这次给大家带来Vue.directive的自定义指令详解,Vue.directive自定义指令的注意事项有哪些,下面就是实战案例,一起来看一下。
1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码。
2.
<p id="example" v-change-by="myColor"></p>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
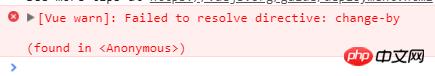
</script>3.结果打开页面,一片空白,宽高都有设置,p并没有变黑。检查代码怎么都是对的,没有语法错误。然后考虑到是不是vue.min.js文件的问题,然后从官网下载了开发版,用vue.js。结果有惊喜的发现。

4.原来生产版本vue.min.js不支持报错,真的神坑!
5.终于理解了原因,然后很重要一点就是指令要写在vue实例化对象前面,要不然会报错 Failed to resolve directive;最后贴出正确顺序代码
<p id="example" v-change-by="myColor"></p>
<script>
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
</script>6.最后输出页面,完美...小问题,要注意。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
ionic2中怎么使用自动生成器
JsChart的组件使用详解
以上就是Vue.directive的自定义指令详解的详细内容,转载自php中文网


发表评论 取消回复