在vue中,动态路由就是将匹配某种模式下的路由映射到同个组件中,动态路由的本质就是通过url进行传参;可以通过“params”和“query”两种方式来传递动态参数。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue动态路由是什么意思
动态路由的理解
动态路由就是把匹配某种模式下的路由映射到同个组件中,其实本质就是通过url进行传参
比如说:有一个商品Goods的组件,我们需要让不同的商品id都映射到这个组件中,此时就需要用到动态路由了。
动态路由的配置
可以通过两种方式来传递动态参数:
(1)、params
(2)、query
注意:以下代码的演示都是在history的路由模式下
params方式的传参
配置路由的方式:使用冒号:绑定动态参数。
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]路由跳转时,分为:
(1)使用router-link方式实现路由跳转
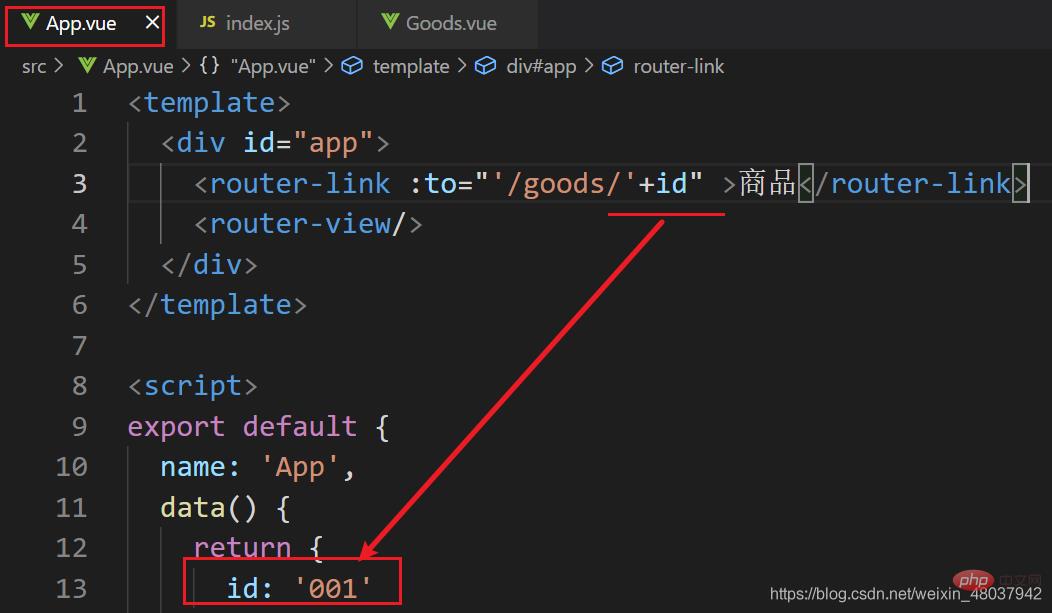
此种方式下,一可以使用字符串,在路径后面直接跟上对应的值,如:
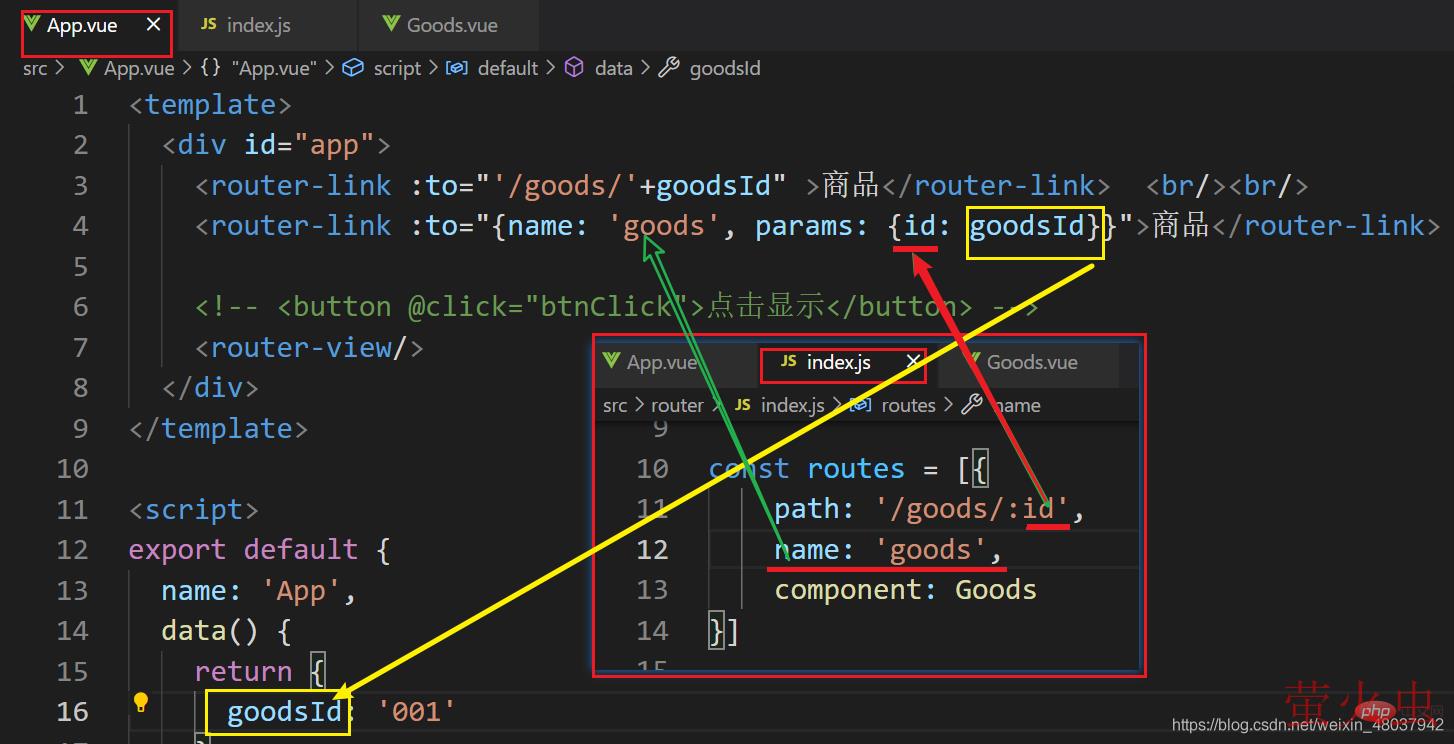
二可以使用对象的方式,如:
注意:
- params方法中,to属性使用对象的方式,必须由name属性引入路由,不能用path。
- params方法传参时,属性名必须跟配置路由时的动态参数名一致,否则报错。
(2)、使用$router的方式进行路由的跳转
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
id: this.goodsId }})params方式的传参,对应传参后的url地址如下所示:
获取参数的方式:
$router.params,如本例中想要获取id的值,对应代码为:
$route.params.idquery方式的传参
配置路由时,普通配置即可,即原来怎么配置路由,现在就还怎么配置。如:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]路由跳转时,分为:
(1)使用router-link方式实现路由跳转
query传参的方式只可以通过对象,不可以使用字符串
<router-link :to="{path: '/goods', query: {id: goodsId}}">商品</router-link>(2)、使用$router的方式进行路由的跳转
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
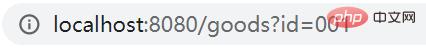
})query方式的传参,对应传参后的url地址显示为:
注意:query方式的传参,query对象里面的属性名(如本例中的id)可以随便起名,不像params方式传参时受限。
同时,此种方式下路由的引入既可以使用path属性,也可以使用name属性。
获取参数的方式:
$route.query,如本例中想要获取id 值,代码为:
$route.query.id总之,千万要注意:
(1)、params方式路由的引入只能用name,query方式路由的引入可以用name和path。
(2)、路由跳转使用 “router”;获取参数使用“route”
【相关推荐:《vue.js教程》】
以上就是vue动态路由是什么意思的详细内容,转载自php中文网






发表评论 取消回复