摘要
很多场景下需要选择多张图片上传,或者是批量上传以提高效率,多图上传的需求自然就比较多了,本文使用最简单的XMLHttpRequest异步上传图片。
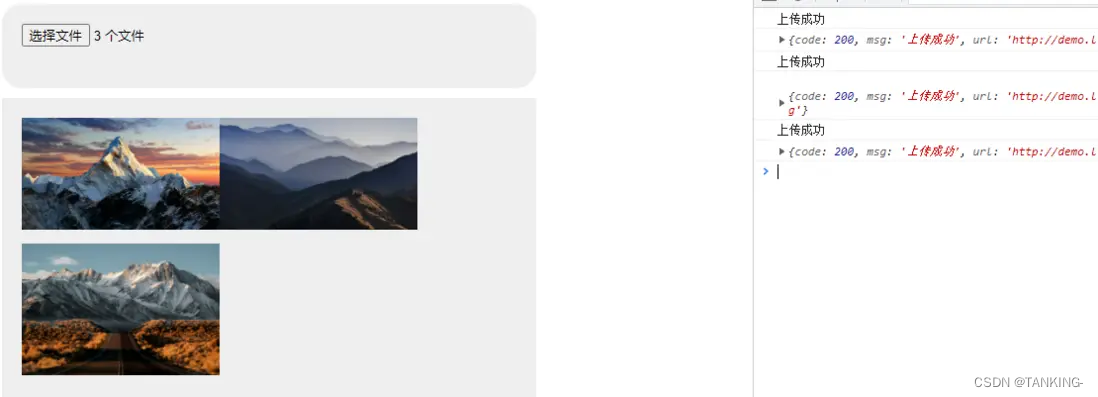
界面

上传示例

代码
index.html
<!DOCTYPE html>
<html>
<head>
<title>多图上传</title>
<meta charset="utf-8">
<style>
#fileInput{
width: 500px;
height: 45px;
margin: 50px auto 0;
background: #eee;
display: block;
padding: 20px 20px;
border-radius: 20px;
}
#previewContainer{
width: 500px;
margin: 10px auto;
background: #eee;
padding: 20px 20px;
display: none;
}
.preview-image {
max-width: 200px;
max-height: 200px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<!--选择文件-->
<input type="file" id="fileInput" accept="image/*" multiple>
<div id="previewContainer"></div>
<script>
const fileInput = document.getElementById('fileInput');
const previewContainer = document.getElementById('previewContainer');
// 监听选择文件
fileInput.addEventListener('change', handleFileSelect);
function handleFileSelect(event) {
const files = event.target.files;
for (let i = 0; i < files.length; i++) {
const file = files[i];
const reader = new FileReader();
reader.onload = function(event) {
const image = document.createElement('img');
image.className = 'preview-image';
image.src = event.target.result;
previewContainer.appendChild(image);
// 将文件上传至服务器
uploadImage(file);
}reader.readAsDataURL(file);
}
}
// 将文件上传至服务器
function uploadImage(file) {
const xhr = new XMLHttpRequest();
const formData = new FormData();
// 将文件添加到formData对象
formData.append('image', file);
// 设置XHR请求的处理函数
xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
console.log('上传成功');
// 显示图片预览区域
document.querySelector('#previewContainer').setAttribute('style', 'display:block');
// 打印JSON
console.log(JSON.parse(xhr.response))
} else {
console.log('上传失败');
}
}
}
// 发送POST请求到服务器
xhr.open('POST', 'upload.php', true);
xhr.send(formData);
}
</script>
</body>
</html>
upload.php
(请建立一个upload文件夹以存放上传的文件)
<?php // 编码
header("Content-type:application/json"); // 检查是否有文件上传
if (isset($_FILES['image'])) {
// 获取上传的文件信息
$file = $_FILES['image'];
// 获取文件名
$fileName = $file['name'];
// 获取文件的临时路径
$tmpFilePath = $file['tmp_name'];
// 指定保存目录
$uploadDir = 'upload/';
// 验证是否为图片文件
if ((($_FILES["image"]["type"] == "image/gif")
|| ($_FILES["image"]["type"] == "image/jpeg")
|| ($_FILES["image"]["type"] == "image/jpg")
|| ($_FILES["image"]["type"] == "image/pjpeg")
|| ($_FILES["image"]["type"] == "image/x-png")
|| ($_FILES["image"]["type"] == "image/png"))
&& ($_FILES["image"]["size"] < 10485760)){
// 生成唯一的文件名
$uniqueFileName = uniqid() . '_' . $fileName;
// 拼接保存路径
$uploadPath = $uploadDir . $uniqueFileName;
// 获取HTTP协议
function get_http_type(){
$http_type = ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') || (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')) ? 'https://' : 'http://';
return $http_type;
}
// 将临时文件移动到目标路径
if (move_uploaded_file($tmpFilePath, $uploadPath)) {
// 上传成功
// 可以在此处进行进一步处理,比如生成缩略图、添加水印等
$result = array(
'code' => 200,
'msg' => '上传成功',
'url' => get_http_type().dirname($_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF']).'/'.$uploadPath
);
} else {// 上传失败
$result = array(
'code' => 202,
'msg' => '文件上传失败'
);
}
}else{
// 不合规的文件
$result = array(
'code' => 202,
'msg' => '不合规的文件'
);
}
} else {
// 没有文件上传
$result = array(
'code' => 202,
'msg' => '没有选择要上传的文件'
);
}
// JSON
echo json_encode($result, JSON_UNESCAPED_UNICODE);
?>
作者
TANKING






发表评论 取消回复