
前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
(学习视频分享:vuejs入门教程、编程基础视频)
同学们大家好,作者又来输出内容了,本文的主要内容是布尔运算。可能不少小伙伴们第一反应是咱们 Javascript 中的 true 和 false,是的没错,它们都是布尔值,但是布尔运算却远不止如此。作者将为同学们介绍布尔运算在计算机图形学以及前端开发中的应用。为什么突然想分享布尔运算呢?这源自于作者维护的 Varlet 组件库 最近收到了一个组件 PR (是一个 Result 结果组件,用于展示一些结果信息),它的组件动画可以算是布尔运算比较不错的应用了,我们先看组件效果。

数学中的布尔运算
作者的数学水平还停留在九年义务教育水平,作者没有自信能够讲清楚,就不误人子弟了,对这方面感兴趣可以去查下维基百科。
程序员眼里的布尔运算
布尔运算是一种数学运算,它可以用来对逻辑值(true 或 false)进行操作,布尔运算包括与(AND)、或(OR)、非(NOT)、异或(XOR)和否定(NAND)。这些运算符可以用于构建逻辑表达式,并通过计算得出一个逻辑值。例如,如果你想要确定两个条件(A 和 B)是否都为真,你可以使用与(AND)运算符,这样就可以得出表达式“A AND B”的逻辑值。
图形学中的布尔运算
在图形学中,布尔运算可用来对几何形状进行操作,并得出一个新的几何形状。例如,可以使用布尔运算来执行几何图形的交集运算,即找出两个图形重叠部分的形状。也可以使用布尔运算来执行并集运算,即将两个图形合并为一个图形。布尔运算还可以用来执行差集运算,即从一个图形中减去另一个图形。这些操作有助于创建复杂的图形,并为计算机图形学提供了基础。在前端开发中,我们也可以利用这种思想去构造许多图形和动画效果。在 PPT 以及一类图形设计软件中也有着广泛的运用。

(PS: 图片来自于互联网,如有版权问题联系我,必删,仅用作图解之用)
前端开发时常用的套路
上面介绍了很多思想,接下来作者将介绍如何将这些思想应用到我们的工作中。
通过多个图形组合成新的图形
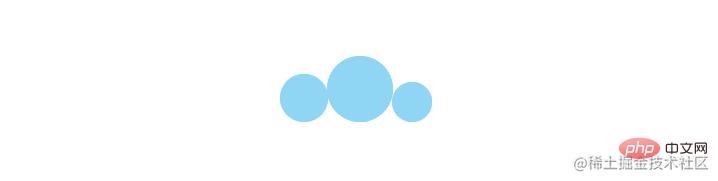
我们将多个 DIV(下文统称作图形) 进行拼合,可以得到一个全新的图形,我们可以通过绝对定位的方式使多个图形进行堆叠。


三个小球变成了一朵小云彩~
通过另外一个图形实现剪除效果
我们可以利用一个特殊的图形,并把它设置成和背景一样的颜色,比如下文的例子是白色(为了让小伙伴们看清楚先设置成了灰色),使其可以与背景融为一体,并提高它的层级,以起到遮挡作用。看起来就像是图像翦除一样。


修剪之后好多了。然后再如法炮制另外一朵云,给个偏移再加点透明度,透明度的使用也同样重要,作者一直认为前端一半是技术,一半是艺术,细节决定了结果。

附上推演动画。

通过 overflow: hidden 实现剪除效果
我们可以通过将容器设置为 overflow: hidden,然后将容器内的元素通过偏移推出容器外,来达到剪除效果,比如我想做一个叶子的形状,我可以使用两个球,并将他们推出容器,这样我们就得到了两个一半的叶子。


然后我们对得到的形状进行组合,组合成一个完整的叶子。

然后依旧是复制,旋转,加透明度。
 我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构
我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构

依旧附上推演动画。

通过让元素动起来,实现动态的剪除效果
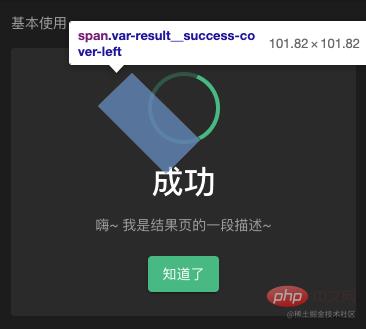
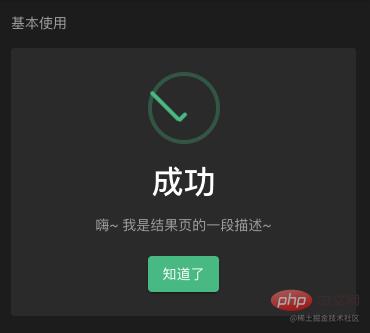
这里就要聊一下关于文章开头提到的 Result 组件了,它的动画实现原理本质上也是通过上文提到的利用图形进行遮挡剪除。
这是第一块挡板,它是老实孩子,老老实实待在家里。它的层级很特殊,它能挡住深绿色的部分,但是挡不住浅绿色的部分。这是因为利用了子元素绝对定位始终可以对父元素进行覆盖的原理,这里就不展开了。有兴趣的小伙伴可以去看源代码。

这是第二块挡板,注意这个第二块挡板是带了帧动画的,它会一边旋转,一边位移,在它疯狂走位之后,凭借着与第一块挡板的配合遮挡,外环的颜色看起来像是慢慢被填充起来了一样。

然后就是对勾的动画,这个动画没什么难度,就是两根棍子改变了下尺寸,这里就不赘述了。

(学习视频分享:vuejs入门教程、编程基础视频)
以上就是Vue3学习:聊聊组件中怎么使用布尔运算的详细内容,转载自php中文网






发表评论 取消回复