Ant Design Vue中表格无法编辑怎么办?下面Vue.js栏目给大家记录分享一下表格无法编辑的解决方法,希望对大家有所帮助!
Ant Design Vue 表格无法编辑解决方案
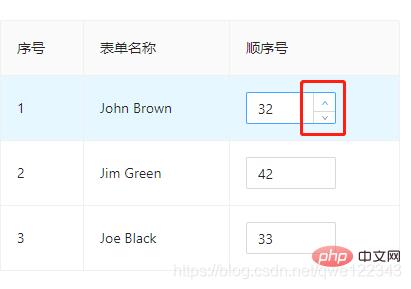
一个简单的需求:直接编辑表格中的内容,比如顺序号这一项

但始终无法编辑,查了好久终于发现问题出在表格绑定的数组 data 上,它不是响应式的
const data = [
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
];得做成响应式才行!
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);Ant Design Vue 前面几个表格绑定的数组 data 都没有用到 ref,如果套用了这几个样例还想编辑表格的话,一定记得加上 ref

附上开头表格的代码,供大家参考
<template>
<a-table
:columns="columns"
:data-source="data"
bordered
style="width: 400px"
:pagination="false"
>
<template #age="{ record }">
<a-input-number v-model:value="record.age"></a-input-number>
</template>
</a-table>
</template>
<script>
import { defineComponent, ref } from 'vue';
const columns = [
{ title: '序号', dataIndex: 'key'},
{ title: '表单名称', dataIndex: 'name' },
{ title: '顺序号', dataIndex: 'age', slots: { customRender: 'age'} },
];
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);
export default defineComponent({
name: "FormConfiguration",
setup() {
return {
columns,
data,
}
}
})
</script>Ant Design Vue 完整版的编辑表格样例其实是用到 ref 的

【相关推荐:《vue.js教程》】
以上就是AntDesign Vue中表格无法编辑怎么办?(记录下解决方法)的详细内容,转载自php中文网






发表评论 取消回复