什么是动态组件?本篇文章带大家详细了解一下Vue入门必备知识中的动态组件,介绍一下如何实现动态组件渲染、keep-alive组件,希望对大家有所帮助!

1、什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。(学习视频分享:vue视频教程)
2、如何实现动态组件渲染
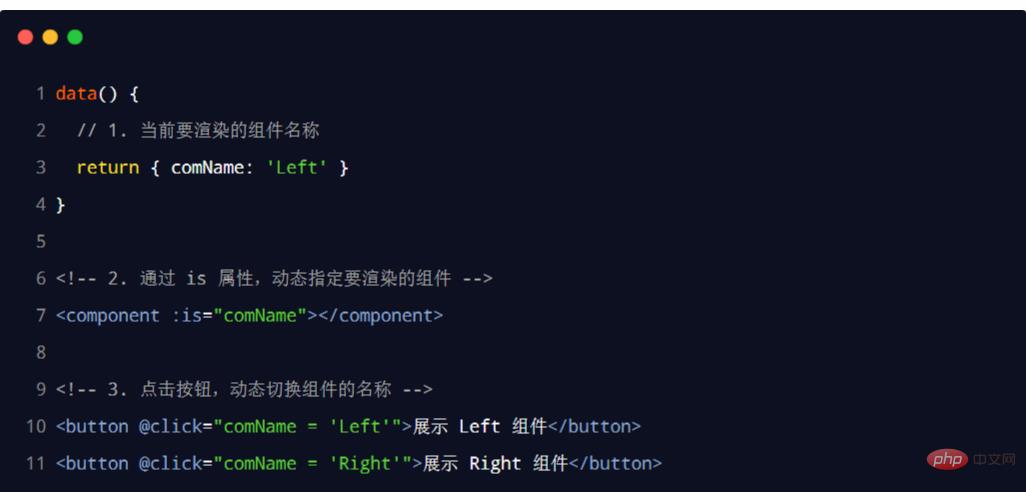
vue 提供了一个内置的 <component> 组件,专门用来实现动态组件的渲染。示例代码如下:
3、使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue 内置的 <keep-alive> 组件保持动态组件的状态。示例代码如下:
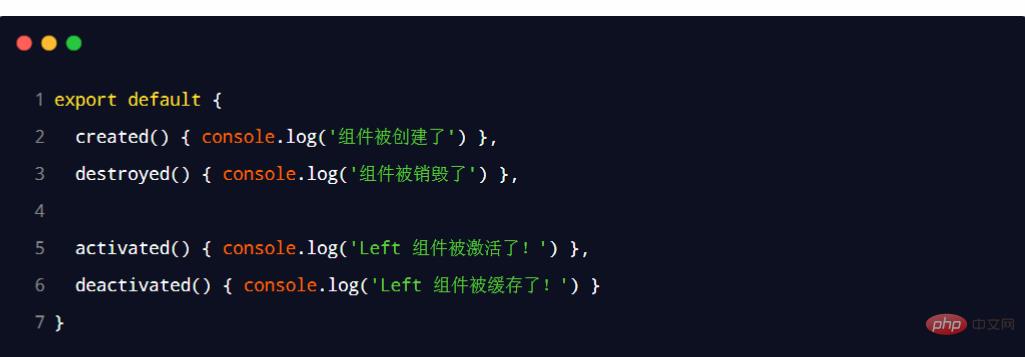
4、keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的
deactivated生命周期函数。当组件被激活时,会自动触发组件的
activated生命周期函数。
示例代码如下:
温馨提醒:
keep-alive会把内部的组件进行缓存,而不是销毁组件;- 使用
keep-alive的时候,可以通过include指定哪些组件需要被缓存;或者,通过exclude属性指定哪些组件不需要被缓存;但是:不要同时使用include和exclude这两个属性;
5、keep-alive 的 include 属性
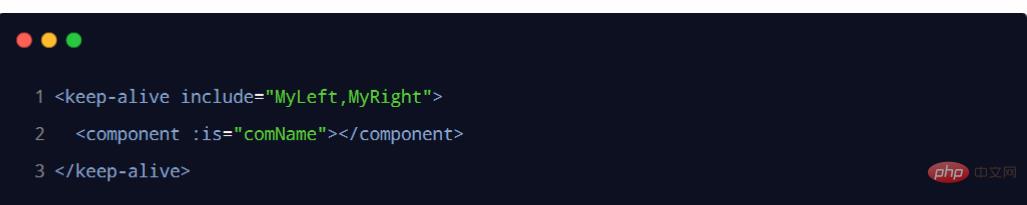
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
示例代码如下:
(学习视频分享:web前端开发、编程基础视频)
以上就是什么是动态组件?深入了解Vue中的动态组件的详细内容,转载自php中文网






发表评论 取消回复