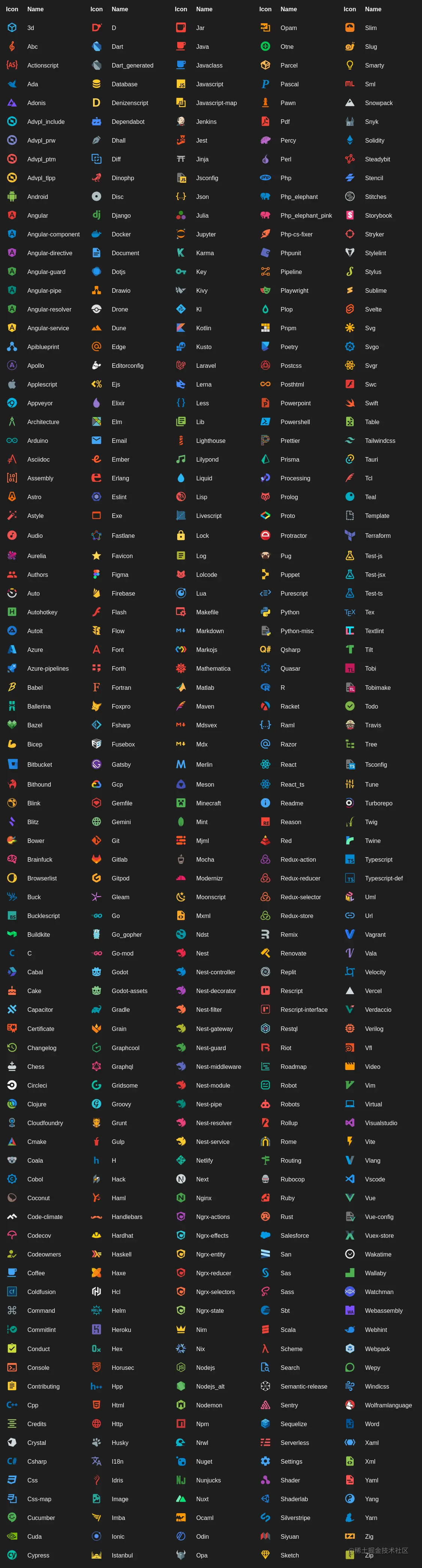
几乎是最全的图标主题插件。
支持这么多种文件:

支持这么多种文件夹:

下载地址:marketplace.visualstudio.com/items?itemN…
工具类
todo-tree
todo tree 可以通过 TODO 和 FIXME 注释来管理项目。
我们可以快速查看被打了注释的文件。

下载地址:marketplace.visualstudio.com/items?itemN…
vscode-peacock
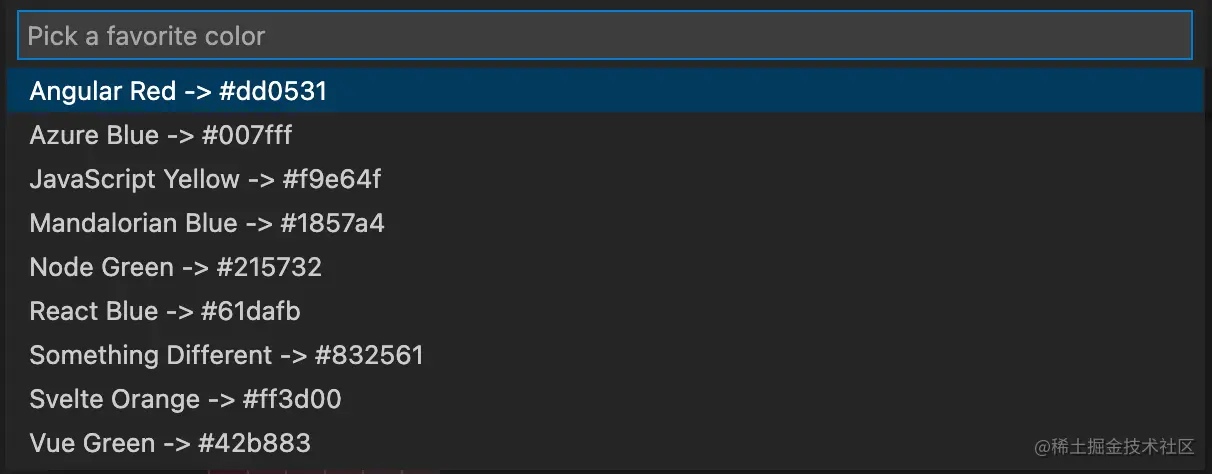
当我们同时运行多个 VSCode 窗口时,我们可以给每个窗口设置不同的颜色,以此来区分不同的项目。
它默认支持的颜色有 Angular 红、微软蓝、JS 黄、mandalorian 蓝、Node 绿、React 蓝等等。


下载地址:marketplace.visualstudio.com/items?itemN…
Quokka.js
当我们想快速验证某段 JS 或者 TS 代码时,可以使用这个插件。
它提供了一个 playground,可以更好的验证代码的逻辑。

下载链接:marketplace.visualstudio.com/items?itemN…
rest-client
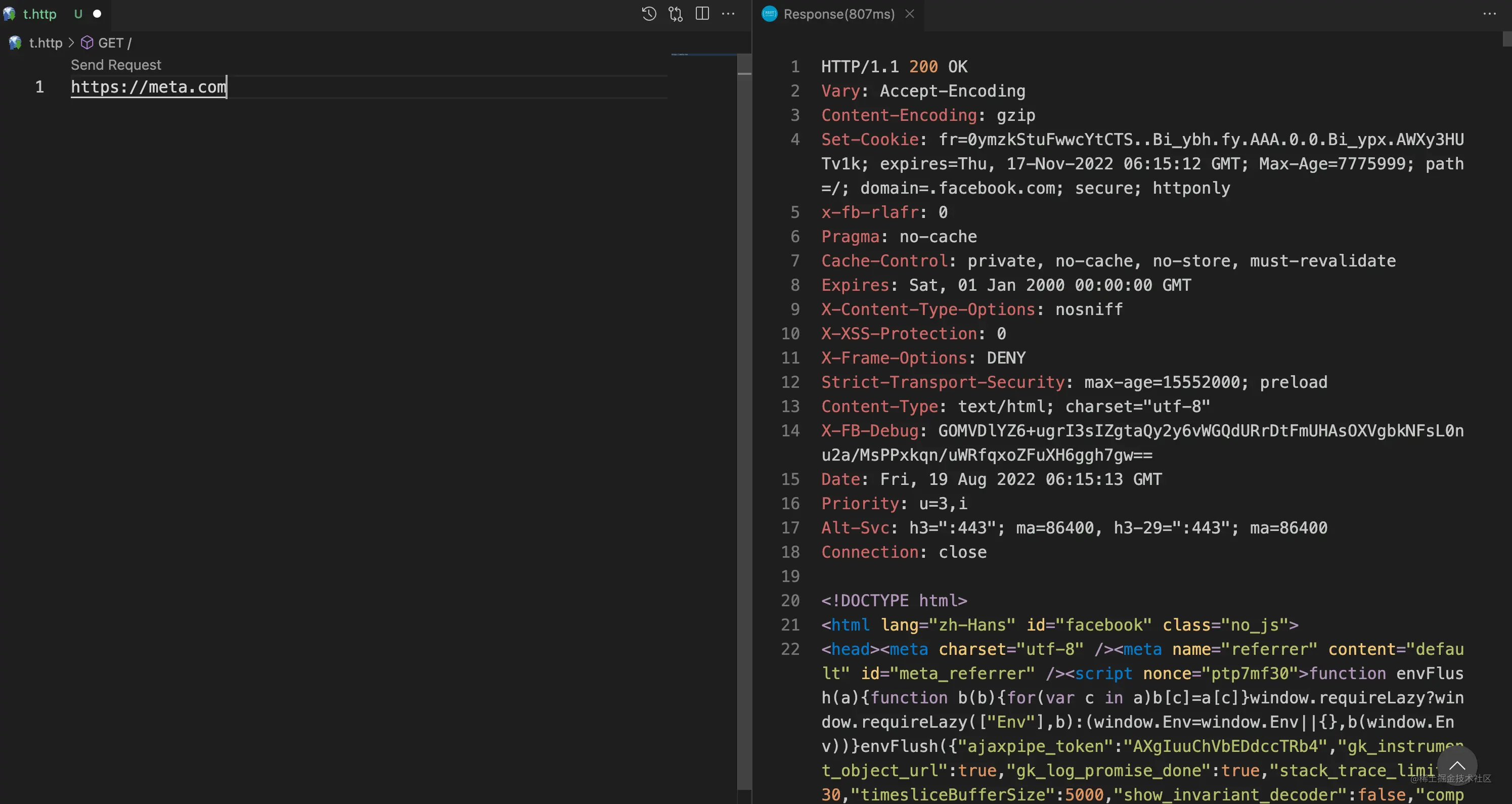
测试 API 的方式有很多,比如重量级的 PostMan,轻量级的 curl。但是它们在 VSCode 中使用起来都不是那么方便。
REST Client 就是一个很好的插件,可以帮我们在 VSCode 中轻松测试 API。

下载地址:marketplace.visualstudio.com/items?itemN…
EditorConfig for VS Code
当我们的项目使用多个编辑器工具开发时,想要统一代码风格,就需要配置不同工具的配置文件。
这个工具可以让我们只需要编写一个.editorconfig 就可以在所有编辑器中通用这些规则。
下载地址:marketplace.visualstudio.com/items?itemN…
Git Lens
虽然 VSCode 有内置的 Git 功能,但是还不够强大。
Git Lens 增加了 Git 的功能,我们可以在每一行代码中查看提交信息,它还可以比较不同的 commit 差异,以及一些其他有用的 Git 功能。

下载地址:marketplace.visualstudio.com/items?itemN…
Open in GitHub
可以快速在 Github 中打开项目、文件、Action、PR 等。

下载地址:marketplace.visualstudio.com/items?itemN…
open in browser
支持快速在浏览器中打开 HTML 文件。
在 HTML 文件中右键,菜单中会有两个选项,或者使用对应的快捷键。

下载地址:marketplace.visualstudio.com/items?itemN…
Live Server
当我们修改 html 的内容,想让浏览器和代码保持一致时,需要这个插件。
它会在本地启动一个服务器,监听文件的改动,并刷新浏览器。
在 HTML 文件中右键,菜单中会有两个选项,或者使用对应的快捷键。

下载地址:marketplace.visualstudio.com/items?itemN…
Live Preview
它可以在 VSCode 中实时预览 HTML。
但是它不支持 React、Angular 这类框架开发的应用。

下载地址:marketplace.visualstudio.com/items?itemN…
Project Manager
当我们有多个项目时,可以通过这个插件管理项目,快速切换项目、标签等功能。

下载地址:marketplace.visualstudio.com/items?itemN…
Live Share
你想要将自己的代码分享给别人进行实时地协作编辑和调试?这个插件可以将任何编程语言开发的项目或者任何类型的项目与其他人共享。对方可以直接在你的环境下编写代码,不需要额外安装任何环境或者 SDK。
甚至可以直接在 Web 中协作编辑!

下载地址:marketplace.visualstudio.com/items?itemN…
Markdown PDF
虽然名字叫做 markdown PDF,但是其实可以将 markdown 导出为各种格式的文件。
支持这么多种导出格式。

下载地址:marketplace.visualstudio.com/items?itemN…
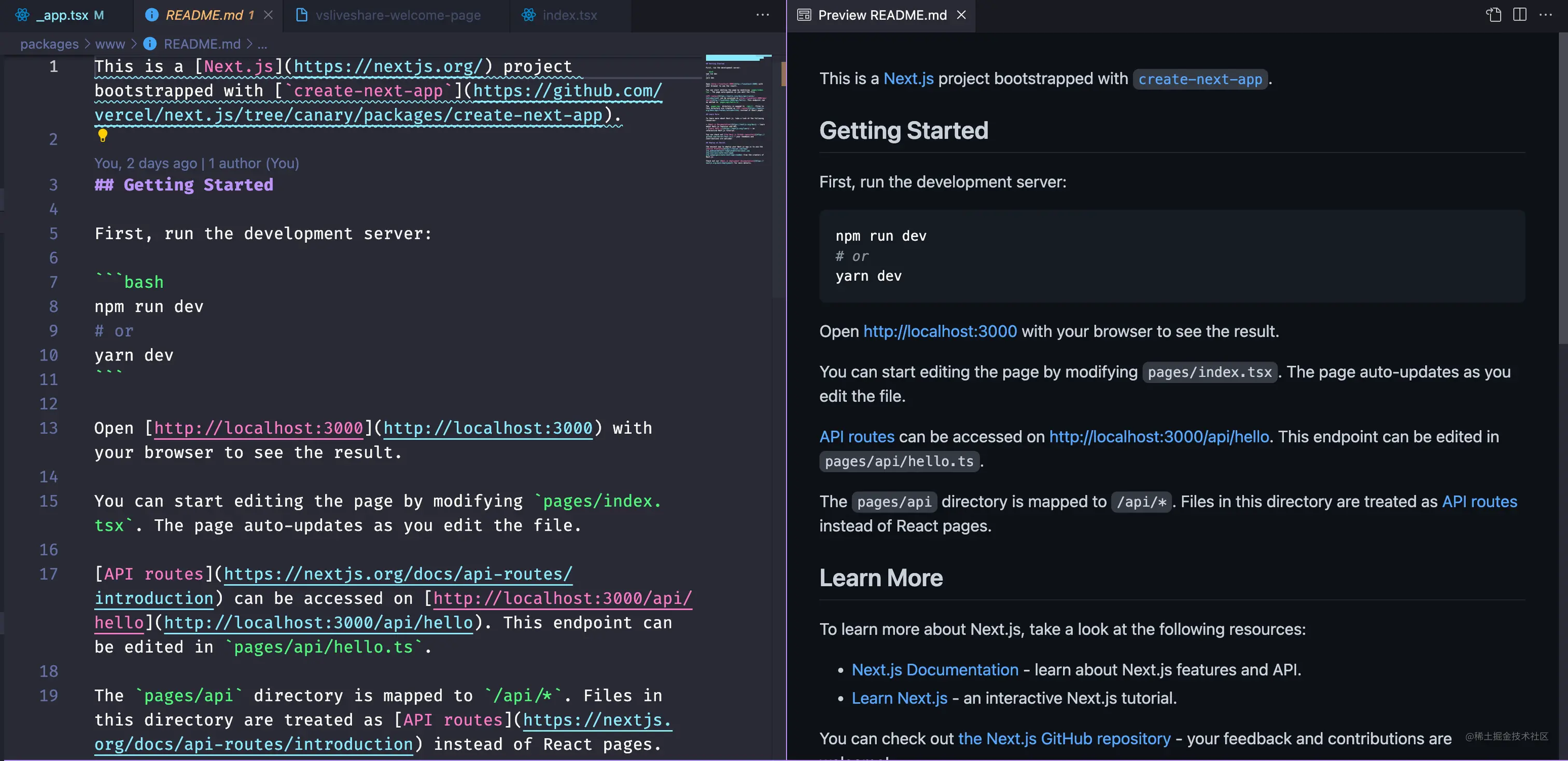
Markdown Preview Github Styling
以 Github 的样式来预览 Markdown 文件。

下载地址:marketplace.visualstudio.com/items?itemN…
总结
介绍了那么多,快去打造最快速、最稳定、最适合你的 IDE 吧!
如果这篇文章对你有所帮助,欢迎点赞。
如果你有更多实用的,有价值的 VSCode 插件,也欢迎在评论区留言。
更多关于VSCode的相关知识,请访问:vscode教程!
VIP推荐:共22门课程,总价3725元,开通VIP会员免费







发表评论 取消回复