
前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
相信 react 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
登录后复制安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})
登录后复制配置完就可以在项目中使用jsx/tsx啦
1、插值
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
{{ a + b }}
// jsx/tsx
{ a + b }
登录后复制2、class与style 绑定
class类名绑定有两种方式,使用模板字符串或者使用数组。
- 使用模板字符串两个类名之间使用空格隔开
// 模板字符串
header
//数组
header
登录后复制style绑定需要使用 双大括号
const color = 'red'
const element = style
登录后复制3、条件渲染
- jsx/tsx中只保留了
v-show指令,没有v-if指令 - 使用
if/else和三目表达式都可以实现
setup() {
const isShow = false
const element = () => {
if (isShow) {
return 我是if
} else {
return 我是else
}
}
return () => (
我是v-show
{
element()
}
{
isShow ? 我是三目1
: 我是三目2
}
)
}登录后复制4、列表渲染
同样,jsx/tsx 中也没有 v-for指令,需要渲染列表我们只需要使用Js 的数组方法 map 就可以了
setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
姓名
年龄
{
prop.listData.map(item => {
return
{item.name}
{item.age}
})
}
)
}
登录后复制5、事件处理
绑定事件使用的也是 单大括号 {},不过事件绑定不是以 @为前缀了,而是改成了 on,例如:click 事件是 onClick
如果需要使用事件修饰符,就需要借助withModifiers方法啦,withModifiers 方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
clickBox('box1')}>
我是box1
clickBox('box2')}>
我是box2
clickBox('box3'), ['stop'])}>我是box3
)
}
登录后复制6、v-model
jsx/tsx是支持v-model语法的
// 正常写法
// vue
// jsx
// 指定绑定值写法
// vue
// jsx
// 修饰符写法
// vue
// jsx
登录后复制7、slot插槽
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
{ renderSlot(slots, 'default') }
{ slots.title?.() }
)
}
})
登录后复制使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
{
return 我是title插槽
},
default: () => {
return 我是default插槽
}
}} />
)
}
})
登录后复制8、使用 tsx 实现递归组件-菜单
主要功能就是根据路由信息自动取生成菜单
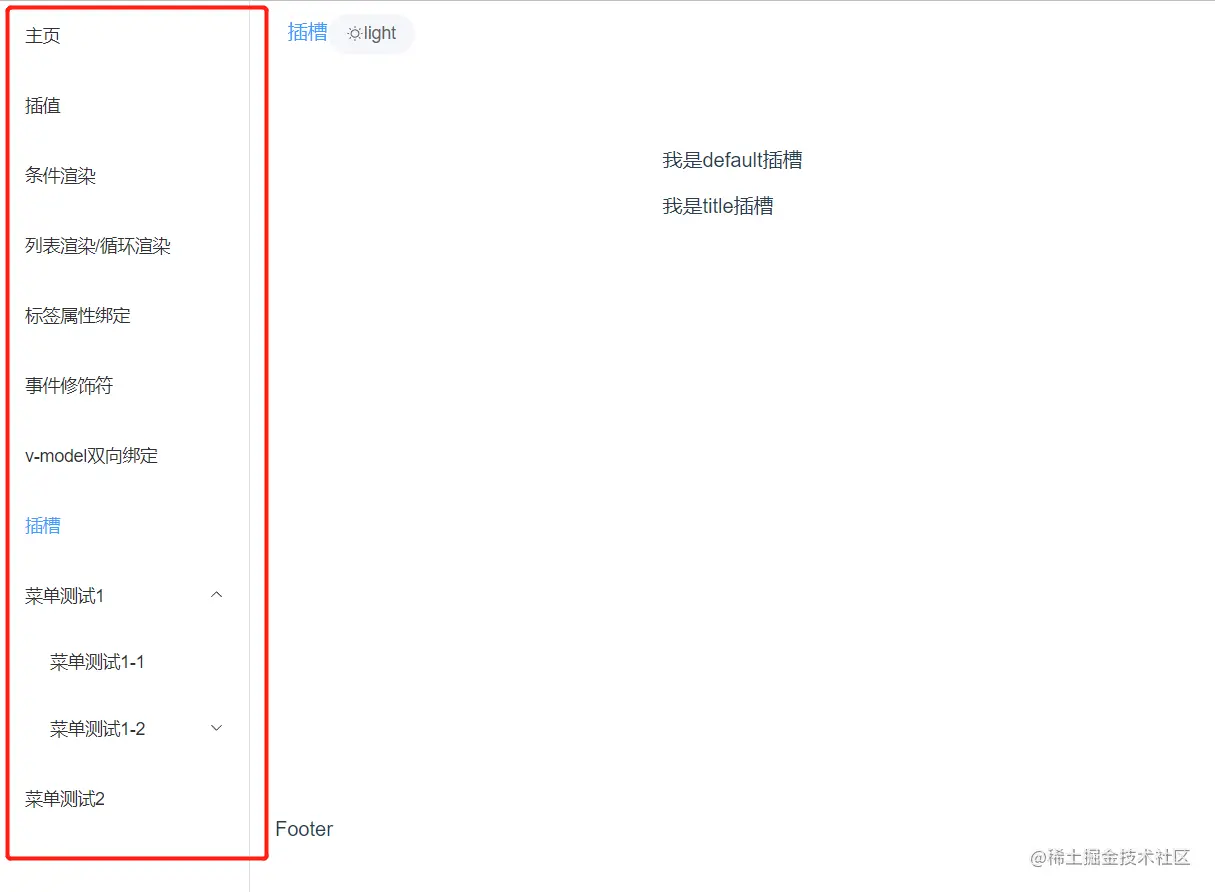
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem中自行控制
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
{
isShowRoutes.value.map((route) => {
return
})
}
)
}
})
登录后复制// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return
{item.meta.title}
}
}
return
{item.children.map((child: RouteRecordRaw) => {
return
})}
} else {
return jumpRoute(item.path)}>{item.meta.title}
}
}
}
})
export default MenuItem
登录后复制(学习视频分享:web前端开发、编程基础视频)
以上就是聊聊vue3中优雅使用 jsx/tsx 的方法的详细内容,转载自php中文网







发表评论 取消回复