本文将着眼于隐私和安全性、强大功能、UI 设计、性能和核心指标以及一些新的 CSS 和 JavaScript 等方面的新功能,以增强开发人员的工具。

一、UI 功能
1. accent-color
现在都是 2022 年了,为什么设置下拉菜单和复选框的样式仍然如此困难?CSS 的 accent-color 属性就可以轻松解决这个问题。

使用该属性,可以轻松更改以前难以访问的表单控件的主题颜色,例如复选框、单选按钮、范围控件和进度条等。

在一行 CSS 中,accent-color 使浏览器能够根据开发人员设置的背景来确定前景色,并且还可以与 color-scheme 属性一起为浅色和深色主题提供一些不错的自动调整。使用下面的代码片段,浏览器会自动创建明暗模式,并为表单控件使用 magenta 强调色。


该属性正在所有现代 Web 引擎中变得稳定。这包括为 Chrome、Edge、Opera、Safari、Firefox。
2. <dialog>
HTML dialog 是一个全新的开箱即用的 HTML 对话框元素。

通过这个元素可以轻松创建一个对话框,例如警报或提示。当将其添加到页面时,它开始是隐藏的,当使用 showModal 方法来展示它时,它会弹出来:
<dialog id="dialog">
hello world!
</dialog>
<script>
someBotton.onclick = () => {
const dialog = document.getElementById('dialog');
dialog.showModal();
};
</script>
当然,这是一个最简单的例子,我们可以通过 CSS 来为它设置任何想要的样式,

它真正有用的部分是它处理可访问性。它被称为对话框。可以防止键盘焦点离开元素。它还会在一个特殊的顶层中弹出所有内容的顶部,因此即使对话框元素是在某些嵌套组件结构的深处创建的,它也可以填充视口,即使父元素隐藏了溢出隐藏或其他类型的隐藏。
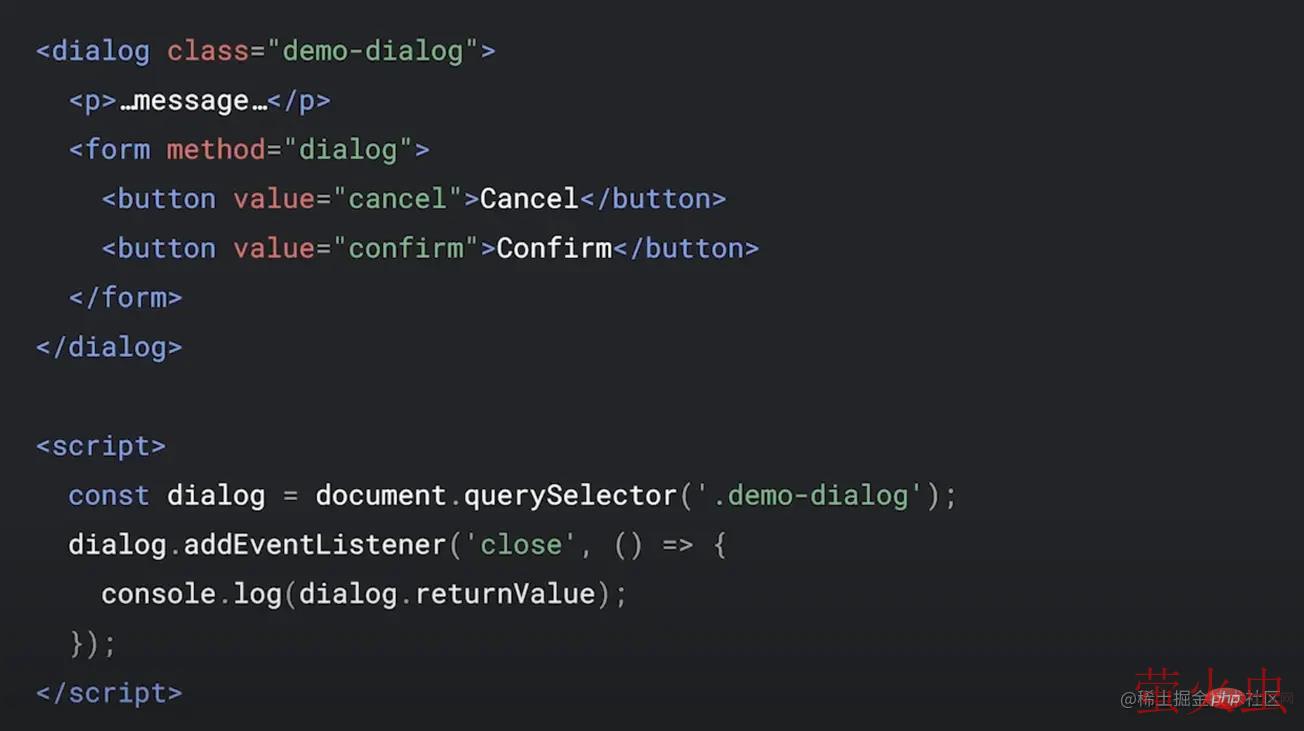
如果在对话框的对话中有一个表单,提交该表单将自动关闭框对话并通过对话框的返回值告诉我们单击了哪个按钮。

3. selectmenu
Open UI 社区组正在积极的研究如何解决更复杂和扩展的表单控件。它们提出了一些实验性解决方案,例如 selectmenu 组件和pop-up属性。

selectmenu 组件可以为下拉菜单提供更广泛的样式。下面是微软的一个关于 selectmenu 组件的演示:

Open UI 也在考虑解决其他组件的体验,比如选项卡和锚定位等。
4. datetime-local
datetime-local 是一个跨浏览器功能,它是一种输入(input)类型。

我们可以这样来使用它,用户可以选择日期和时间:
<label> Start data & time: <input type="datetime-local" /> </label>
这就是它在 PC端 的 Chrome 和 Android 端的 Chrome 上的外观:

我们还可以设置验证约束,例如最小和最大日期。
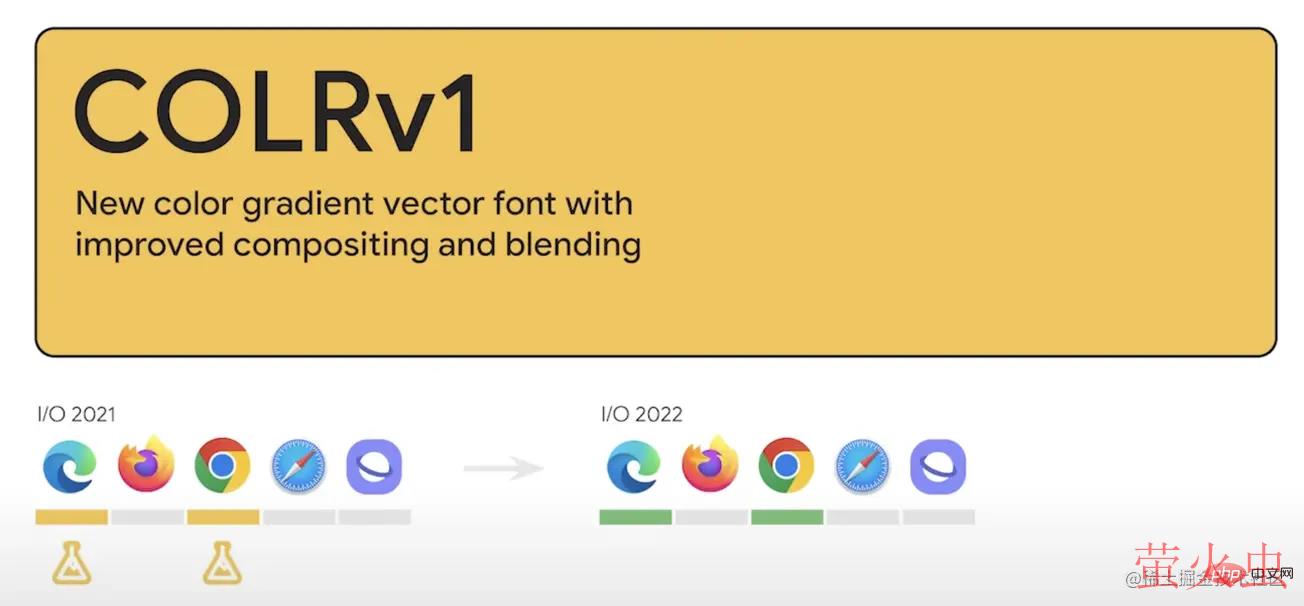
5. COLRv1
COLRv1 是浏览器中的一种新的字体格式。它是 COLRv0 字体格式的演变,其添加了渐变、合成和混合,并改进了内部形状重用,以获得更清晰、更紧凑的字体文件,从而更有效地压缩。

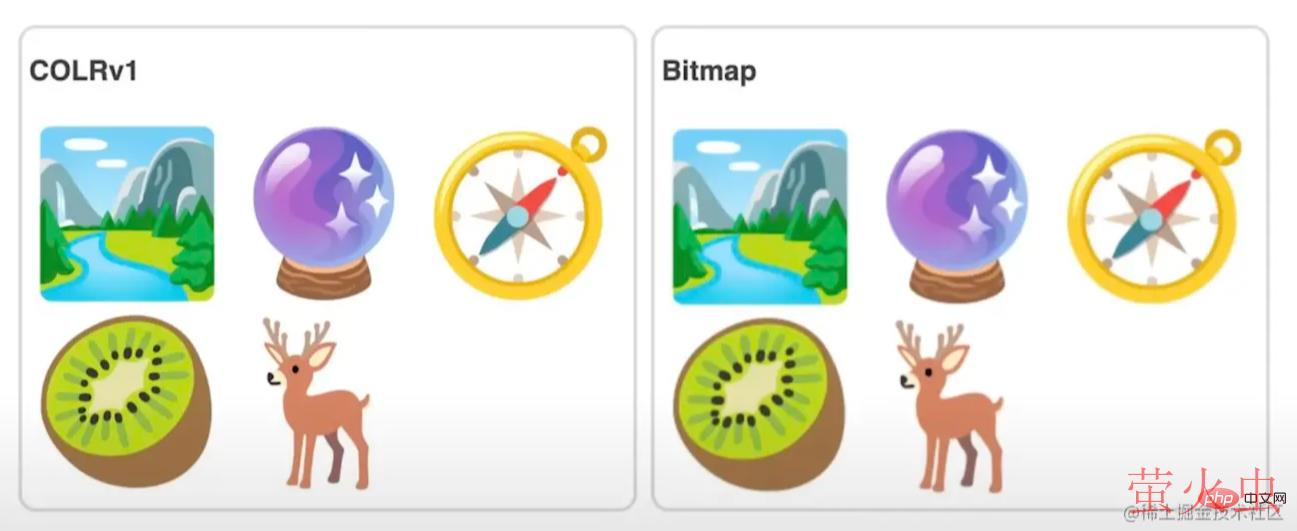
和该方法的替代方案bitmap相比,这种压缩带来了不错的性能提升:

COLRv1 字体往往更清晰,而且它们的缩放效果也更好。

这种新格式可以更轻松地在风格上使用彩色字体和表情符号等图标来创建富有表现力的标题和高性能界面。

例如,可以将它们呈现为彩色字体,而不是使用图像作为图标。有一些新的实验性属性,例如 font-palette和 override-colors,它们为用户提供了使用 COLRv1 设置 Web 字体样式的新方式。下面的例子就使用override-colors属性来重新设置 Bungee 字体的样式。

二、性能
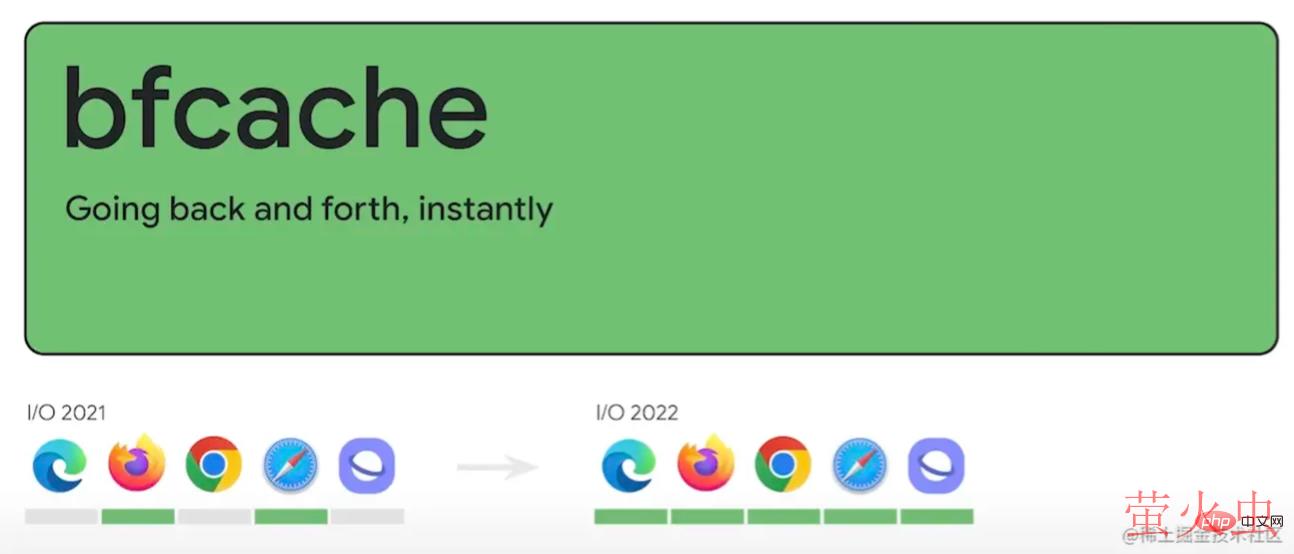
1. bfcache
bfcache 意为往返缓存。它在 Firefox和 Safari 中已存在多年,现在 Chromium 中也支持了该功能。

在一个网页上点击一个链接到另一个页面后,但前一页会保留一段时间,在后台冻结,这意味着如果按下返回,它会立即触发。

并非所有页面都会发生这种情况,只有不太可能导致问题的页面才会发生这种情况。DevTools 可以告诉我们它是否适用于给定页面,如果不适用,会给出相应的理由。

2. 图片懒加载
图像是页面的一部分,它会提前开始加载。一旦浏览器在源代码中看到它们,就会提示下载。即使图像被隐藏,即使它位于一个非常长的页面的底部,也会提前加载。现在,一个简单的 loading 属性就可以让浏览器在开始下载时考虑图像的可见性和位置。

它也适用于 iframe:
<img src="..." alt="..." loading="lazy" /> <iframe src="..." loading="lazy"></iframe>
如果将 loading="lazy" 放在页面顶部的重要大图上,它们的加载速度会变慢,所以要格外小心。如果将它添加到不太重要和屏幕外的图像中时,它们不会争夺带宽,而更重要的东西(如样式、脚本和更高优先级的图像)会优先考虑。
现在它可以跨浏览器使用,并且可以在WordPress、Wix、Silverstripe、Drupal 等中使用。
3. aspect-ratio
如果我们为图像设置了height和width属性,并将高度设置为自动,它们将保持其纵横比,在加载之前,这避免了布局的变化。CSS 新增的 aspect-ratio 属性可以你为所有元素实现相同的效果,而不仅仅是图像。

在 iframe、组件div、网格布局和元素上使用该属性都可以得到一个固定的纵横比。
.whatever {
aspect-ratio: 16 / 9;
}这对于嵌入的内容、占位符或非HTML中的图像(如 CSS 背景)特别有用。
4. containment
containment是一个具有性能优势的 CSS 特性。该属性让开发人员可以告诉浏览器如何在屏幕上呈现内容,并隔离 DOM 子树。这反过来又使浏览器能够延迟渲染大小、窗格和布局,以提高速度和效率。

containment 也是容器查询的先决条件,下面会进行介绍。
5. Priority Hints
在获取内容时,浏览器会尽可能地智能将阻止渲染的内容获得超高优先级,然后,当浏览器知道内容在哪里时,它会为视口中的内容赋予更高的优先级。但是在某些情况下,浏览器没有足够的信息来做出正确的决定,比如两个异步加载的脚本、两个预加载的图片、两个iframe、两个可见的图像,其中一个更重要。

现在,我们可以使用最近在 Chrome 中支持的 Priority Hints 来更快地获取图片:

它是如何工作的呢?以上面中的代码为例,fetch-priority 属性可以让我们为外部文件添加加载的优先级:

6. size-adjust
size-adjust是一个用于网页排版的实验性 CSS 属性,通过减少累积布局偏移(CLS)来提高性能。

它是怎么做到的?字体有各种形状和大小,即使是相同大小的字体也可能看起来完全不同。一种 16 号字体可能看起来比另一种大很多。这就是 size-adjusts 可以发挥作用的地方。使用 size-adjusts,用户可以对字体大小(包括本地字体)进行视觉调整,以使它们在形状上看起来更接近想要替换它的 Web 字体。由于 web 字体在下载后会替换本地字体,这减少了页面的整体累积布局偏移。

7. SIMD
在过去的一年里,SIMD登陆了 Chromium 和 Firefox 的稳定版本。SIMD 代表单指令多数据流,能够复制多个操作数,并把它们打包在大型寄存器的一组指令集。它是一种并行运行特定小操作的低等级方式,它是图像、视频和音频进程的 C++ 实现中的常见优化。

直到现在,这些优化在将这些程序编译到 WebAssembly 时都丢失了。现在,主流浏览器都已经实现该功能,不过 Safari 尚不支持它。我们可以编译 WebAssembly 两次,创建一个使用 SIMD 的包和另一个不使用 SIMD 的包。这样,Chrome 和 Firefox 将受益于更快的 WebAssembly,在 Safari 中也仍然可以正常工作。这就是在 Squoosh 上为加快图像压缩所做的工作。
8. Interaction to Next Paint
本节最后来看一个试验性的新性能指标:Interaction to Next Paint(与下一次绘制的交互),它不仅考虑第一次交互,还考虑页面上的所有交互。例如,它将测量用户按下播放按钮和看到暂停按钮替换它之间的时间。

更具体地说,它记录了从用户交互到所有事件处理程序运行后绘制下一帧的时间。该指标还可以更好地捕捉用户体验到的交互延迟,突出显示 UI 响应方式的任何意外的缓慢。
三、隐私和安全
1. CHIPS
我们的长期项目之一是通过逐步淘汰第三方 cookie 和跨站点跟踪来改善用户隐私。其他浏览器已经这样做了,不过这产生了一些兼容性问题。因此,我们一直致力于开发有助于我们保持现有用户友好功能的 API。

假设你的站点中嵌入了一个聊天应用程序,它可以管理自己的登录状态。传统上,这将通过允许嵌入式站点拥有自己的一组 cookie 来实现,而不管站点嵌入在何处。这就是即将消失的第三方 cookie 行为。这非常适合隐私,但它破坏了像这种嵌入式聊天这样的合法有用的友好案例。如果聊天没有自己的 cookie,它就不会记住用户已登录,并且每次都会退出。

那么我们能做些什么呢?如果有办法保留cookie 的有用部分但删除跨站点跟踪部分怎么办。为此,我们正在试验具有独立分区状态的 cookie。

这是设置 cookie 时传递的属性,意味着该 cookie不会被阻止,但也不会被共享。

如果在聊天应用程序嵌入 A 时设置了 cookie,那么它只有在站点嵌入 A 时才可用。当聊天应用程序嵌入到不同的站点时,它将有一个完全不同的 cookie jar,所以它不能用于跨站点跟踪。但是,我们仍然可以保留会话。

2. Topics
广告平台目前使用跟踪技术来投放相关广告,但这些模式的大门已经关闭。因此,我们正在研究如何让平台在不对隐私产生负面影响的情况下投放有意义的广告。我们提出了一个实验性的Topics API。

它为页面提供了浏览器认为用户感兴趣的一些主题,这些主题可用于确定要展示的最佳广告。只对外共享高级主题,而不是用户的浏览历史,并且不同站点为同一用户获取不同的主题,这使得它们作为跨站点标识符并不是特别有用。

3. User-Agent Client Hints
我们正在与其他浏览器一起采取措施减少 User Agent 字符串中自动共享的数据量,这构建用户自定义体验非常重要。但使用 User Agent字符串来制定样式决策或有条件地提供不同的内容通常不是一个好主意。话虽如此,有时对于诸如 polyfills 或解决特别讨厌的错误之类的东西是必要的。

不使用 User Agent 字符串,而是查看 User-Agent Client Hints API,目前基于 Chromium 的浏览器支持该 API:

4. WebAuth
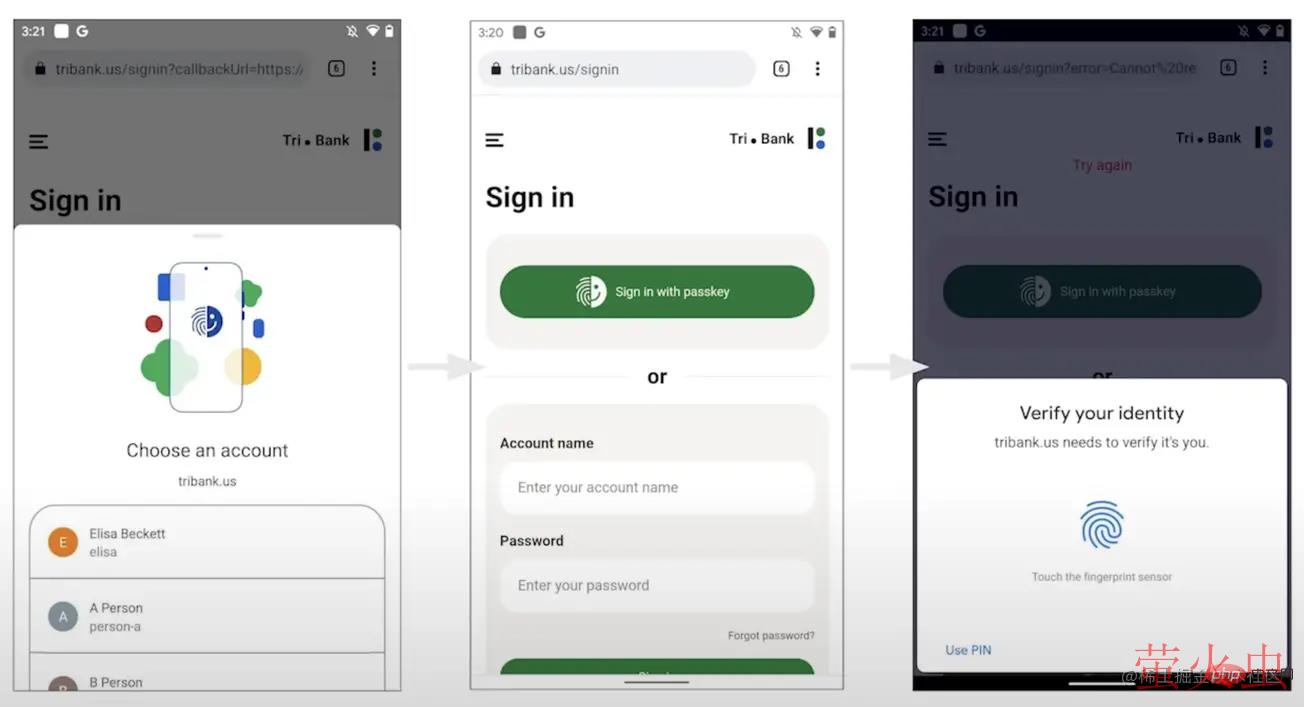
密码是不是管理用户帐户的最安全方法呢?尽管我们还不是完全没有密码的世界,但有一些新兴方法可以为密码管理器提供更好的支持,从而使用户体验无缝且更安全。

我们正在开发 WebAuth 中的密码,并作为 FIDO 联盟的一部分进行开发。这将允许注册的凭据在 Android 设备之间同步,因此不必总是输入密码。要跨设备登录,可以通过扫描二维码将手机用作安全密钥。

四、Web app 能力
1. Media Session API
我们希望 Web 具有类似 APP 的功能,以便可以创建丰富的跨平台体验。例如,桌面和移动设备上的大多数操作系统都具有某种媒体集成,它们会告诉我们正在播放的内容,并提供对暂停、跳过和搜索的控制。

在某些情况下,这些控件出现在不同的设备上。从手机播放的歌曲,可以在手表上显示媒体控件。Media Session API 可以让我们通过 Web 完成所有这些操作,显示 Windows、Mac OS、Android 和 iOS 上的媒体控件并对其做出反应,包括智能手表等相关设备。

截至今年,浏览器支持非常好。

2. Window Controls Overlay
Window Controls Overlay 是一个操作系统的集成功能,这个功能要新得多。它目前是 Chromium 独有的功能,但对于已安装的 app 来说,它是一个不错的渐进增强功能。

当你在桌面上安装 Web app 时,它会在一个窗口中打开,类似于这样。

但是 Chrome 99 中的一项新功能可以使它更像这样:

看起来可能很糟糕。但这允许我们将Web 内容放在中间的那个区域,就像这样:

可以使用 Web App Manifest 中的选项激活此功能,然后,我们将获得 CSS 环境变量和一个 API,以告诉所有窗口控件的位置,以便可以在它们周围放置元素。
3. Navigation API
为了控制导航,浏览器有一些 API,比如 history.pushState 和 popstate事件来处理会话历史。

我们对其进行了重新设计,并将其称为 Navigation API。这为我们提供了同源 session history 的当前 Windows 视图,除非我们拦截导航,这意味着不需要依赖链接上的点击事件。这将使管理重新加载和遍历 Web app 之间的状态变得更加容易。

它现在正在 Chrome 中进行原始试验,很快就会稳定下来。

4. PageTransition API
PageTransition API 是一个使用 CSS 动画等熟悉的概念来简化在页面和页面状态之间创建丰富动画转换的 API。使用该 API 可以在状态之间获得平滑的自定义转换。

5. Web App color scheme
Web App color scheme 是对 Web App Manifest 的补充,它可以让我们为浅色和深色主题提供不同的颜色。

这类似于配色方案样式,但它更适合网站的配色方案。它适用于 PWA 界面。这是一个看似很小的补充,但它对用户体验产生了很大的影响。该功能目前正在 Chromium 中进行原始试验。
6. Eyedropper API
Eyedropper API 是一种输入(input)类型,是用于选择颜色值的吸管。

目前仅在桌面端的 Chromium 中支持,因为它是一个相当具体的桌面交互。通过快速的 API 调用就可以在用户交互后激活吸管,然后用户可以单击某处并将捕获颜色发送回 Web 应用程序。它甚至可以在浏览器之外捕捉颜色,使其成为完全类似于应用程序的体验。

7. Virtual Keyboard API
平板电脑或手机等设备通常具有用于输入文本的虚拟键盘。与物理键盘不同,虚拟键盘会根据用户的操作和需求出现和消失。

使用 Virtual Keyboard API,用户可以通过 JavaScript 以编程方式访问虚拟键盘,将有关键盘的信息传递到 CSS及其环境变量中,并为其设置样式,并提供确定是否应显示虚拟键盘的策略。

五、原生功能
1. 结构化克隆
可以使用 structuredClone 轻松实现 JavaScript 值的深拷贝。它目前适用于所有主流浏览器。

它不仅更干净,还可以克隆更多的东西,比如 blob、图像位图、类型化数组。它甚至可以克隆具有循环引用的对象结构。
const clone = structuredClone(obj)
这不是 JavaScript 中的功能,它来自 HTML 规范。但它也在 Node.js 和 Deno 中实现。
2. createimageBitmap
下面来介绍如何将图像 blob 转换为可以在 Canvas 中显示的内容。使用以下方式就很容易导致内存泄漏:

但是现在所有浏览器都支持 createimageBitmap API:

使用它,上面的代码就变成了这样:

不仅如此,我们还可以更好地控制图像的加载方式。它对于为 2D canvas 和 WebGL 加载纹理非常有用。

3. JavaScript 功能

(1)顶层等待
现在可以像这样在 JavaScript 模块的顶层使用 await:

(2)私有属性和方法
类现在可以拥有私有属性和私有方法:

只要以#开头的属性和方法,就只有类内部的代码可以访问它。
(3)array.at
array.at 方法可以通过索引从数组中获取一个元素,如果传入的值为负数,就会从元素后边开始查找:

该方法也适用于字符串和类型化数组。所有这些现在都是跨浏览器的。
4. SharedArrayBuffer
SharedArrayBuffer 也是跨浏览器的。它 允许在页面和 workers 之间共享内存,内存共享对于使用 WebAssembly 的多个线程来说非常重要,因为它允许从 C++ 和 Rust 等移植代码,而性能损失最小。!

该功能在2018年出现了一些非常糟糕的 CPU 错误,浏览器出于安全原因不得不取消此功能。从那时起,浏览器一直在合作开发一种称为跨域隔离的功能,这大大减少了这些 CPU 错误的影响。所以现在,该功能已在所有引擎和平台上安全恢复。
5. URLPattern
URLPattern 允许我们根据模式验证 URL,并提取部分。该功能去年年底在 Chromium 浏览器中发布。它还没有出现在其他浏览器中,但是有一个 polyfill,让我们现在可以跨浏览器使用它。

6. WebCodecs API
WebCodecs API 实际上是一整套 API,可以对图像和视频解码和图像编码进行低级控制,从将帧从动画 GIF 中拉出,到对 WebGL 生成的场景进行编码,再到 H.264 视频,所有这些浏览器内。

多年来,浏览器已经内置了图像和视频编解码器,但这个 API 让我们可以对它们进行低级控制。这是 Chromium 领先的功能,期待未来有更多的跨引擎支持。

7. CSS 功能
(1)级联层
有时我们添加的选择器只是为了打败另一条规则的特异性,级联层就解决了这个问题。


我们可以将导入的样式放入图层中:

也可以使用这些图层块对样式进行分组:

现在,默认情况下,一个接一个出现的图层可以覆盖之前图层的所有样式,而不管选择器的特异性(权重)如何。我们也可以预先定义图层的顺序。层中的样式比层外的样式具有更低的特异性,除非样式被标记为 !important。执行此操作时,这些样式会以相反的图层顺序应用它。

(2):has()
:has() 是 CSS 选择的强大工具,可以用来检查父级在其范围内的任何属性,它被称为父选择器,用来检查父级中是否包含某个子元素。

例如,使用
figure:has(figcaption) 时,figure 如何包含figcaption元素,就可以为子元素、父元素或者其他元素来设置样式。
(3)容器查询
我们可以使用媒体查询创建响应式设计,根据浏览器窗口的宽度更改应用哪些样式。但更宽的浏览器窗口并不总是意味着更宽的组件。使用媒体查询来满足这一点就很困难。容器查询可以根据任何父容器的宽度、高度、样式或状态应用样式来解决这个问题,从而创建真正基于组件的响应式界面。

使用容器查询,每个组件都拥有自己的响应信息,并且无论它位于 UI 中的哪个位置,都会做出相应的响应。
容器查询的另一个很酷的事情是命名容器。如果有一个嵌套在一个父级中的子级,但它需要查询另一个父级,就可以创建针对这种确切情况的容器规则。
六、总结
一年来,Web 已经走过了漫长的道路。我们一直在与浏览器供应商会面并开展合作,以通过一项名为 Interop 2022 的计划确保开发者的 Web 开发体验更加出色。我们的目标是推出一些最需要的开发人员功能,并解决了一些最令人恼火的兼容性错误。
2022 年,我们的目标是专注于这 15 个关键领域,以确保行为在浏览器之间完全可互操作。

最终,我们希望开发者能够在 Web 上构建出色的体验,互操作性或浏览器支持不应成为障碍。有很多创新即将到来!
演讲:https://io.google/2022/program/3c60e411-5340-4c54-a037-3aceb2825b16/
原文地址:https://juejin.cn/post/7100815944833826824
作者:CUGGZ



发表评论 取消回复