1、右键搜
https://chrome.google.com/webstore/search/右键搜?hl=zh-CN

- 不知道有多少人像我一样想把在网页中的右键生成一个万能菜单,想跳转到哪里就去哪里,那你一定要试试这款插件。
- 安装这款插件后,他自带了很多菜单配置。
- 可以划词后直接右键选择就可以直达搜索引擎搜索。
- 在页面中右键可以直接跳转到任何你想去的网页。
- 可以右键图片创建图片短网址、图片生成二维码。
- 拿我自己举例我习惯性将
github,掘金等链接添加到这个右键菜单中,这样就不用我去地址栏查找或书签栏翻阅就可以直接跳转。

2、Dark Reader
https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh?hl=zh-CN

- 作为一个暗黑模式爱好者在浏览一个网站的时候不支持跟随系统模式切换是不是有点难受?不用担心,这款插件可以让你在不同的网页有属于你自己的暗黑模式。

- 不仅仅可以记住你所浏览的网页中所设置的亮度、对比度、滤镜、灰度,甚至还可以改变当前网页字体的样式,去试试吧~会有不同的感觉喔。

3、AdBlock
https://chrome.google.com/webstore/detail/adblock-—-best-ad-blocker/gighmmpiobklfepjocnamgkkbiglidom?hl=zh-CN

- 这款插件可以让你在
YouTube、Facebook、Twitch和其他你任意喜爱的网站上拦截广告和弹窗。 - 我们在浏览一些博客论坛或者谷歌、百度搜索的时候难免会有一些不太舒服的广告,这时候我们只需要开启这个插件就可以让他们统统消失。
4、SuperCopy
https://chrome.google.com/webstore/detail/supercopy-enable-copy/onepmapfbjohnegdmfhndpefjkppbjkm/related

- 大家有没有遇见一种很恶心的情况就是当你在某网址翻阅文献的时候想复制里面的资料却弹出来一个需要开通会员或者付费才能复制的弹窗,想当年写论文的时候头皮发麻。

- 这种时候这个插件就派上他的用场了,只需要我们点击右上角的插件小图标,页面中就可以复制你想要复制的任意资料。

5、沙拉查词
https://chrome.google.com/webstore/detail/沙拉查词-聚合词典划词翻译/cdonnmffkdaoajfknoeeecmchibpmkmg?hl=zh-CN

Saladict沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本与PDF浏览。- 只要在网页中用鼠标划动词语就会出来一个小沙拉杯的图标,当我们鼠标
hover上去的时候就会出现这个词的所有不同平台的翻译,甚至连造句都有。 - 你可以把这次的翻译添加到生词本或是钉在屏幕中方便查看与学习。

6、JSON Formatter
https://chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=zh-CN

- 这款插件应该就不用我多说了吧,相信每个前端都会有一款
Json格式化插件,这个插件用起来也很简单,只需要添加到拓展程序即可,当我们下次打开一个json文件的时候就会自动帮我们格式化完成。

7、Octotree
https://chrome.google.com/webstore/detail/octotree-github-code-tree/bkhaagjahfmjljalopjnoealnfndnagc?hl=zh-CN

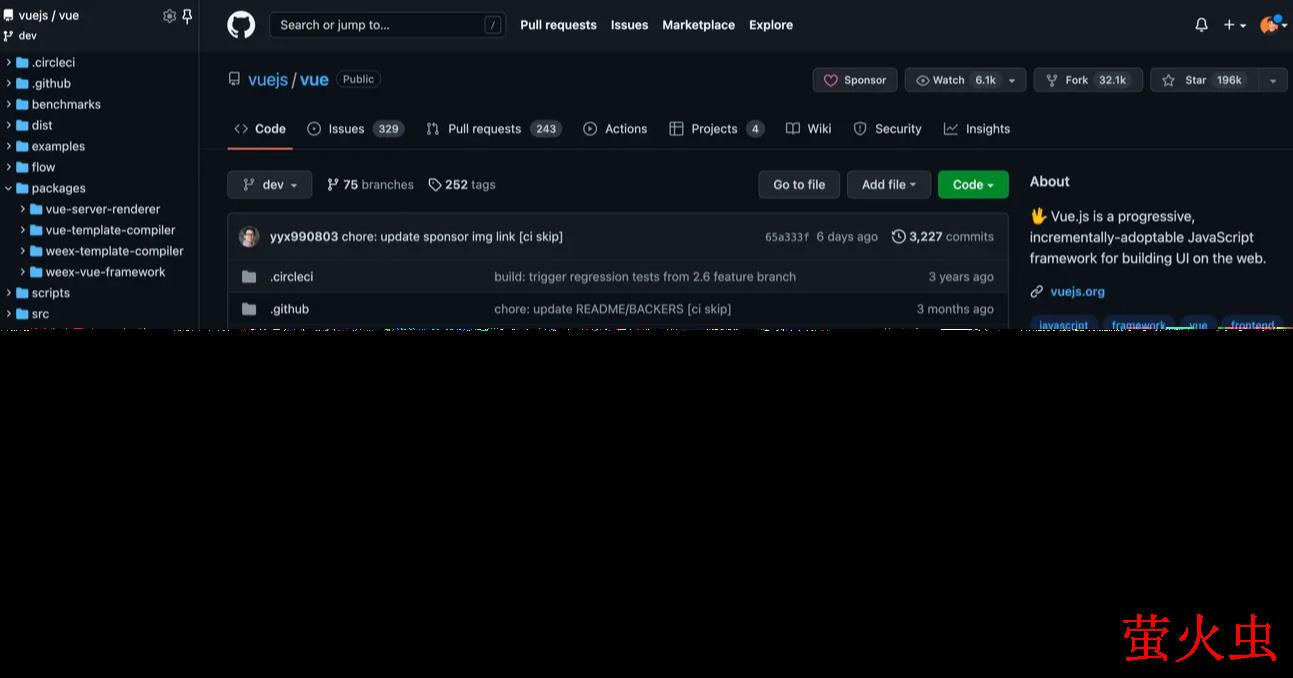
- 作为一个程序员,每天看
GitHub已经成了一种习惯,使用这个插件可以将GitHub仓库中的文件自动展开目录呈现在左侧,方便查看。 - 当我们点击目录树中的文件后,页面也会自动跳抓到对应的文件,再也不用看源码时打开在线
ide或者来回点返回了。

8、GitHub Hovercard
https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk?hl=zh-CN

- 如果你想在
GitHub中快速了解到一个作者或者一个仓库甚至一个issues的信息的时候,你可以使用这款插件。 - 我们只需要将鼠标
hover到作者名称、issues上就可以立马了解到对应的信息,这对于我这种经常翻issues的人来说简直是神器,可以马上筛选到我想要找的资料。

9、Markdown Web Clipper
https://chrome.google.com/webstore/detail/markdownload-markdown-web/pcmpcfapbekmbjjkdalcgopdkipoggdi?hl=zh-CN

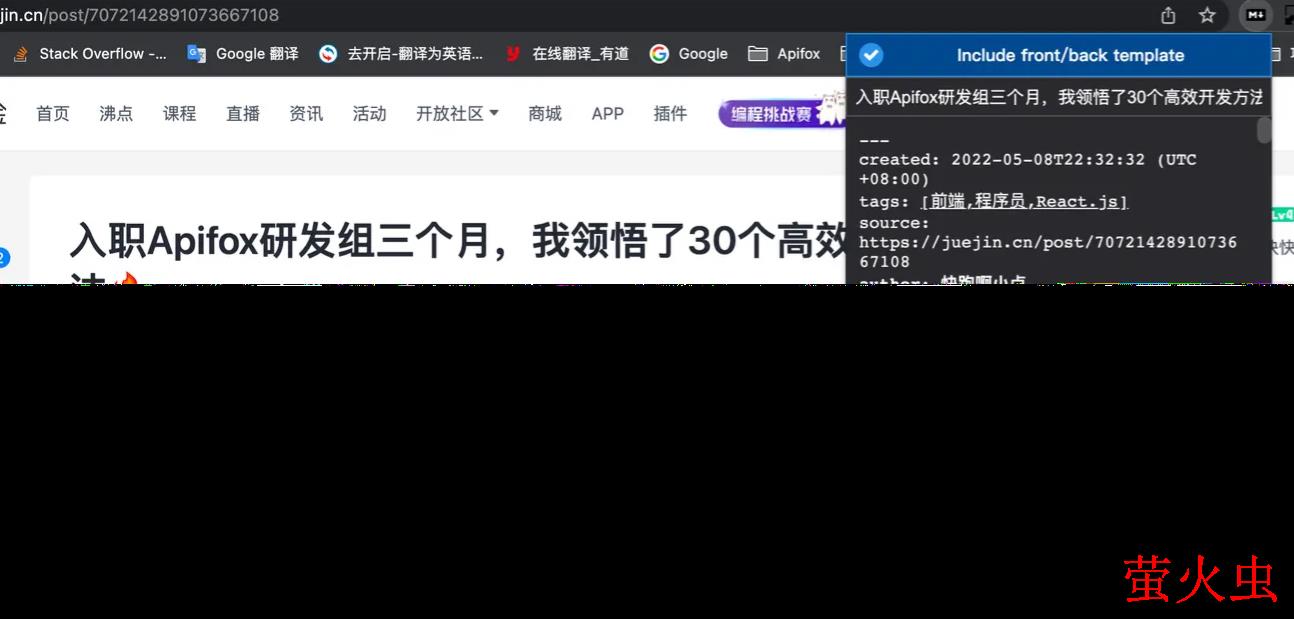
- 如果你是一个作者或者是一个号主,那么
Markdown你肯定不陌生,在看到一篇好的文章想要转载或者记录到本地的时候,使用这个插件可以让你快速保存Markdown。 - 你只需要打开你想要下载的
Markdown所在页面,点击一下这个插件的黑色小图标,就可以复制或者下载这篇文章啦~

10、ImageAssistant
https://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko?hl=zh-CN

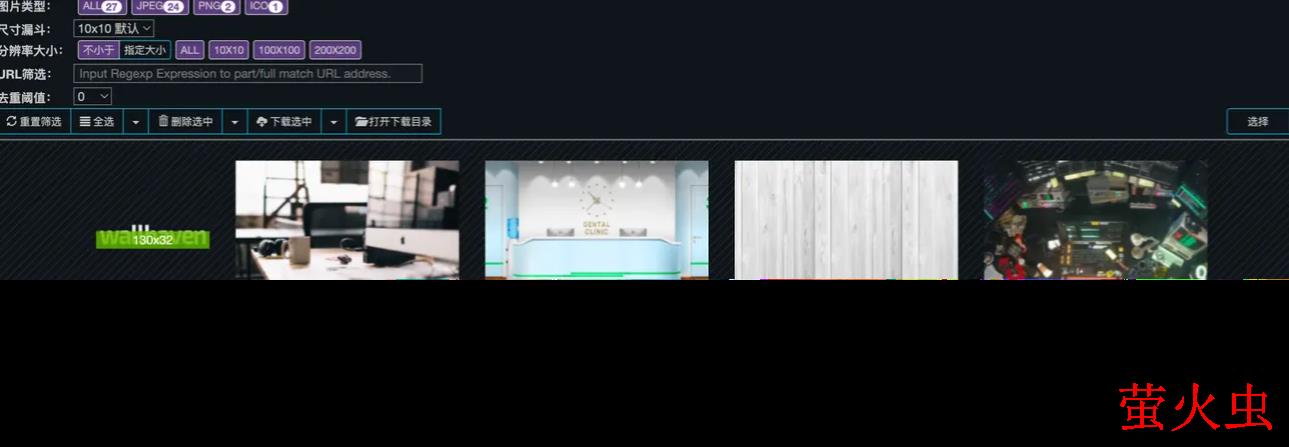
- 如果你跟我一样是个壁纸收藏控,是个经常需要收集图片的人,那么这款插件肯定也适合你。
- 只需要开启后在网页右键点击提取本页所有图片,那么这个网页的所有可以保存和不可保存的图片都会将一览无遗,然后你就可以选择合适的图片来保存。
- 不仅如此,还可以设置你想要的尺寸,会自动帮你筛选出符合尺寸大小的图片,甚至还可以批量保存。

原文地址:https://juejin.cn/post/7095524318339137573
作者:快跑啊小卢_
(学习视频分享:web前端开发、编程基础视频)


发表评论 取消回复