本篇文章给大家总结分享10道经典的前端vue面试题(附解析),快来做做看,大家可以对照着自己分析一下,看看是否能答对!

1.v-for为什么要加key 值?

【相关推荐:vuejs视频教程】
2. v-if和v-for 不能同用的原因?

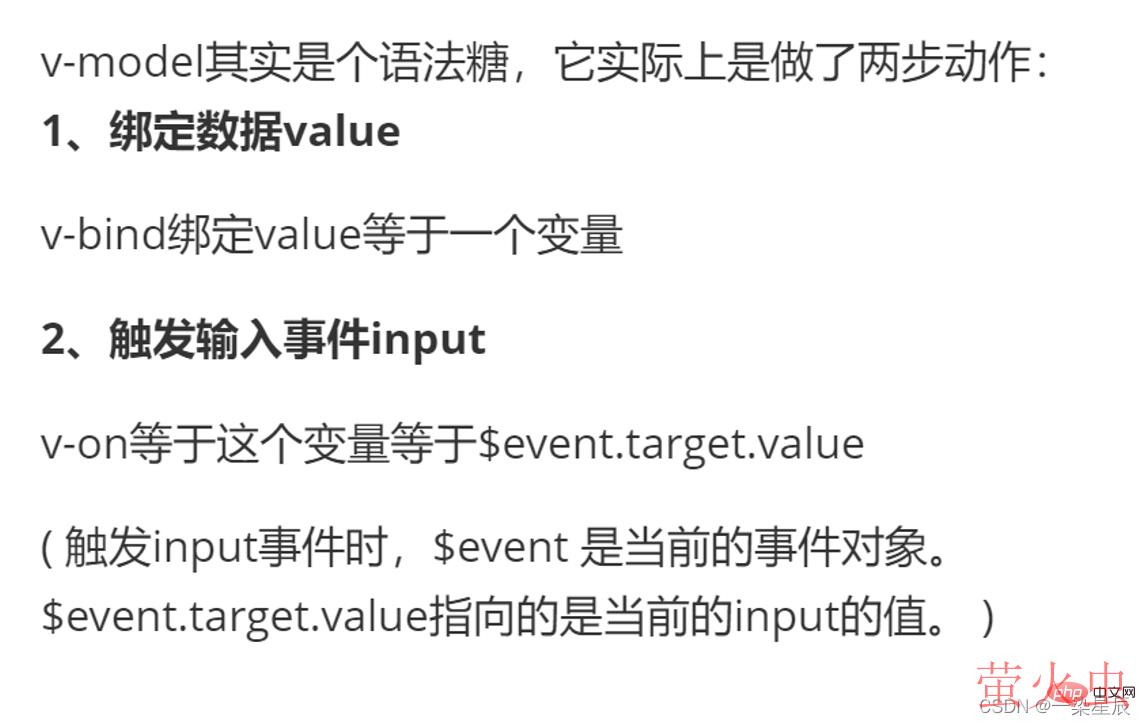
3. v-model的实现原理是什么?

4.v-model都绑定了什么?

5.vue框架的渐进式?

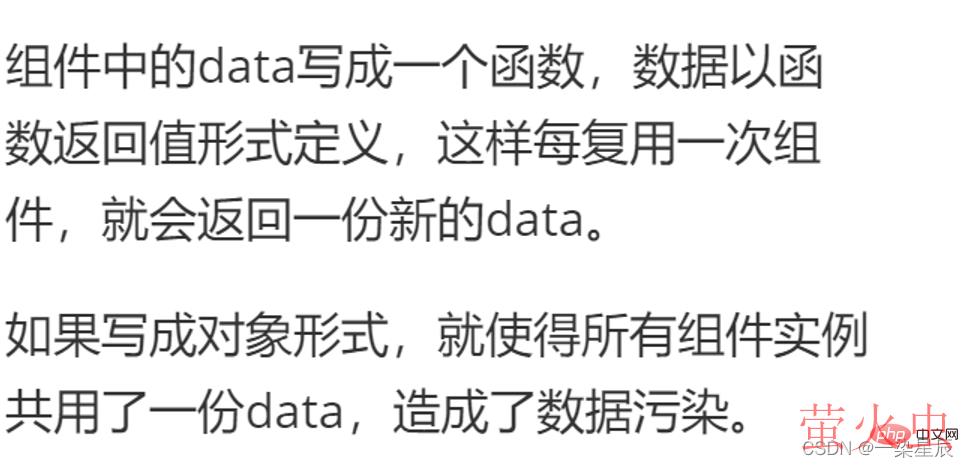
6.vue 中的data 为什么是函数?

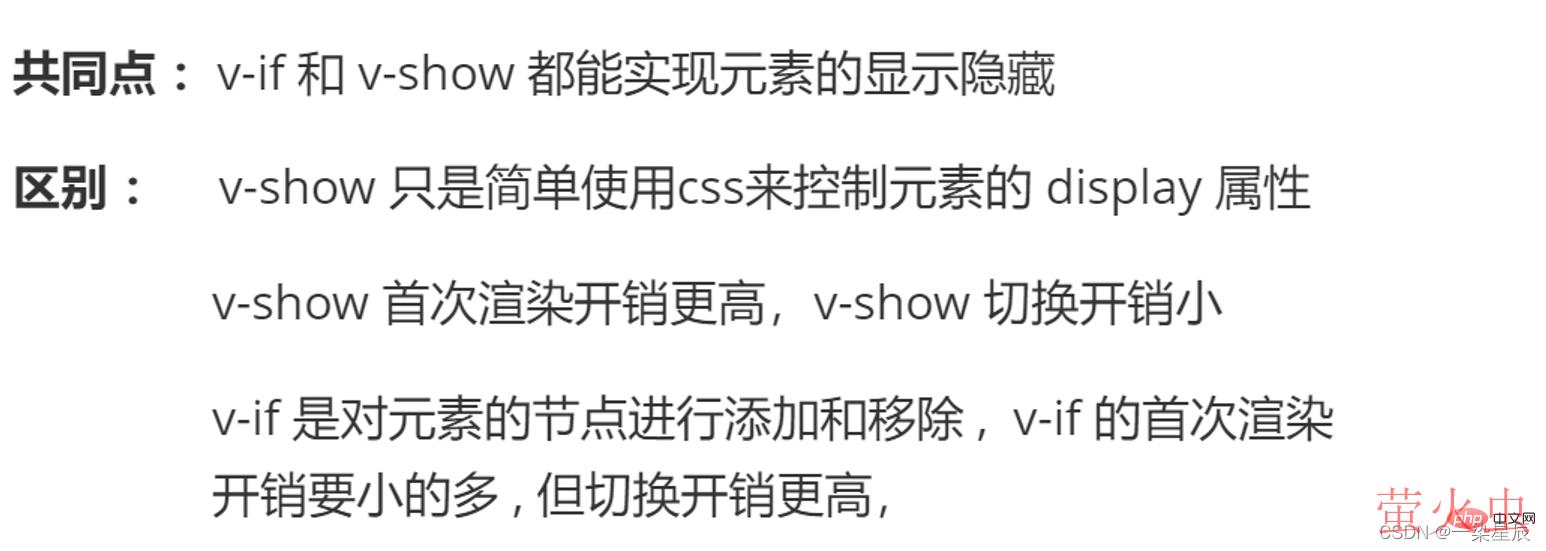
7.v-if和v-show 的区别是什么?
第一种回答方式:

第二种回答方式:
v-if 是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 的 “display” 属性进行切换。
所以,v-if 适用于在运行时很少改变条件,不需要频繁切换条件的场景;v-show 则适用于需要非常频繁切换条件的场景。
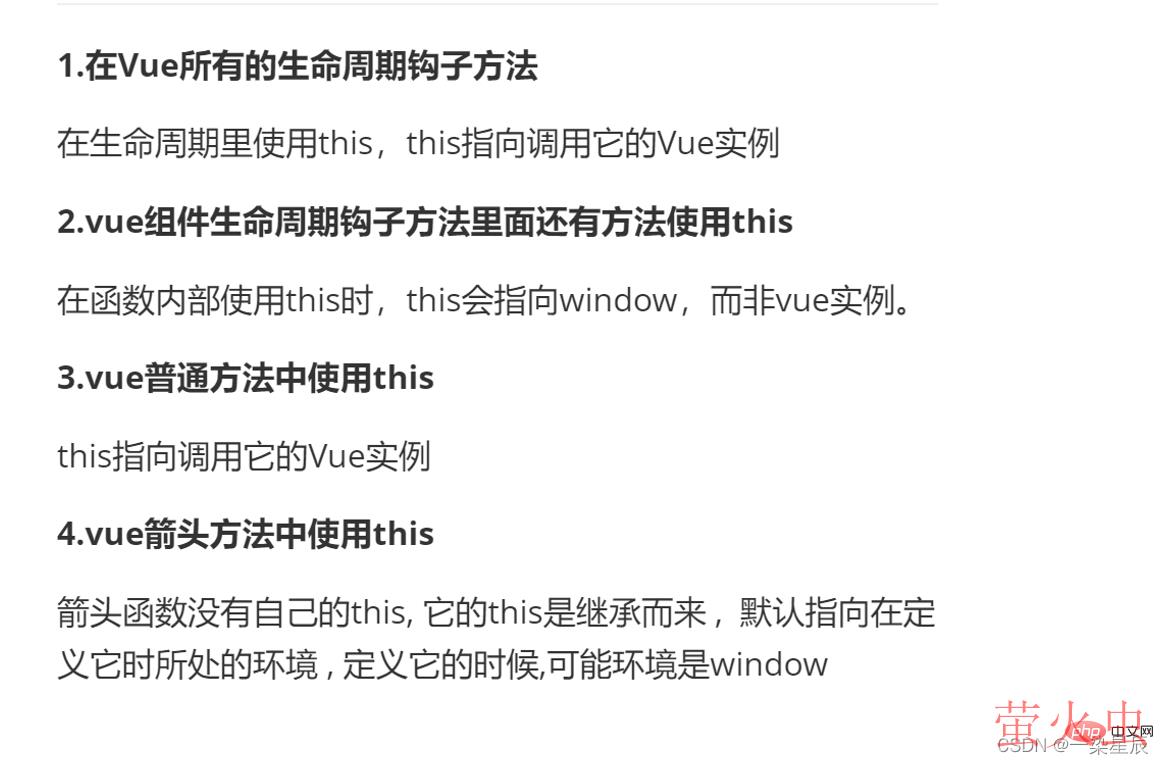
8.vue 中的this 指向?

9.vue 项目 中如何获取节点?

10.watch 的立即监听和深度监听

(学习视频分享:vuejs教程、web前端)
以上就是总结分享10道经典vue面试题,快来做做看!的详细内容,转载自php中文网






发表评论 取消回复