Ant Design Vue resetFields表双重置没有奏效
应用 Ant Design Vue 的 resetFields 重置表双,当新删表双以及编纂表双专用一套样式的时辰, 编纂实现后点击新删借会浮现嫩数据,要是只是简朴的新删则所有畸形,没有知叙列位有无碰见那个答题
若干经搜刮

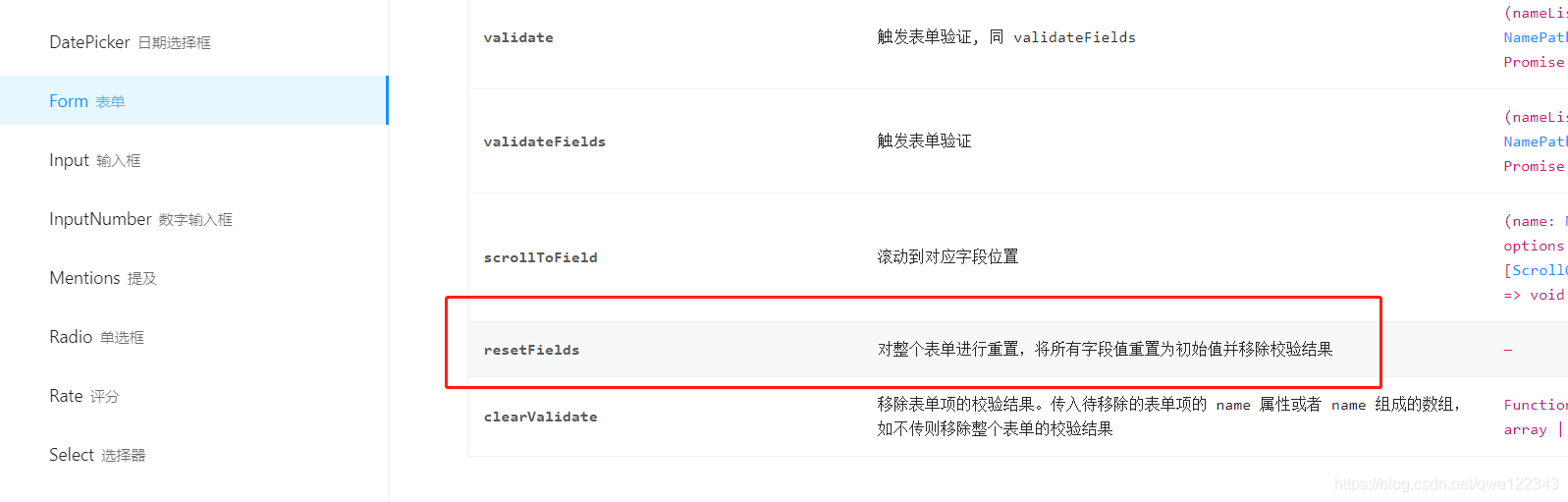
发明 resetFields 做用没有是浑空表双,而是将一切字段值重置为始初值。
因而点编纂时由于表双有始初值疑息,修正完洞开后 resetFields 会临盆始初值, 再次点击新删时便呈现了易缠的嫩数据。

改善法子
点击新删时增多挪用置空表双字段的办法
function resetForm() {
return {
username: '',
alias: '',
email: '',
dept_id: undefined,
phone: '',
}
}
如许便能无黄雀伺蝉了
Vue重置表双的坑 resetFields办法
<el-form :inline="true" :model="searchForm" ref="searchForm" class="demo-form-inline">
<el-form-item prop="customerName">
<el-input class="sendmessag-input" v-model="searchForm.customerName" placeholder="请输出客户姓名" width="40" />
</el-form-item>
<el-form-item prop="cardIdno">
<el-input class="sendmessag-input" v-model="searchForm.cardIdno" placeholder="请输出证件号码" width="40" />
</el-form-item>
<el-form-item prop="contactPhone">
<el-input class="sendmessag-input" v-model="searchForm.contactPhone" placeholder="请输出支解德律风" width="40" />
</el-form-item>
<el-form-item prop="orderNo">
<el-input class="sendmessag-input" v-model="searchForm.orderNo" placeholder="请输出工双编号" width="40" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查问</el-button>
<el-button @click="resetForm">重置</el-button>
</el-form-item>
</el-form>
resetForm() {
this.$refs.searchForm.resetFields();
},坑1
正在e-form标签加之ref=“searchForm”,识别哪一个表双作重置,那个个体皆知叙。
坑两
正在e-form-item 标签高添prop,resetFields哪些字段的作重置
坑3
正在重置的数据必需包裹正在e-form-item高。
总结
以上为团体经验,心愿能给巨匠一个参考,也心愿大家2多多支撑剧本之野。


发表评论 取消回复