前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
【相关推荐:javascript视频教程、vue.js教程】
1. 计算属性
1.1 使用方法
概述:
模板中放入太多的逻辑会让模板过重且难以维护,使用计算属性可以让模板变得简洁易于维护。计算属性是基于它们的响应式依赖进行缓存的,计算属性比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化。
计算属性定义在Vue对象中,通过关键词computed属性对象中定义一个个函数,并返回一个值,使用计算属性时和data中的数据使用方式一致。
使用:
当不使用计算属性时,我们想要计算模板中的结果,可以有下面几种写法:
{{ n1+n2 }}
{{ sum() }}
{{ sum() }}
{{ sum() }}
登录后复制
如果对于一个结果,进行计算,可以使用vue提供计算属性来完成,而且计算属性它还具有缓存功能。如果你的依赖项,没有发生改变,则它会在再一次调用时,会读取缓存中的数据。
{{total}}
{{total}}
{{total}}
登录后复制
注意:
- 计算属性在调用时,在模板中直接写名称就可以,不用写小括号。
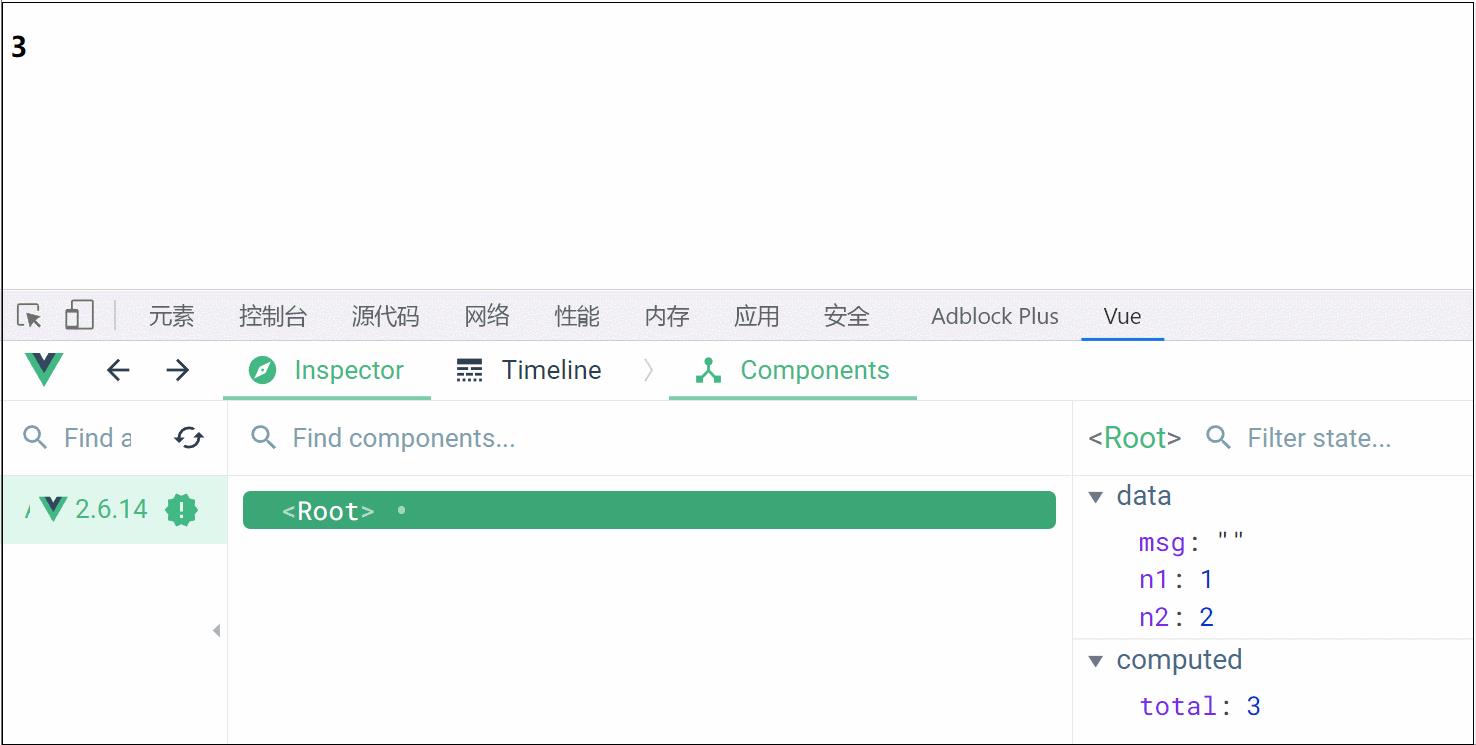
- 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据。这也就是为什么上面计算了3次,却只调用了一次计算方法,因为计算属性中的依赖项没有发生改变。
- 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少。
- 计算属性中的方法中不能写异步。
- 上面计算属性,是简写。简写是使用最多的方法。
- 计算属性不仅可以在模板中调用,也可以在 method 中调用。
如果定义的计算属性,为简写方式,则给计算属性赋值时,会报错。只有标准的写法时,它才可以对于计算属性进行赋值操作。下面我们就来看一下标准写法是怎样的。
{{ sum() }}
{{msg}}
登录后复制
注意:
- 简写方式只是实现的了标准写法中的get方法。
- 赋值只会触发标准方式中的set方法,然后你可以得到新的值,完成一些别的工作。
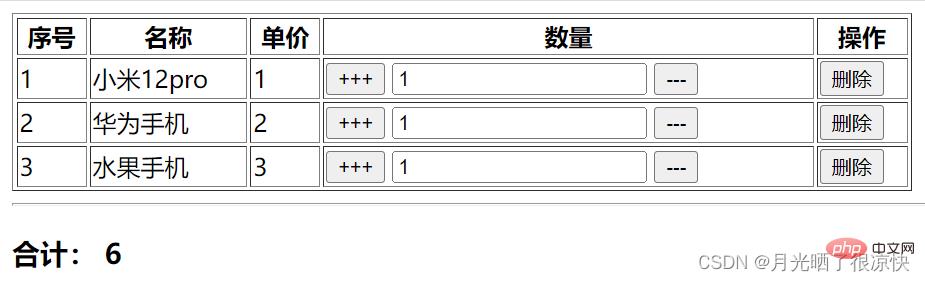
1.2 案例-购物车合计使用计算属性
vue学习使用
序号
名称
单价
数量
操作
{{index+1}}
{{item.name}}
{{item.price}}
合计:
{{totalPrice}}
登录后复制
2. 侦听器
概述:
使用watch来侦听data中数据的变化,watch中的属性一定是data 中已经存在的数据。
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
使用:
标准写法:
{{errorUsername}}
登录后复制
注意:
- 监听器用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发。
- 在监听器中是可以得到this对象的。
- 监听器的依赖项,只有一个,一对一。
- 监听器中可以写异步(Ajax 或者 setTimeout)。
简写:
{{errorUsername}}
登录后复制
初始化时,启用侦听器写法:
{{errorUsername}}
登录后复制
注意:这个配置只有在标准写法下才能有。
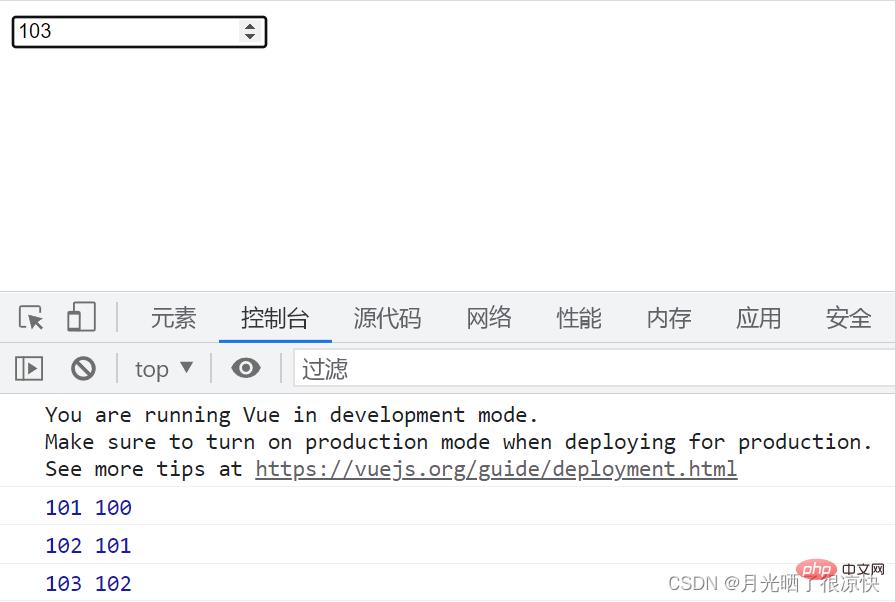
监听对象中的属性变化:
登录后复制
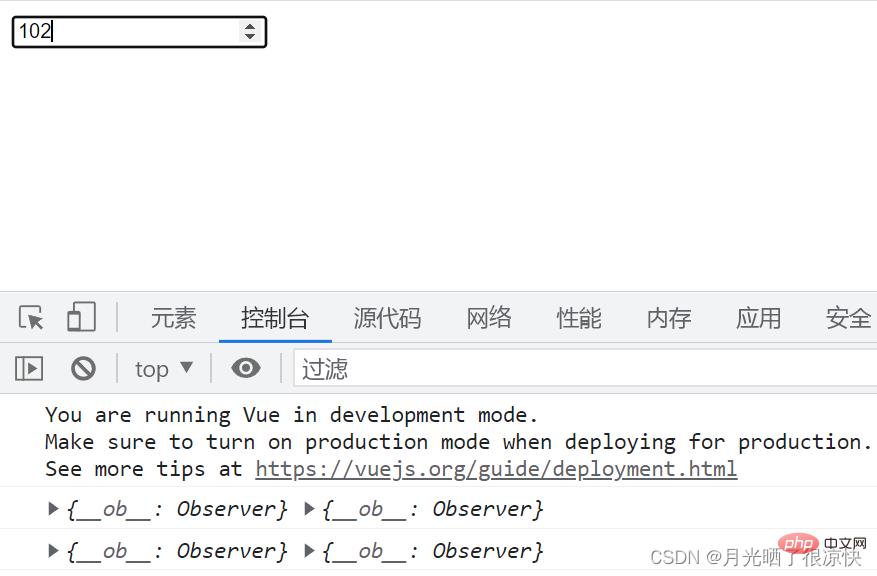
监听对象变化:
登录后复制
注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
{{ phone | phoneCrypt }}
登录后复制
上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
{{ phone | phoneCrypt('!!!!') }}
登录后复制
定义局部过滤器:
{{ phone | phoneCrypt('!!!!') }}
登录后复制
【相关推荐:javascript视频教程、vue.js教程】
以上就是Vue计算属性与侦听器和过滤器超详细介绍的详细内容,转载自php中文网








发表评论 取消回复