
1、什么是插槽
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。可以把插槽认为是组件封装期间,为用户预留的内容的占位符。(学习视频分享:vue视频教程)

2、体验插槽的基础用法
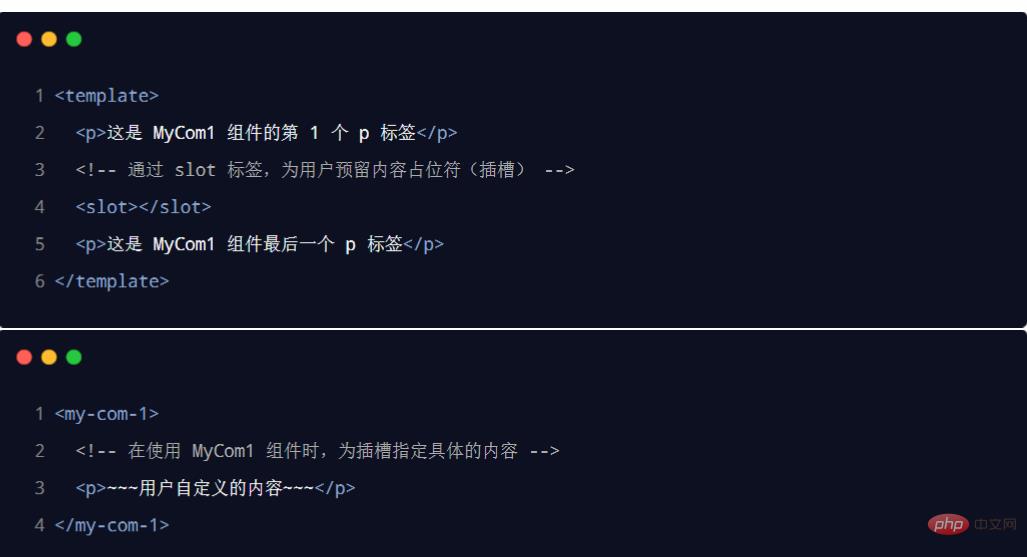
在封装组件时,可以通过 <slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
2.1 没有预留插槽的内容会被丢弃
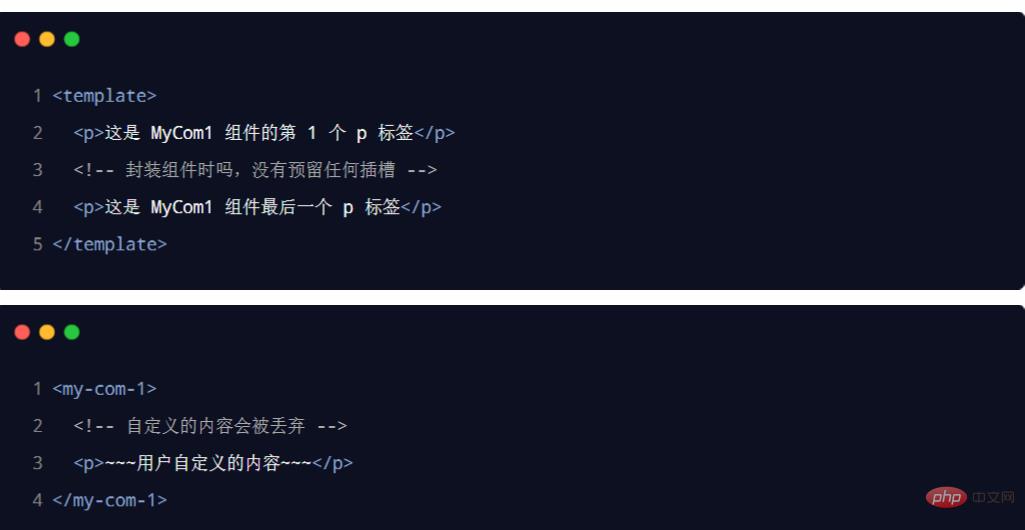
如果在封装组件时没有预留任何 <slot> 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
2.2 后备内容
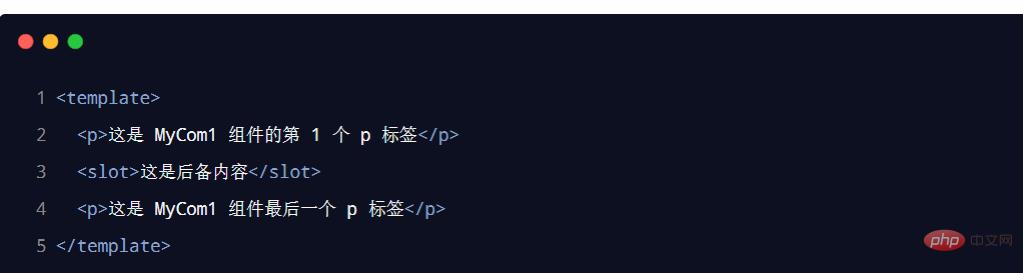
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
3、具名插槽
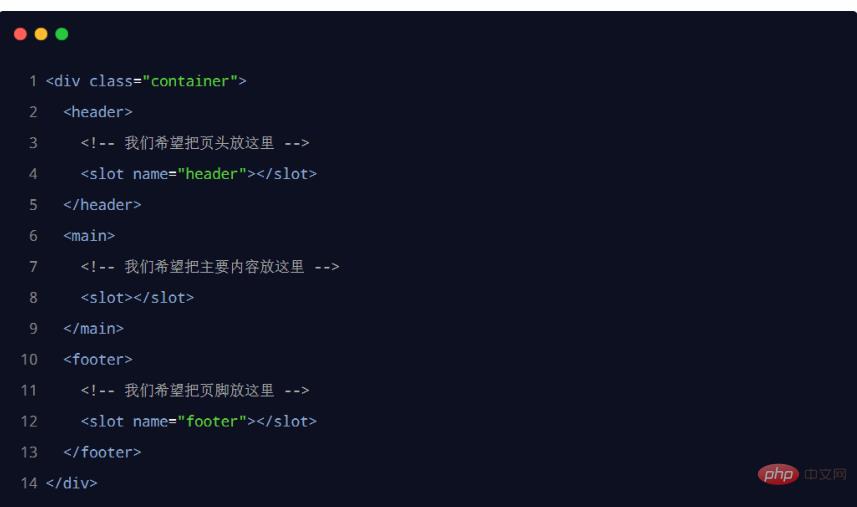
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
温馨提醒:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
3.1 为具名插槽提供内容
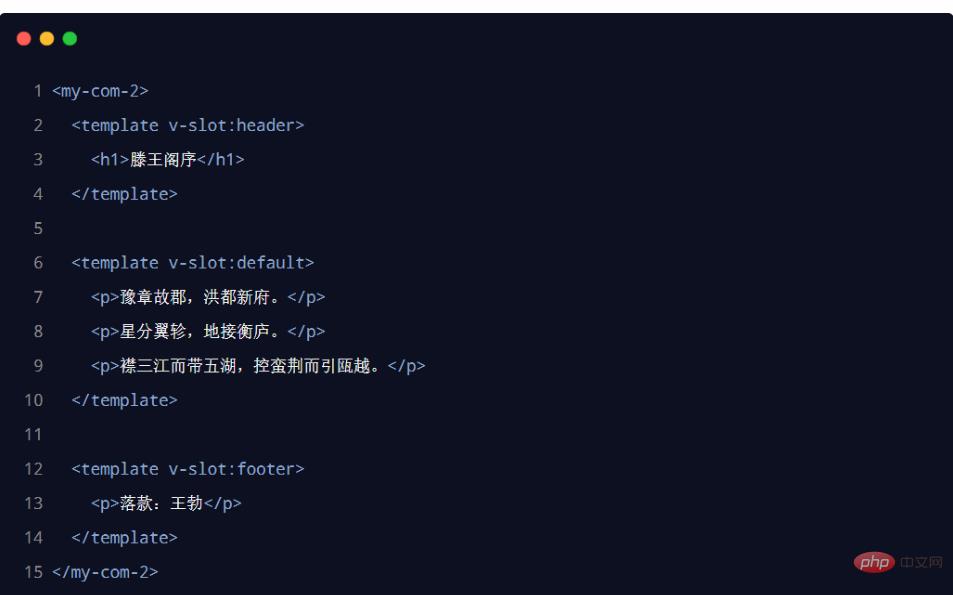
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
3.2 具名插槽的简写形式
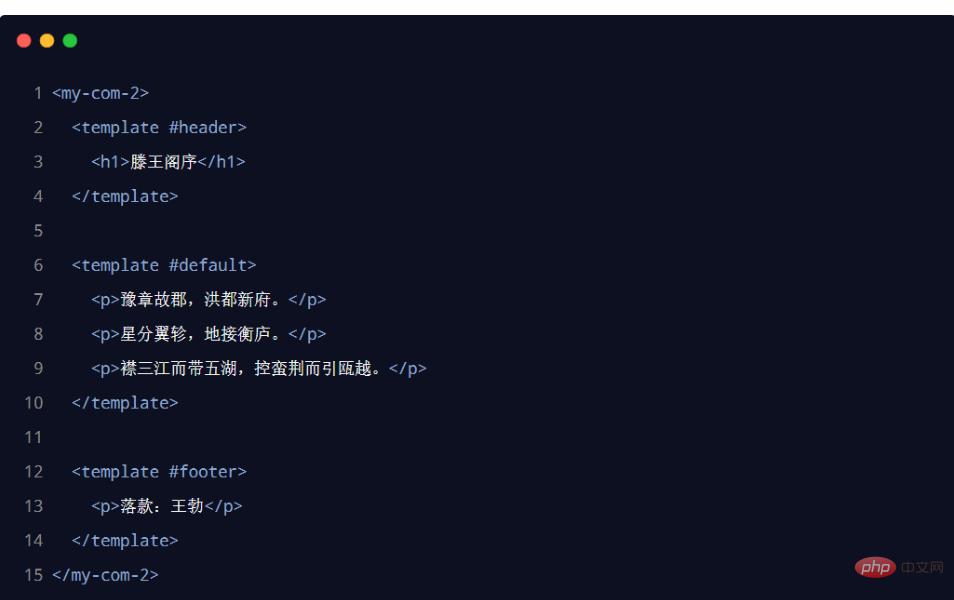
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header
可以被重写为 #header:
4、作用域插槽
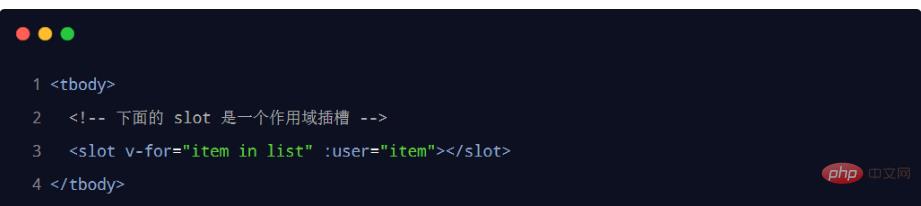
在封装组件的过程中,可以为预留的 <slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot> 叫做“作用域插槽”。示例代码如下:
4.1 使用作用域插槽
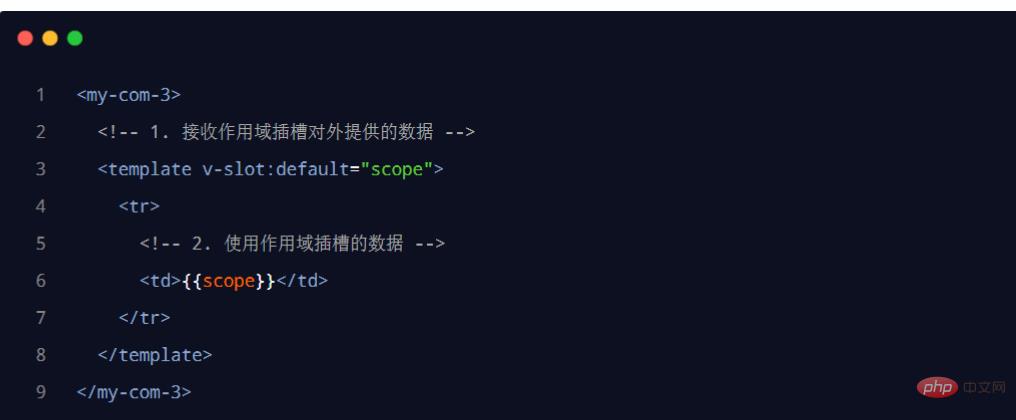
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:
4.2 解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:
(学习视频分享:web前端开发、编程基础视频)
以上就是什么是插槽?深入了解Vue中的插槽的详细内容,转载自php中文网






发表评论 取消回复