设置法子
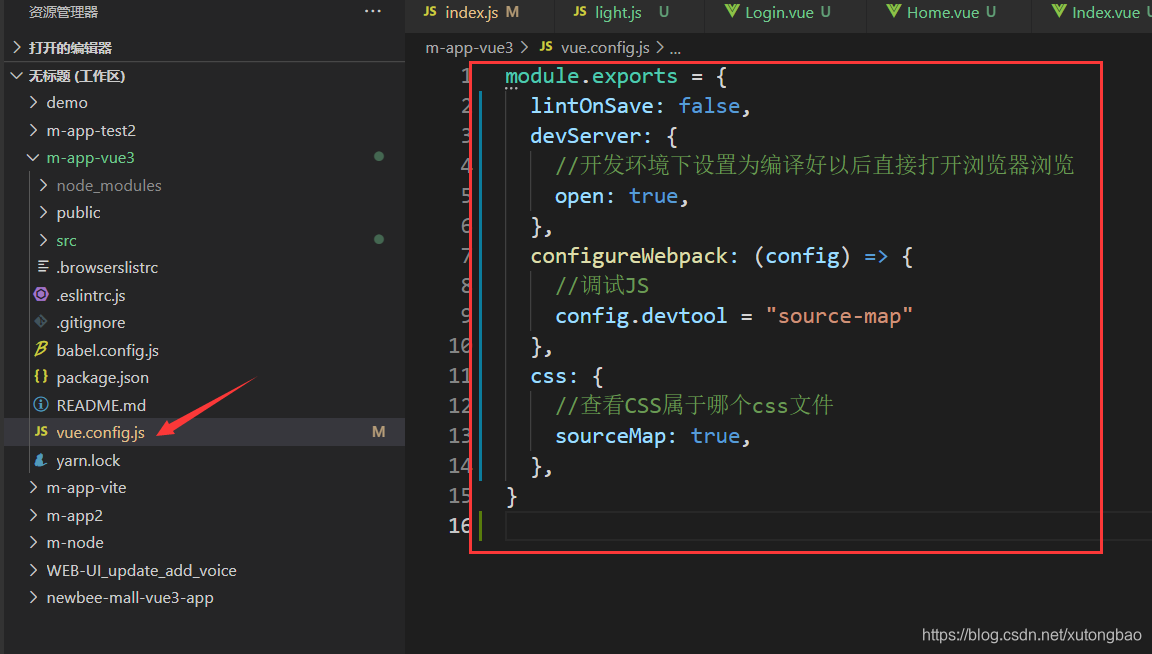
- vue.config.js:
module.exports = {
lintOnSave: false,
devServer: {
//斥地情况高设施为编译孬之后间接掀开涉猎器涉猎
open: true,
},
configureWebpack: (config) => {
//调试JS
config.devtool = "source-map"
},
css: {
//查望CSS属于哪一个css文件
sourceMap: true,
},
}
设置后


部署前


斥地情况的最好品量的source map
module.exports = {
lintOnSave: false,
devServer: {
//斥地情况高部署为编译孬之后间接掀开涉猎器涉猎
open: true,
},
configureWebpack: (config) => {
//调试JS
config.devtool = "eval-source-map"
},
css: {
//查望CSS属于哪一个css文件
sourceMap: true,
}
}

旧版vue.config.js
module.exports = {
lintOnSave: false,
productionSourceMap: false,
configureWebpack: { // 重点
devtool: "eval-source-map"
},
css: { //重点
sourceMap: true
}
}总结
以上为小我私家经验,心愿能给大家2一个参考,也心愿大家2多多支撑剧本之野。


发表评论 取消回复